Harness and section forms - Adding a Layout Group |
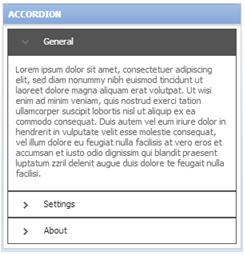
A layout group is a way to display a set of content such as a list of financial accounts and related transactions. The layout group allows you to specify the type of navigation a user will use to navigate sets of information. For example, this could be a tab for each account, or by simply changing the type, the account list can be rendered as either a drop-down menu, accordion, tabbed, or list. Additionally, a layout group is a way to present information responsively that is normally shown within one control-type. A layout group can be rendered as a tab control, an accordion, a stacked format, or a drop-down menu according to screen size. A layout group can contain any number of dynamic layouts, column layouts, repeating dynamic layouts, or other layout groups.
![]() Layout groups are available only to user interfaces rendered in HTML5 Document Type (standards mode). Layout groups have been designed to comply fully with WCAG accessibility guidelines.
Layout groups are available only to user interfaces rendered in HTML5 Document Type (standards mode). Layout groups have been designed to comply fully with WCAG accessibility guidelines.
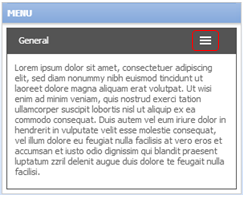
With a layout group, what would usually appear as a tab control on a regular desktop or laptop converts to a different navigation mechanism on a touch device, negating the need for horizontal scrolling. You can set responsive breakpoints, enabling the layout to adjust to the available space. When the user resizes to the default or custom breakpoint dimensions, tabs turn into an accordion or a menu.
If using a touch device that supports swiping, the user can swipe to navigate across available content in tabbed or menu-style layout groups. Select the Enable swipe action check box below the Display header and title check box. The swipe action setting is enabled by default. With this setting, visible indicators appear on the left and/or right when additional content is available to view. These swipe indicators are shown when a user presses or taps down on the device and are hidden when the user lifts ("taps up") from the screen or moves to another area.
Customizing swipe indicators
You can use customized CSS to change the following behaviors of swipe indicators:
While there are no options to configure the swipe indicators in the skin rule form, you can override the pzBaseCore classes to adjust indicator styling. The preferred option is to add an additional style sheet to the skin rule form and define the styling there.
For example, to override the default swipe indicators with an image called psMyCustomRightSwipeIndicator.png in the library webwb, you would use the following code:
.swipe-indicator {
background-color:transparent;
border: none;
opacity: 1;
}
.left-swipe-indicator {
border-radius:0;
background-image:url(webwb/pzMyCustomLeftIndicator.png);
}
.right-swipe-indicator {
border-radius:0;
background-image:url(webwb/pzMyCustomRightIndicator.png);
}
There are four style formats for layout groups:


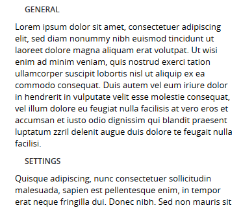
Stacked
Panes are selectable by a stacked format.

A preview of the currently selected format displays to the right. You can also preview formats by selecting Actions > Launch in the toolbar and then choosing one of the following preview options: Run Process, Open Portal, Harness Preview, UI Gallery Preview, Skin Preview.
 and drag and drop
and drag and drop to open the layout group properties panel.
to open the layout group properties panel.To view and interact with examples and review configurations, select  > User Interface > UI Gallery and then select Layout Group in the Layouts and Containers group. Not implemented yet.
> User Interface > UI Gallery and then select Layout Group in the Layouts and Containers group. Not implemented yet.

|
Layout group
|

|