Automated Unit Testing is unavailable
Valid from Pega Version 7.1.1
Automated Unit Testing (AUT) is unavailable in 7.1.1 - 7.1.5.
Starting in 7.1.6, users can access AUT features from supported browser versions of IE.
Privilege required for Recent Explorer
Valid from Pega Version 7.1.1
Users with custom roles defined must add the pxUpdateRecents privilege to see work in the Recent Items Explorer.
Use standard Developer portal
Valid from Pega Version 7.1.1
Customized versions of the Developer portal rely on legacy components and are not supported.
To avoid backwards compatibility issues, update your access group to point to the standard Developer portal prior to upgrade.
Top-level (named) pages may no longer be classless
Valid from Pega Version 7.1.1
Newly created top-level (named) pages may no longer be classless or have a blank pxObjClass property. This change can affect applications upgrading from versions prior to Pega 7 to the latest version, especially when:
- Application logic relies on a blank value in the pxObjClass property.
- An activity assumes a new top-level page is classless and explicitly sets pxObjClass in a Property-Set step.
- A data transform assumes a new top-level page is classless and explicitly sets pxObjClass using a Set action.
To avoid application failures, remove or update any logic that expects a blank pxObjClass. Where possible, use the new engine API that finds a page by both name and class:
findPageWithException(PageName, ClassName);
Activities and data transforms continue to create a top-level page when one does not exist. The class name is now derived from the Pages and Classes tab.
IE8 limits expansion features
Valid from Pega Version 7.1.1
Internet Explorer 8 (IE8) does not support CSS media queries, which are used by re-expansion features in the Designer Studio. IE8 users with low screen resolution (800 x 600) and a small window size may find that the explorer area in the Designer Studio collapses but cannot re-expand.
As a work around, access the Designer Studio from another supported browser version and use the recommended, minimum screen resolution width of 1280 pixels.
Maintainable warning, error, and tip information
Valid from Pega Version 7.1.7
Use the redesigned Message form to define warning, error, tip, or custom category information in your application. Encapsulating these details in a message makes them easier to maintain and review. After you have created a new warning, you can quickly add it to a rule in your application using the new pxAddGuardrailMessage function.
For more information on the tabs and available fields on the Message form, see About Message rules.
Easy-to-browse warning catalog
Valid from Pega Version 7.1.7
All Pega 7 warnings have been converted to Rule-Message instances, each with a clearly written, risk mitigation path. This allows you to use the Records Explorer to browse through all warnings in the system, organized by category. To view warnings associated with specific rules in your application, refer to the Application Guardrails landing page.
Communicate guardrail compliance with the pxAddGuardrailMessage function
Valid from Pega Version 7.1.7
Now that guardrail warnings are in the model, you can easily attach them to rules in your application using the new pxAddGuardrailMessage function. Call this function to display warnings to your application users when they do not adhere to guardrails or best practices. Adopting this function in your application allows you to:
- Use localizable Rule-Message instances that are categorized by severity and application impact.
- Add dynamic warnings to your rules by passing parameters to a standard or custom message.
- Stop using and maintaining hard coded strings.

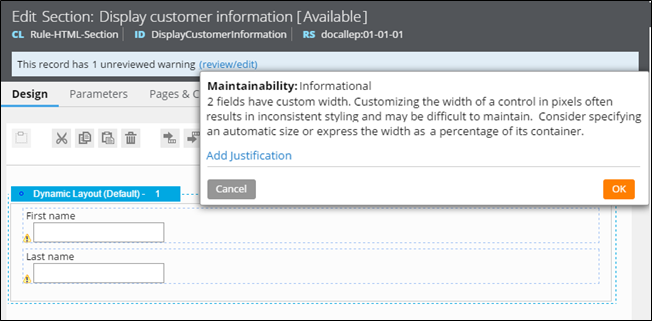
Design time view of warning messages

Run time view of an attached warning
This function supersedes the addWarning function, which has been deprecated. You can continue to use the CheckForCustomWarnings extension point, but it is recommended that you convert hard coded strings to messages and migrate any dependencies on addWarning to pxAddGuardrailMessage.
For more information on message attaching techniques, see Working with messages.
Track custom details with extensible messages
Valid from Pega Version 7.1.7
The customizable Message form gives you the freedom to expand upon default categories, store application specific data in a message, and enforce specialized validation. Leveraging these options makes it easier for you to identify a specific variety of message and incorporate new properties into your existing message processing logic.
For more details on which rules to override, see How to extend the Message form.
Collections more effectively model business decisions
Valid from Pega Version 7.1.7
Use the redesigned Collection form to model business logic or implement rule engine patterns in your application. This form is now located in the Decision rule category.
You can add response actions to each collection step to process return values transparently, and simplify your implementation by calling a function alias or when condition instead of an activity. Use one of the supported Stop methods to cease processing in the current collection or all collections in the call stack.
For more information on the available features on this rule form, see About Collection rules.

