Report Viewer provides simplified user experience
Valid from Pega Version 7.1.7
In the Report Viewer, improvements simplify the user experience when working with reports. Column headers display initial sort order and type, and you can hover over a column header to display and use its context menu, which includes options for ad-hoc sorting and filtering. Developers can specify various pagination modes and set an option to keep the header in view while users scroll through the report.
For more information, see Report Viewer.
Enhanced BIX file naming
Valid from Pega Version 7.1.7
To help clarify file names, BIX extract output files and manifest files can now contain parameters. Parameters can include the rule name, the extract's run time and date, and a unique run sequence number. Special characters such as spaces, hyphens, or number signs (#) in the output or manifest file name are converted to underscores. In addition, the pxExtractIdentifier and pxExtractDateTime columns have been added to the .csv output file.
For more information, see Extracting data with BIX and Extract rules - completing the File Specification tab.
Display read-only formatting
Valid from Pega Version 7.1.7
When an editable field is in focus, date and text inputs display unformatted numerical values if the Display value using read-only formatting check box is selected. Unformatted text allows users to enter numerical values without adding currency symbols or decimal separators. The read-only formatting option appears for the Currency, Date Time, Integer, Number and Percentage control types when the Editable field is not in focus.
New menu design options with the auto-generated menu control
Valid from Pega Version 7.1.7
Usability and responsive capabilities have been enhanced with a new auto-generated menu control offering multiple design options and configurations. New display options include text, descriptions, badges, and responsive vertical in-line menus. Loading options include:
- At screen load
- Defer load
- On first use
- On every use
Show menu controls for existing applications can be upgraded using the Upgrade Show Menu button in the HTML5 Readiness feature.

Menu created using the auto-generated menu control
List view and summary view reports might not display in HTML5-compliant browsers
Valid from Pega Version 7.1.7
List view and summary view reports use framesets to provide a view of drill-down reports. HTML5 does not support framesets, so these reports might not display well, or at all, in versions of browsers that are compliant with HTML5.
To prevent display issues, re-create the custom list view and summary view reports that you need as report definition reports. Standard management reports are already available as report definition reports.
As of Pega 7.2, list view and summary view rules are deprecated. For more information, see Discontinued support for list view and summary view rules.
Dynamic container improvements
Valid from Pega Version 7.1.7
Dynamic containers no longer take up excessive screen space when placed in a dynamic layout or in a section. Dynamic containers placed in a layout inherit the styling and positioning of the dynamic layout. Dynamic containers can also be dragged and dropped or copied and pasted between layouts.
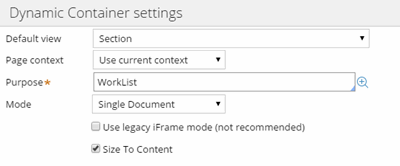
Selecting the Size To Content check box when configuring a dynamic container resizes the container at runtime to fit the harness content.

Enable Dynamic container responsiveness with the Size To Content setting.
Mobile optimized date and time controls
Valid from Pega Version 7.1.7
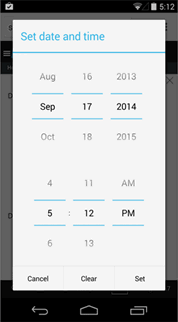
Date and time controls now support mobile browser-native date and time pickers on Android and iOS, making date and time selections easier for the end-user. This option is enabled in the Presentation tab of the Text input control Cell properties panel.

Native date and time selection on Android
Paragraph rule responsive images
Valid from Pega Version 7.1.7
Images inserted in a paragraph rule can be configured to resize in response to the browser size, allowing an end-user to view the entire image without scrolling. Select the Auto resize check box in the paragraph rule Image Properties dialog to enable image responsiveness.
Most Recently Used order
Valid from Pega Version 7.1.7
The order of the Most Recently Used (MRU) tabs or documents persists after a browser crash or refresh. Time stamps of the tabs in the MRU cache are maintained in the clipboard on the server and are reviewed in the event of a crash or refresh. If the existing MRU state is empty or not present, the MRU order is based on time stamps from the clipboard. This means that in the event of a crash you can get back to work more quickly.
Updated usability and style
Valid from Pega Version 7.1.7
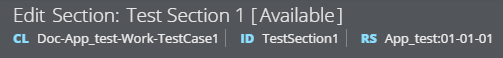
Designer Studio in Pega 7.1.7 features several consistency and usability improvements. Throughout the user interface are new vector-based icons, new fonts, CSS transition effects, and improved grid and tab styles. The header and footer include new icons, and the identifier, class, and ruleset are clearly specified in the rule header.

The class, identifier, and ruleset display in the rule header.
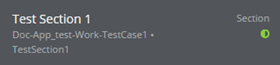
Additionally, a new dirty icon indicates any unsaved rules in the Explorer panel.

Unsaved rules are indicated in the Explorer panel.

