Using PCore and PConnect Public APIs
Use the PCore and PConnect Public APIs to connect the Constellation JavaScript Engine to a specific implementation of a UI library and the related design system.
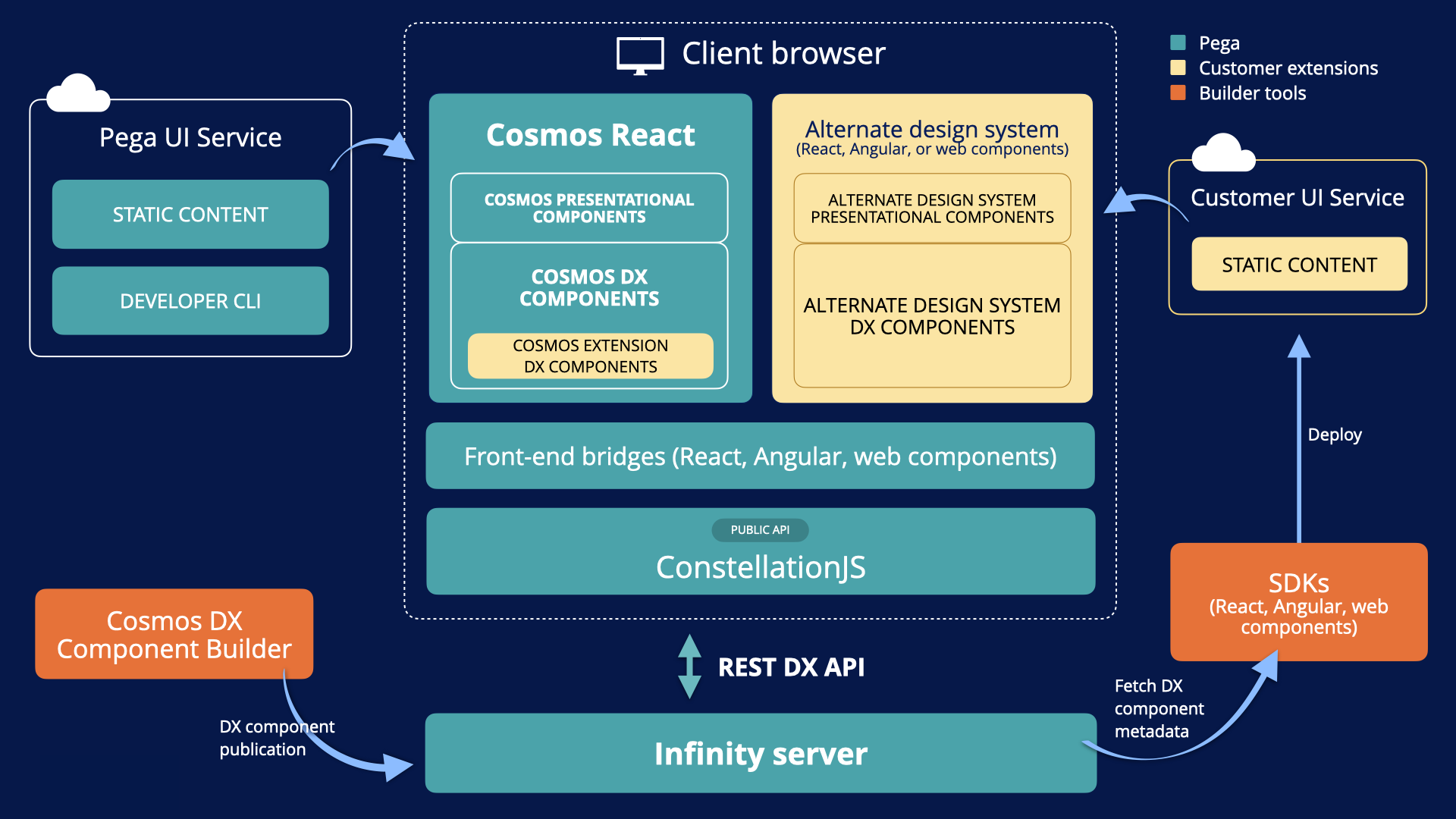
The Constellation architecture orchestrates the connection between the Pega Infinity Server and the front-end design system that is used to render the application’s user interface with the DX APIs.
The Constellation JavaScript Engine is the backbone of the Constellation architecture and contains the PCore and PConnect objects. These objects provide public APIs that connect the Constellation JavaScript Engine to a specific implementation of a UI library and the related design system. For example, Pega’s Cosmos design system (built on the React UI library) is the default design system that Constellation connects to the Infinity server.
DX Components work in conjunction with the React Bridge to provide a connection between the Constellation JavaScript Engine & Pega's React based Cosmos design system. Together the DX Components and the Bridge use the public PCore & PConnect APIs to access the Constellation JavaScript Engine's functionality, which provides access to state management, actions, events, and a higher level of abstraction to the DX APIs.
- Accessing APIs from the PConnect object
The PConnect APIs obtain or update information about each specific instance of a UI component that exists in an application at runtime.
- Accessing APIs from the PCore object
The PCore APIs are global APIs that are available in Constellation driven applications. These APIs provide information about the application's environment, locale, and other information that is unrelated to a specific UI component.
- Working with containers
Use containers to present dynamic content on the screen. Learn about the structure of a container, the various stages of its life cycle, and how to retrieve information from it.
- Working with Messaging Service
Learn about the Messaging Service and its various use cases.
Next topic Accessing APIs from the PConnect object
