Upgrading legacy dynamic layouts to use the optimized dynamic layout
Dynamic layouts that do not include a container format or a header no longer generate extra container and body DIVs. The layouts are easier to maintain because the depth of the Document Object Model (DOM) is reduced.
Legacy dynamic layouts are not changed, but you can update your legacy layouts to use the new optimized dynamic layout.
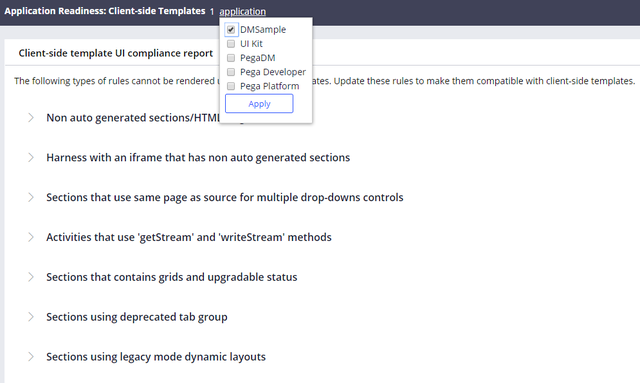
- In Dev Studio, click Configure > User Interface > Application readiness > Client-side templates.
- In the header on the Application Readiness: Client-side Templates page, click application.
- Select the check box next to the application for which you want to perform the upgrade, and then click .
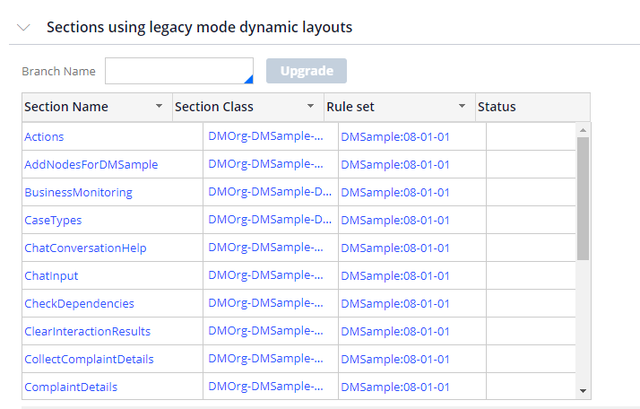
- Click to expand Sections using legacy mode dynamic layouts.
- In the Branch Name field, enter a name for the branch where the updated sections will be saved.
- Click .
The Upgrade tool upgrades all the sections that use legacy layouts in the selected applications and saves them to the branch that you specified.