Display dropdown lists in descending order
Valid from Pega Version 7.1.5
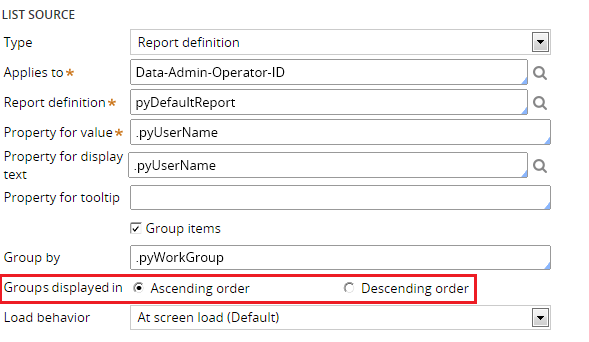
The dropdown grouping feature now allows you to display a list of groups in both "Ascending order" and "Descending order". Previously, only Ascending order was available.

This feature is available on the General tab of the Cell Properties dialog in Designer Studio.
Text Input control number type does not validate
Valid from Pega Version 7.1.5
When a Text Input control type is set to "Number" in the Presentation tab:
- Validation does not trigger and the field is blanked out when a user submits the form.
- If a value other than a number is entered, the browser sends an empty value, and the value is not validated.
- In the Clipboard, the field value displays as empty.
- If the field is required, the validation displays.
This issue occurs when using both the Chrome and Safari web browsers, and is a result of browser behavior for the HTML5 type=“number”. To fix this issue when using these browsers, do not use the "Number" type in Presentation tab of a Text Input control. Instead, the type should be set to "Text".
Unclear error message when saving shared class instance in tenant layer
Valid from Pega Version 7.1.5
If you attempt to save a shared class instance from the tenant layer, Pega 7 displays this message:
This record has x errors. Save Failed: There was a problem saving an instance of class: Error Code: <none> SQL State: <none> Message: <none>
You cannot save a shared instance from the tenant layer if that instance cannot be overridden.
Report Browser removed from Designer Studio
Valid from Pega Version 7.1.9
The Report Browser and Access landing page have been removed from Designer Studio. In Designer Studio, developers can create, edit, and test reports by using the Report Definition rule form.
The Report Browser is still available in the Case Manager portal.
Internet Application Composer (IAC) renamed to Pega Web Mashup
Valid from Pega Version 7.1.9
The name of Internet Application Composer (IAC) has changed to Pega Web Mashup.
For more information, see Pega web mashups for embedding Pega Platform UI in external web pages.
Accessibility support using WAI-ARIA roles
Valid from Pega Version 7.1.9
The Pega 7 Platform supports accessibility by using Web Accessibility Initiative Accessible Rich Internet Application (WAI-ARIA) roles. WAI-ARIA roles are a World Wide Web Consortium (W3C) ontology that specifies roles, states, or properties for each user interface element. Roles provide semantic information about features, structures, and behaviors that assistive technologies use to convey information to users.
- The dynamic container is marked as the main content area by default. When a user tabs through a page, the user can choose to follow a skip to the main content link by pressing the Enter key.
- WAI-ARIA roles are included by default on screen layouts, and each panel of the screen layout is assigned a role that is based on its position.
- Dynamic layouts can be configured with a specific WAI-ARIA role, depending on the function of the layout in the user interface.
Case-insensitive filtering in reports
Valid from Pega Version 8.2
Filtering in reports is now case-insensitive, improving the reporting and searching experience. You can turn off case-insensitive filtering, for example, by using an activity. You might want to do this if your index is too big or if the length of time it takes for indexing impacts performance.
For more information on report filtering, see Editing filter conditions.
Changes to the Attach Content control in Pega Client for Windows
Valid from Pega Version 8.2
Users who access offline-enabled Pega Platform™ applications from Pega Client for Windows can now use the Attach Content control within a case view to attach files with a native file picker control or take screenshots with a device camera. Images are immediately attached to the case, and image file names are based on a time stamp. If a device has no camera, the client skips the source selection step and the native file picker control opens.
For more information, see Harness and Sections forms – Adding an Attach Content control.
Manage test ID access with an access group role
Valid from Pega Version 8.2
Test IDs for user interface components are available only to users who have the PegaRULES:TestID role added to their access group. This requirement allows administrators to limit access to test IDs to users who create or run tests. At run time, applications do not include the test ID data for users without the PegaRULES:TestID role, which reduces the amount of code that is downloaded to the client.
For more information see Managing Test ID access with an access group role
More display options for charts
Valid from Pega Version 8.2
Display properties have been expanded for charts that you add to a report harness or section. In addition to setting general display properties, you can set visibility and color options, control hover highlight behavior for data points and legends, and define more presentation options for grids and tooltips. The additional presentation options enhance your chart design and provide a way for you to effectively highlight important data.
For more information about configuring charts, see Harness and section forms - Adding a chart.

