harness
A harness organizes the content and structure of a page in the user interface. The layout of the harness is defined by a template.
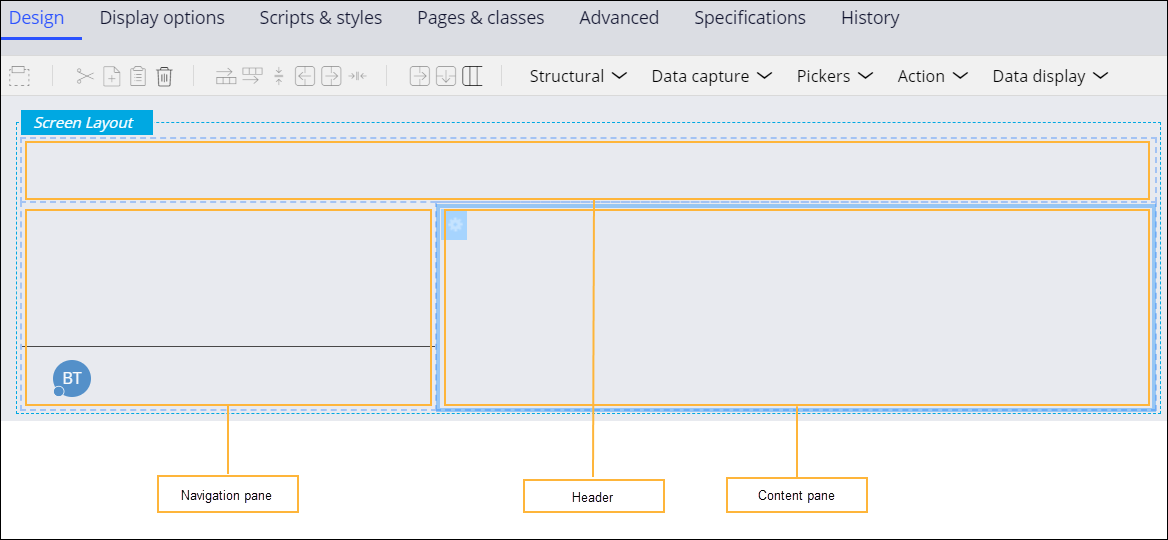
For example, you can base a portal harness on a template that divides the portal into three separate areas: a header, a navigation pane, and a large content pane for displaying documents. The following figure shows what that portal harness would look like in Dev Studio.

Each of the three areas points to a section of the UI that has a specific function, and that contains components that follow that function, such as links and menus in a header. Even if you update the section, for example by adding a new link, you do not have to update the harnesses in which you use it, because the harness itself does not hold the section’s content, but only references it. This modular approach reduces development time and improves design consistency.