
 SmartLayout
SmartLayout
 SmartLayout
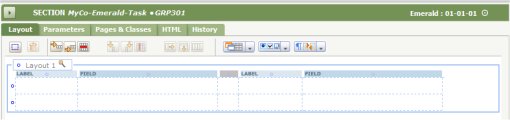
SmartLayoutA SmartLayout is a grid (corresponding to an HTML <TABLE> element) of paired cells on a harness, section, or flow action form that has columns of uniform width, uniform styles, and uniform characteristics. GRP-301 Each pair of cells holds one label and one property value or other form control.

Using SmartLayouts rather than "freeform" table layouts produces attractive work object forms with less developer effort. Smart Layouts are recommended for new applications.
A primary benefit of SmartLayouts it to force vertical alignment even when layouts are nested. When a section using SmartLayouts is nested within another section, all labels and fields are given consistent widths. Process Commander adjusts padding and cell widths to seek attractive spacing and presentation.
To create a SmartLayout:
On the Layout Options form, select the Template
radio button. Select a template, such as Single,
Double, or Triple, for one to three cell
pairs, respectively. Each cell pair is designed (but not
restricted) to hold a label and a field, such as a property
value or a section. pashm v6.1
Process Commander cannot automatically convert non-SmartLayout-based harness, sections, or flow actions to the SmartLayout form; manual effort is required. While in some cases conversion is impossible or not practical, in many cases conversion may require only a few minutes. See How to convert a section or flow action rule to SmartLayouts.GRP-648
See the Pega Developer Network article ![]() PRKB-25970 Using SmartLayout features — How to customize, use Merging Cells, and change Field Width.
PRKB-25970 Using SmartLayout features — How to customize, use Merging Cells, and change Field Width.

|
template |

|
Harness,
Section and Flow Action forms — Adding a
Layout
|