Custom shortcuts for mobile apps
Valid from Pega Version 7.1.6
When using a mobile web browser to access your mobile app, you can create a shortcut to a specific URL by selecting "add to home screen" from your web browser's menu when on the page. The shortcut icon displays showing the Pega 7 mobile app icon by default, but the icon can be customized in Designer Studio. When you tap the icon, the mobile device's default web browser opens directly to the saved URL.
See Using the Pega 7 mobile app.
Tracked changes persist between client sessions
Valid from Pega Version 7.1.7
The Microsoft Word native change tracking feature persists between client sessions for specifications. Enable this feature to facilitate collaborative reviews of your specifications with project stakeholders.
Inserting your specification updates as tracked changes allows you to:
- Provide visible markup to the next reviewer.
- Correlate edits to a specific user and time.
- Generate documents that include markup and comments.
Local settings, such as the colors you specify for markup, do not persist between clients.
For instructions on how to prevent markup and comments from appearing in generated documents, see Advanced options for editing specifications.
Add multiple attachments at once
Valid from Pega Version 7.1.7
You can now add more than one attachment to a requirement or specification at a time, without closing the Add/Edit Attachment modal dialog box. Use the traditional browse method to upload an attachment or drag and drop a local file, based on your needs. View and access your attachments from the Application Profile landing page, Requirement form, or Specification form.
Plan projects using release data
Valid from Pega Version 7.1.7
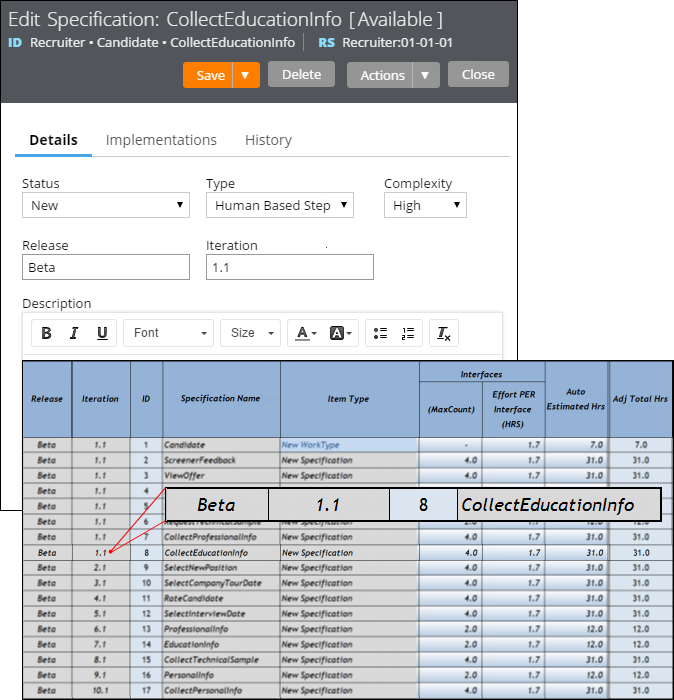
Requirements and specifications can now be mapped to a target release and iteration within a specific release. Populating these fields allows you to set and publish a release schedule through worksheets generated by the Sizing wizard. Access these fields from the Application Profile landing page or by opening any requirement or specification.

The Release and Iteration fields as they appear in a specification and a corresponding worksheet
The Sizing wizard incorporates values from the Release and Iteration fields for specifications only.
Specification type extended for decisioning users
Valid from Pega Version 7.1.7
Specifications now support a Decision Strategy Manager (DSM) type. This allows you to map your specifications to a decisioning component, such as a strategy or model. After you select an appropriate subtype and provide relevant metadata, you can run the Sizing wizard to incorporate these details into project sizing worksheets.

DSM specification details as they appear in the Specification form and Sizing wizard output
You must have access to Decision Management rulesets to create DSM specifications. For more information on specification types, refer to the Details tab of the Specification form. To view all specifications in your application, filtered by type, refer to the Application Profile landing page.
Add collections as linked implementations
Valid from Pega Version 7.1.7
You can now identify a collection or individual steps within a collection as an implementation of a specification. Linking specifications to rules allows you to more accurately convey your application design to project stakeholders. Use the Specifications tab on the Collection form to create these links.
To see all implementations for a given specification, refer to the Application Profile landing page or the Implementations tab of the Specification form.
Add project branding to generated documents
Valid from Pega Version 7.1.7
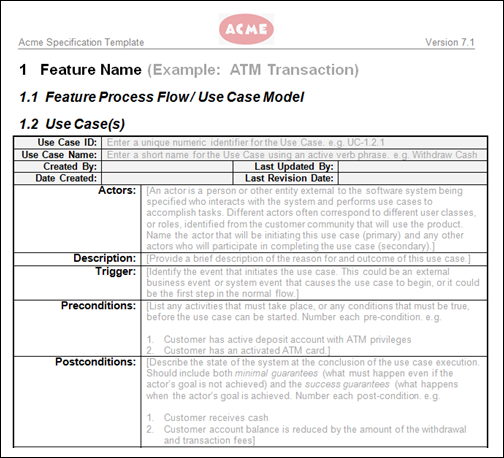
The standard Word Template for specification descriptions is now extensible. Using a customized template allows you to brand your generated documents with project-specific elements.
Specialize the Rule-Application-UseCase.pySpecificationDescription rule to:
- Include relevant images such as company logos.
- Define static text.
- Insert dynamic elements by merging clipboard values into field codes.

Generated document with custom company logo
Refer to Advanced options for editing specifications for instructions on how to override this template.
Maintainable warning, error, and tip information
Valid from Pega Version 7.1.7
Use the redesigned Message form to define warning, error, tip, or custom category information in your application. Encapsulating these details in a message makes them easier to maintain and review. After you have created a new warning, you can quickly add it to a rule in your application using the new pxAddGuardrailMessage function.
For more information on the tabs and available fields on the Message form, see About Message rules.
Easy-to-browse warning catalog
Valid from Pega Version 7.1.7
All Pega 7 warnings have been converted to Rule-Message instances, each with a clearly written, risk mitigation path. This allows you to use the Records Explorer to browse through all warnings in the system, organized by category. To view warnings associated with specific rules in your application, refer to the Application Guardrails landing page.
Communicate guardrail compliance with the pxAddGuardrailMessage function
Valid from Pega Version 7.1.7
Now that guardrail warnings are in the model, you can easily attach them to rules in your application using the new pxAddGuardrailMessage function. Call this function to display warnings to your application users when they do not adhere to guardrails or best practices. Adopting this function in your application allows you to:
- Use localizable Rule-Message instances that are categorized by severity and application impact.
- Add dynamic warnings to your rules by passing parameters to a standard or custom message.
- Stop using and maintaining hard coded strings.

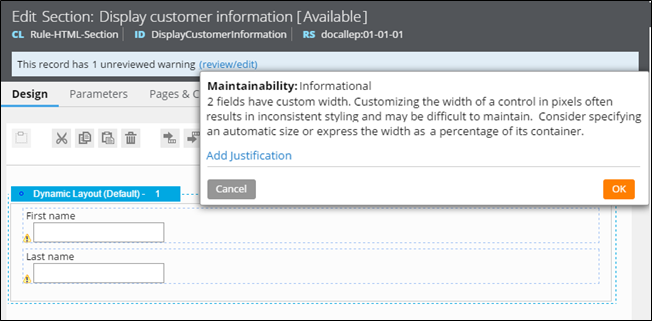
Design time view of warning messages

Run time view of an attached warning
This function supersedes the addWarning function, which has been deprecated. You can continue to use the CheckForCustomWarnings extension point, but it is recommended that you convert hard coded strings to messages and migrate any dependencies on addWarning to pxAddGuardrailMessage.
For more information on message attaching techniques, see Working with messages.

