UI Kit for building and customizing UI
Valid from Pega Version 7.1.6
The UI Kit ruleset (UI-Kit-7) contains rules and skin for building or customizing user interfaces with the latest standard Pega UI, designed to ensure a responsive mobile-friendly UI.
By default, Application Express adds this ruleset to new applications built on the PegaRULES application. To use this ruleset in existing applications, or any applications built on a framework, add it to the Application ruleset list on your application form's Definition tab. Updating the UI Kit with the latest version allows you to take advantage of the latest features and styling. At the same time, this delivery mechanism of the UI Kit will ensure backward compatibility, providing a non-disruptive upgrade.
The UI Kit is delivered as a locked ruleset, and you can customize the rules by copying them into your application ruleset.
Fixed portal type deprecated
Valid from Pega Version 7.1.6
Existing portals configured as fixed still work, but there is no longer an option to create a new fixed portal type.
Set X-UA-Compatible mode on harness
Valid from Pega Version 7.1.6
Because Internet Explorer (IE) compatibility mode can adversely affect the standards mode in the Pega 7 UI, harness browser mode settings now expose the X-UA-Compatibility mode on a harness.
In previous versions of PRPC, this setting was hidden behind a when rule.
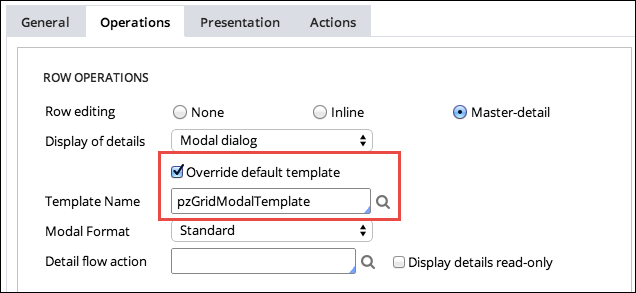
Pick modal dialog templates
Valid from Pega Version 7.1.6
Improved modal templates can be customized and used wherever a modal dialog is launched.

Application Express and the Content Security Policy
Valid from Pega Version 7.1.7
Application Express copies (if defined) the Content Security Policy (CSP) name (pyContentSecurityPolicyName) from the built-on application in a new application. It also sets the CSP mode (pyContentSecurityPolicyMode) to report. The values appear in the Content Security area on the application rule's Integration & Security tab.
When checking an application in the DCO Compatibility tool, a warning appears if the CSP name is missing.
Remove frames for single document dynamic containers
Valid from Pega Version 7.1.6
New single document dynamic containers are created with iFrame mode disabled by
default. Legacy iFrame mode is still available, but must be enabled by clicking
the Use Legacy iFrame mode check box.
API enhancements to Manage Recents list
Valid from Pega Version 7.1.6
The existing Recent(s) API has been enhanced to provide the following rules:
- pzClearRecentItem: Clears a specific item
-
pzClearAllRecentItems: Clears all recent items
Specifying read-only formatting
Valid from Pega Version 7.1.6
Read-only fields may be marked as an email, URL, or phone number in the Read-Only Format
settings.
Sort and filter columns with section includes
Valid from Pega Version 7.1.6
Column Properties include the ability to sort and filter columns that contain a section includes. A property for sorting and filtering may be specified in the Sort/filter property field. A date format for date or date-time properties can be configured to display in the filter popup.
Align column heading with column data
Valid from Pega Version 7.1.6
When the Align column heading with column data check box is checked, column headings are aligned with the data. When unchecked, the header may be aligned to the left, right or middle.

