Upgrading properties that reference deprecated controls
This article describes how to upgrade properties that reference deprecated controls to reference auto-generated controls instead. This upgrade is required to effectively render your application user interface in HTML5 Document Type. Rendering your application in HTML5 Document Type ensures cross-browser and cross-platform compatibility and use of the latest HTML markup, among other benefits. See Upgrading an application to render in HTML5 Document Type for more information.
To upgrade properties that reference deprecated controls:
- Access Pega HTML5 Application Readiness.
- On the Applications tab, verify that the desired applications are selected. By default, the HTML5 Document Type setting for the current application displays. To select additional applications in the default application stack, click the Application link, select the application, and then click Apply.
- Select the UI Elements tab.
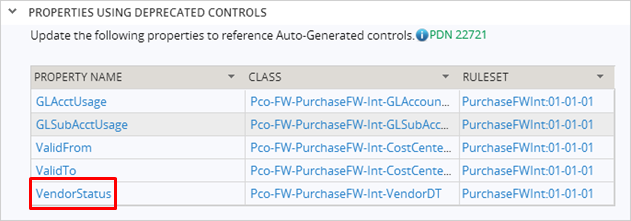
- In the Properties using deprecated controls area, select the name of the property to open the property rule.

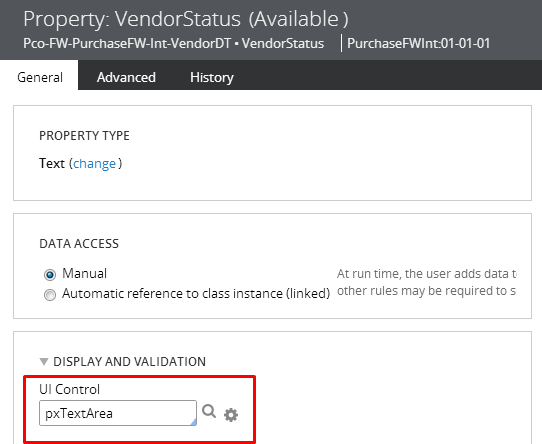
- On the General tab of the property rule, replace deprecated controls with auto-generated controls. For example, if the property references the non-auto-generated TextArea control, replace it with the auto-generated pxTextArea control.

- Save the rule.
Tip: Type px and then press the down arrow to view a list of auto-generated controls.
For instructions on how to upgrade non-auto-generated controls to auto-generated controls, see Upgrading deprecated and outdated controls.
Additional information
Upgrading an application to render in HTML5 Document Type (standards mode)
Upgrading harnesses that contain custom CSS and JavaScript to render in HTML5 Document Type
