Obtaining data page contents and metadata with the Connect SDK on iOS
This tutorial demonstrates how to configure and integrate Connect SDK features with a new iOS application created in the Xcode development environment by using the Swift language. Its purpose is to show how to use the Connect SDK Data API to obtain the contents of a data page and also to obtain the metadata for a specific data page.
Prerequisites
Before you start this tutorial, do the following tasks:
- Read Tutorial: Creating a Hello World iOS app with the Connect SDK, which demonstrates how to set up the Connect SDK in the Xcode environment, initialize it in the application, and use it to authenticate.
- Download the ZIP file, which contains the sample Swift code and other Xcode project files for the iOS app described in this tutorial.
You can connect to any Pega® Platform instance to test the sample iOS app. Make sure that it already includes some cases and assignments.
Obtaining data page contents
To add logic that allows your app to obtain the data page contents, you must call the getPage(byID:) method for the already initialized Connect SDK and pass it the name of the data page.
- In the Xcode environment, click > > in Xcode and create a subclass of
UIViewController. - Name the subclass
DataPagesVC. This subclass is where all of the logic that is related to obtaining a data page and data page metadata for your application is placed. It is linked to a separate scene of your application's user interface. This scene should be based on a template or be inherited from another class. - Declare a
dataPageproperty to represent the obtained data page content within this new class:var dataPage: PMDataPage?
- Create an action connection between the button in the DataPages scene of the application and a newly created
getData()method. Now you can make a call to thegetPage()method of thedataServiceConnect SDK object within thegetData()method to obtain the content for the data page and populate it in thedataPagevariable. Notice that you have to pass the data page identifier as a parameter that is taken from a field on the app screen. This method returns adataPageobject, which is then referenced by the localdataPageproperty for theDataPagesVCclass:@IBAction func getData() { guard let dataPageID = dataID_TF.text?.trimmingCharacters(in: .whitespaces), !dataPageID.isEmpty else { return } PegaApi.shared.dataService.getPage(byID: dataPageID) { dataPage, error in if let error = error { self.showAlert(with: error) } else if let dataPage = dataPage { self.dataPage = dataPage DispatchQueue.main.async { self.performSegue(withIdentifier: "goToDataDetails", sender: self) } } } }The
performSegue(withIdentifier:sender:)method is used to advance to the next screen. This is where the obtained data page contents are shown in the app, passing it thedataPageobject. A new class, calledDataPageDetailsVC, which is created for this purpose, displays the data page contents on the screen based on this object.
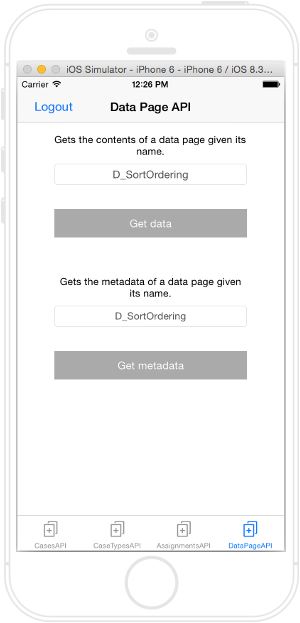
Get data/Get metadata - Data Page API
Obtaining data page metadata
To get the metadata of a data page in your Pega Platform application, you must call the getPageMetadata(byID:) method for the already initialized Connect SDK by passing it the name of the data page.
- In the previously created
DataPagesVCclass, declare apageMetaDataproperty:var pageMetaData: PMDataPageMetadata?
- Create an action connection between the button in the DataPages scene of the application and a newly created
getMetadata()method. This is where you can call thegetPageMetadata()method of thedataServiceConnect SDK object in your code within thegetMetadata()method to obtain the metadata of a specific data page. Notice that thepageMetaDataobject is returned with the metadata for this method, and it is then referenced by the localpageMetaDataproperty for theDataPagesVCclass.@IBAction func getMetadata() { guard let dataPageID = metaDataID_TF.text?.trimmingCharacters(in: .whitespaces), !dataPageID.isEmpty else { return } PegaApi.shared.dataService.getPageMetadata(byID: dataPageID) { pageMetaData, error in if let error = error { self.showAlert(with: error) } else if let pageMetaData = pageMetaData { self.pageMetaData = pageMetaData DispatchQueue.main.async { self.performSegue(withIdentifier: "goToDataDetails", sender: self) } } } }The
performSegue(withIdentifier:sender:)method is used to advance to the next screen represented by thegoToDataDetailsidentifier, passing it thepageMetaDataobject. The same class that was created in the previous section, calledDataPageDetailsVC, displays the data page metadata on the screen based on this object.
