Data-driven UI framework
This framework provides a reusable solution for scenarios where UI implementation must be data driven.
Implementation
The data driven UI framework uses the Pega class hierarchy where the system searches the class hierarchy from the current class upwards to find a rule to apply.
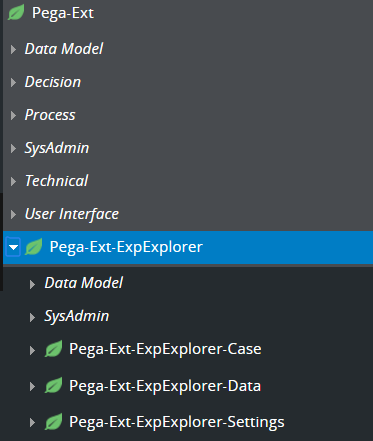
Pega-Ext is the super class that defines some foundational information (such as properties, field values, and data transforms). All classes under Pega-Ext can extend from this class.

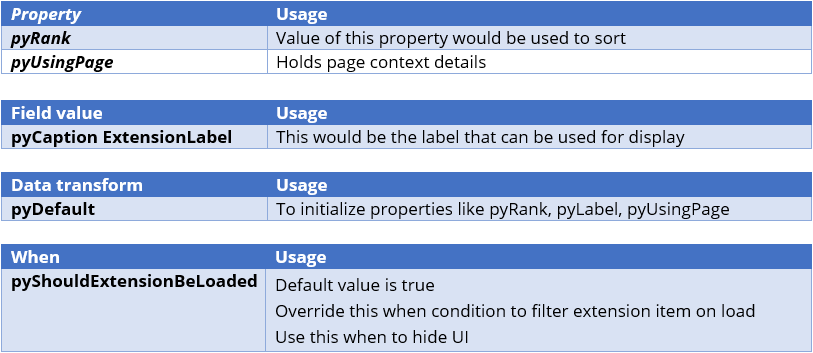
The following tables contain some rules that closely tie to the extension of Pega-Ext class.

Data pages
Data pages are the backbone for data driven UI. There are four data pages that cross different scopes and edit modes.
- D_pxExtensions_Requestor_Editable
- D_pxExtensions_Requestor_ReadOnly
- D_pxExtensions_Thread_Editable
- D_pxExetensions_Thread_ReadOnly
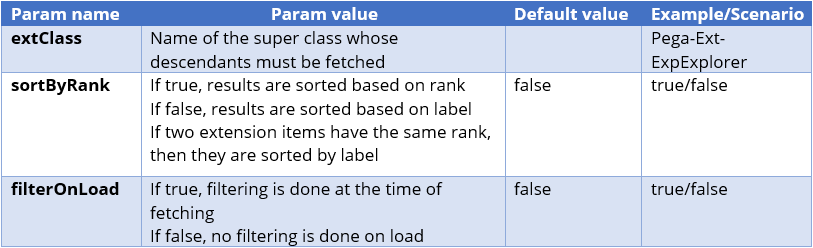
These data pages take three parameters.

Placeholder activities
- pyInitializeExtension – Placeholder activity to initialize additional fields that cannot be done using the pyDefault data transform. This is called from pxLoadExtensions activity.
- pyPostProcessExtensions – Placeholder activity to process the resultant extensions after fetching and sorting are applied. This is called from a data page.
Data source activity: pxLoadExtensions
When this activity is executed, the data page is sourced. Follow these steps to run the activity.
- Fetch all sub-classes.
- Apply the pyDefault data transform.
- Call the pyInitializeExtension extension activity
- Filters the results if param.filterOnLoad is true.
- Sorts the results by rank or label depending on param.sortByRank value.
List of extensions
- Label (required) – Overrides pyInitializeExtension field value nder extension class to set label.
- Data transform (optional) – Overrides the “pyDefault” data transform under the extension class to initialize properties.
- Initialize extension (optional) – Overrides “pyDefault” data transform under the extension class to initialize some fields that cannot be initialized through data transform.
- Visibility extension (optional) – Overrides the “pyShouldExtensionBeLoaded” when condition under the extension class to initialize some fields that cannot be initialized through data transform.
- Post processing extension (optional) – Overrides the pyPostProcessExtensions activity under the extension class to perform some post processing actions.
Steps to configure
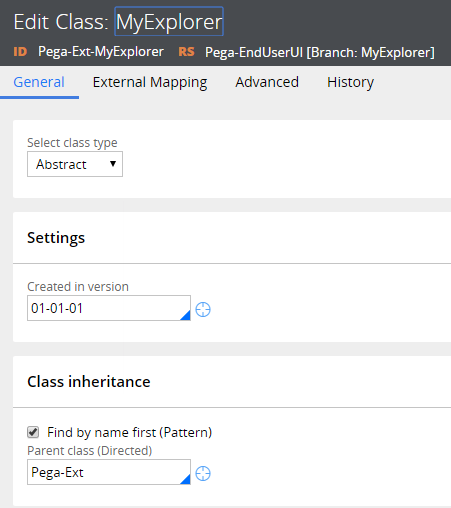
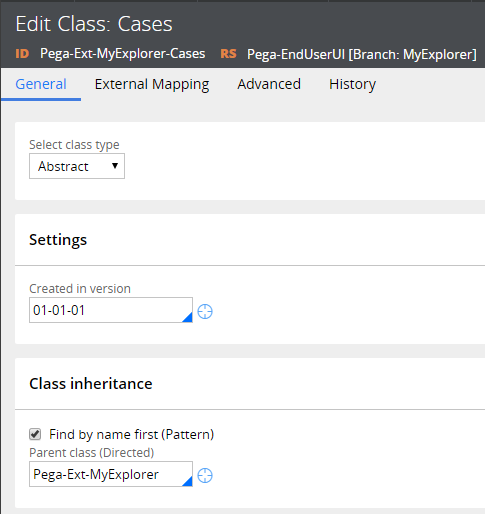
- Create an abstract class which extends from Pega-Ext. For example, Pega-Ext-MyExplorer.

- To create an explorer item, create a sub-class under the newly created extension class Pega-Ext-MyExplorer called Pega-Ext-MyExplorer-Cases.

- Optionally, if there is a need for additional properties, create the additional properties under Pega-Ext-MyExplorer-Cases.
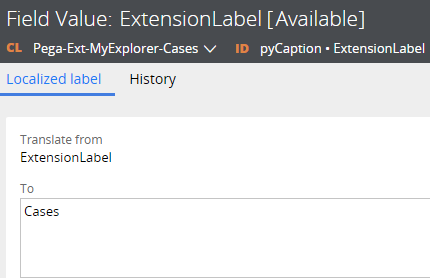
- Create a field value Pega-Ext-MyExplorer-Cases.pyCaption – ExtensionLabel to set the extension item name.

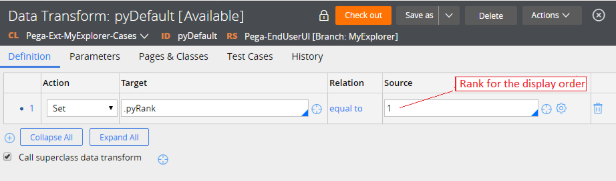
- Optionally, override the data transform pyDefault from the parent class Parent-Ext to item class to set the label and rank. This step can be ignored if the display order is not required.

- Optionally, override the activity Pega-Ext-MyExplorer-Cases.pyInitializeExtension to initialize values that could not be initialized using the data transform.
- Optionally, create a when rule Pega-Ext-MyExplorer-Cases.pyShouldExtensionBeLoaded to dynamically show or hide the explorer item. This step can be ignored if the item must always be shown.
- Optionally, override the activity pyPostProcessExtensions to perform post processing after the results are fetched.
- Use one of the data pages in your UI which matches your need. Alternatively, you can use the pxLoadExtensions activity directly.
Previous topic Collaboration spaces and other community assets Next topic Customizing App Studio
