Configure a Barcode/QR code scanner in a mobile application
Valid from Pega Version 7.1.7
You can configure the Scan Barcode/QR Code action in a mobile application to launch the native Barcode/QR code scanner on a mobile device. In addition to barcode scanning functionality for e-commerce purposes, QR codes can also be used to quickly access a designated URL to download an application or access a website.
Using this action requires that the mobile app either is accessed using the Pega 7 mobile app or is built as a hybrid mobile application in Designer Studio. For more information, see PDN article: How to use the Scan Barcode/QR Code mobile control.
Data Designer lets you explore, develop, and manage the data your application uses
Valid from Pega Version 7.1.7
The Data Designer, new in Pega 7.1.7, is the lens through which you create and manage your application data types, and create properties within the selected data type. The Create Properties wizard is retired, and you now create and manage properties in the Definition tab of the data type you are viewing. You can track how your application uses your data types, and which case types use which data, on the Usage tab. Review the sources for your data types on the Sources tab, and create and manage local data storage for records on the Records tab.
For more information, see About Data Types.
Updated usability and style
Valid from Pega Version 7.1.7
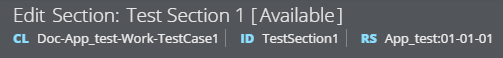
Designer Studio in Pega 7.1.7 features several consistency and usability improvements. Throughout the user interface are new vector-based icons, new fonts, CSS transition effects, and improved grid and tab styles. The header and footer include new icons, and the identifier, class, and ruleset are clearly specified in the rule header.

The class, identifier, and ruleset display in the rule header.
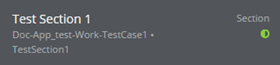
Additionally, a new dirty icon indicates any unsaved rules in the Explorer panel.

Unsaved rules are indicated in the Explorer panel.
Push Notifications for Android mobile applications
Valid from Pega Version 7.1.7
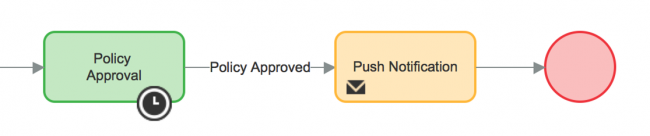
Push notifications can now be configured for Android mobile applications (push notifications previously only worked with iOS mobile applications). Use the Push Notification Smart Shape within a workflow to indicate when to trigger the notification.
If using a hybrid mobile application, in addition to using a Push Notification Smart Shape, you must also enable push notifications using the check box and appropriate fields on the Mobile tab (formerly the Mobile Settings tab) in Designer Studio. Note that using these custom fields when building a hybrid mobile application requires a Pega Mobile license.
For more information, see How to use push notifications with an Android hybrid mobile application.

Add a Push Notification Smart Shape in a workflow when using push notifications with an Android mobile application.
Update to UI-Kit-7:02-01-01 for latest features and mobile-ready Case Worker portal
Valid from Pega Version 7.1.7
The UI Kit ruleset (UI-Kit-7:02-01-01) contains the latest rules and a skin (pyEndUser71) for use in building or customizing Pega 7 user interfaces. Updating to this version allows you to take advantage of the newest features and styling, including a new responsive Case Worker portal.

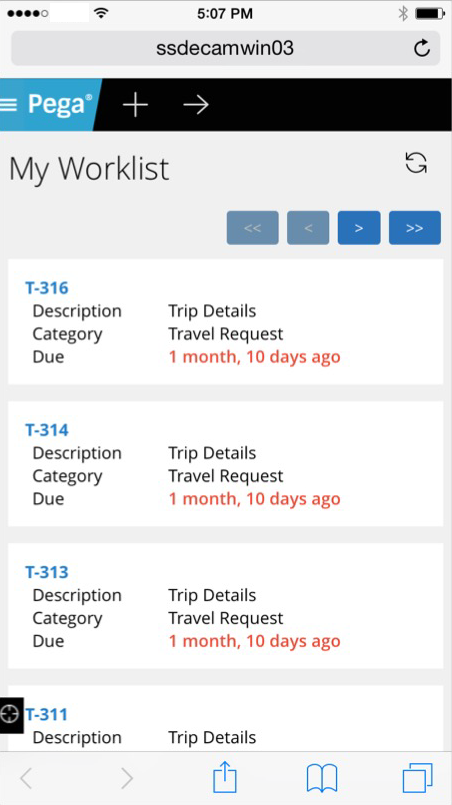
Mobile view of the Case Worker portal
Like the Case Manager portal, the Case Worker portal is mobile-ready and provides case workers with a standard user interface for:
- Displaying a worklist of all open cases
- Viewing information about cases associated with case types defined in the Case Explorer
- Displaying a calendar view of work assignments
- Updating the user's profile
For more information, see Using the UI Kit ruleset.
Live UI enables runtime editing for less technical users, replaces UI Inspector and UI Tree
Valid from Pega Version 7.1.7
The previous UI Tree and UI Inspector tools have been replaced by the newly enhanced Live UI tool. Offering true WYSIWYG editing, less technical users can make UI adjustments at runtime and publish or discard changes on the fly through automated rule management using a new runtime branch governance model.
With Live UI, you can:
- Publish and discard records as a batch or individually.
- Display detailed information about Pega artifacts and open rules automatically at runtime.
- Inspect detailed setup for an element by opening its properties panel and then edit directly from within the UI (if enabled).
- Undo the last change you made in the tool.
- Copy items to the scratch pad for use in reporting.
- Display a breadcrumb trail that lists immediate ancestors.

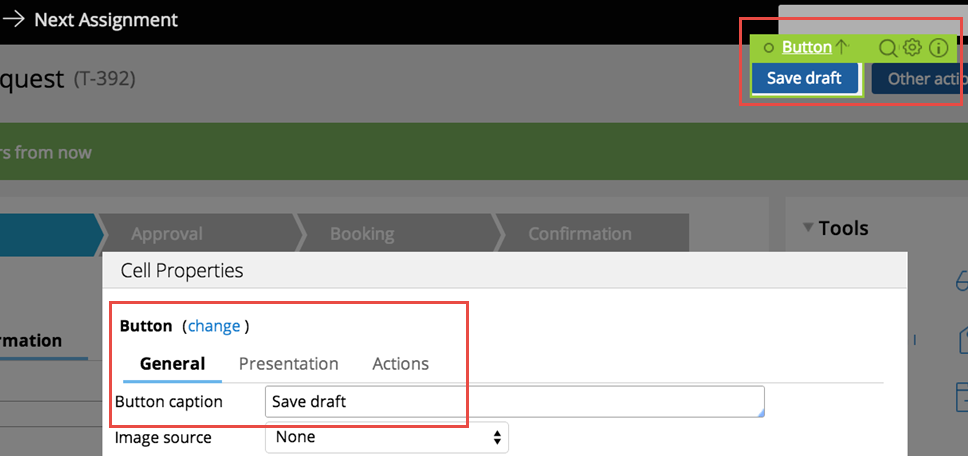
You can make on-the-fly changes at runtime by clicking the gear icon to edit the properties panel.
Live UI is not supported in Internet Explorer 8. Internet Explorer 8 users will see the older UI Inspector tool in Designer Studio.
For more information, see How to use the Live UI tool.
Mobile tab UI updates
Valid from Pega Version 7.1.7
The Mobile tab (formerly the Mobile Settings tab) on the Application Definition in Designer Studio includes an updated UI and enhanced functionality in this release. This includes:
- When using the default options on the Mobile tab, URLs and QR codes display that link to the Pega 7 mobile application download page on the Apple iTunes and Google Play app stores, providing easier direct access to this app.
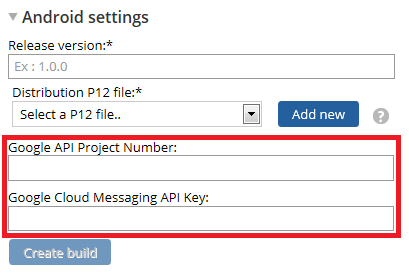
- Push notifications can be enabled and configured for both iOS and Android hybrid mobile applications (previously, only iOS apps could use this feature).

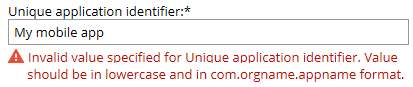
Configure push notifications for a hybrid mobile application using the updated fields on the Mobile tab - Warning messages display when building a hybrid mobile application to assist users if any incorrect or incomplete information is entered into a required field.

An example of an error message
For more information, see PDN article How to build and brand a hybrid mobile application.

