Forms and views
Forms and views enable your application to display and collect information, for example, to fulfill requests or process cases. By setting up intuitive forms and views, you help users process their work with less effort.
Forms and views on a page
Users interact with your applications by using forms and views, which set up the interface for each assignment in the case life cycle. Views contain elements such as text fields, check boxes, radio buttons, or other views. Some views are created by default. For example, your application automatically creates a case summary and case details view for every new case type. For improved consistency, you can reuse views with changed settings in different contexts. The same view can be editable in one place, and read-only in another.
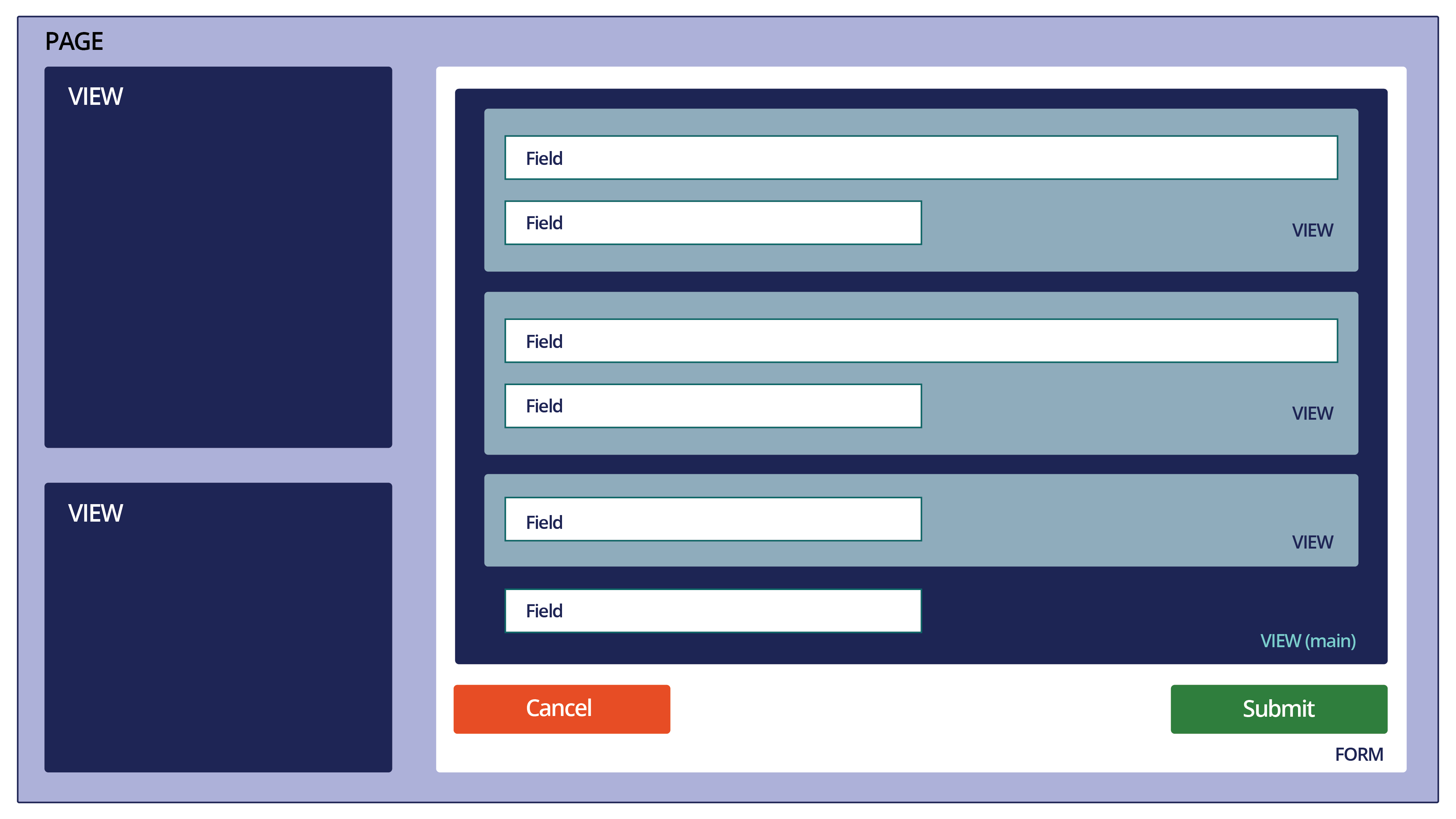
Views make up forms. For every step in the case life cycle, the application generates a form automatically. The step form contains a single, main view that reflects the actions that the user must take to progress the case. However, a page in an application is usually a mixture of forms and views. For example, a page with a data collection step might include a step form that contains data collection fields, as well as an additional case details view, which displays secondary information. The following diagram illustrates how forms, views, and fields fit together on a page.
Figure: Forms and views on a page

Differences between forms and views
Forms and views perform related functions and are easy to confuse. One way to tell the two apart is to understand that while a form is a tool for collecting data and processing work, a view is a reusable configuration of UI elements that you can use in any context, including, but not limited to, forms.
Clear, consistent, and intuitive views and forms ensure the best user experience. Because forms represent work that case workers complete, ensure that you add only the fields that are useful to the user. To learn how to organize and populate a form, see Organizing your form and Adding single-value fields to forms.