Enhanced layout groups
Valid from Pega Version 7.1.6
Layout groups have been improved with the following features:
- Added "Stacked" layout group that makes it possible for each item to be stacked under the other, with a completely customizable format that can responsively change to other types.
- Include a section as a direct child without the need to wrap it in a dynamic layout.
- Expand multiple accordion panes, allowing users to open any number of panes.
UI Kit for building and customizing UI
Valid from Pega Version 7.1.6
The UI Kit ruleset (UI-Kit-7) contains rules and skin for building or customizing user interfaces with the latest standard Pega UI, designed to ensure a responsive mobile-friendly UI.
By default, Application Express adds this ruleset to new applications built on the PegaRULES application. To use this ruleset in existing applications, or any applications built on a framework, add it to the Application ruleset list on your application form's Definition tab. Updating the UI Kit with the latest version allows you to take advantage of the latest features and styling. At the same time, this delivery mechanism of the UI Kit will ensure backward compatibility, providing a non-disruptive upgrade.
The UI Kit is delivered as a locked ruleset, and you can customize the rules by copying them into your application ruleset.
Fixed portal type deprecated
Valid from Pega Version 7.1.6
Existing portals configured as fixed still work, but there is no longer an option to create a new fixed portal type.
Set X-UA-Compatible mode on harness
Valid from Pega Version 7.1.6
Because Internet Explorer (IE) compatibility mode can adversely affect the standards mode in the Pega 7 UI, harness browser mode settings now expose the X-UA-Compatibility mode on a harness.
In previous versions of PRPC, this setting was hidden behind a when rule.
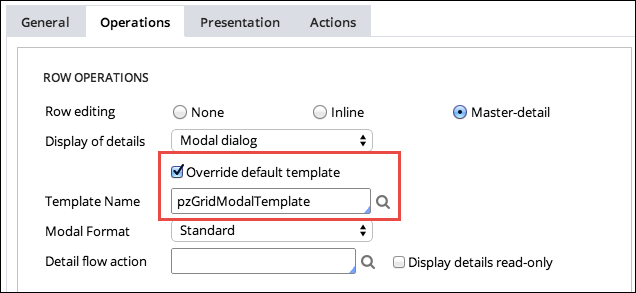
Pick modal dialog templates
Valid from Pega Version 7.1.6
Improved modal templates can be customized and used wherever a modal dialog is launched.

Create data page from REST integration
Valid from Pega Version 7.1.6
When you create a REST integration, you can choose to create a data page (and its related data type and data transforms) that can use the integration as one of its sources.
Remove frames for single document dynamic containers
Valid from Pega Version 7.1.6
New single document dynamic containers are created with iFrame mode disabled by
default. Legacy iFrame mode is still available, but must be enabled by clicking
the Use Legacy iFrame mode check box.
API enhancements to Manage Recents list
Valid from Pega Version 7.1.6
The existing Recent(s) API has been enhanced to provide the following rules:
- pzClearRecentItem: Clears a specific item
pzClearAllRecentItems: Clears all recent items
Specifying read-only formatting
Valid from Pega Version 7.1.6
Read-only fields may be marked as an email, URL, or phone number in the Read-Only Format
settings.
Sort and filter columns with section includes
Valid from Pega Version 7.1.6
Column Properties include the ability to sort and filter columns that contain a section includes. A property for sorting and filtering may be specified in the Sort/filter property field. A date format for date or date-time properties can be configured to display in the filter popup.

