Internet Explorer 11 support
Valid from Pega Version 7.1.5
7.1.5 now provides support for Internet Explorer 11 (IE11). For those customers interested in information about IE11 support in previous releases, refer to the Platform Support Guide.
Automatically remove all inline styles
Valid from Pega Version 7.1.5
To ensure reusability and ease of maintenance, you can remove inline styles from all sections in all unlocked ruleset versions in your application from thelanding page. In the Sections Using Inline Styles section, click the Remove inline styles from all sections button.
Automatically upgrade smart layouts to dynamic layouts
Valid from Pega Version 7.1.5
An automated command that upgrades from a smart layout to a dynamic layout is available in Designer Studio when creating new section layouts. Note that some smart layout configurations may not have a one-to-one correspondence with dynamic layouts, so these require some modification.
Format options in DateTime control
Valid from Pega Version 7.1.5
Several updates were made to the section and harness DateTime control.
First, this control now allows selection of both the MM/DD/YYYY and the DD/MM/YYYY format from the Date format dropdown menu.
Second, the number of characters used when inputting a date will be the same regardless of the date. For example, 1/1/2014 displays as 01/01/2014. In a data grid, this ensures that the date text in a column is aligned.
Third, you can now create a custom date format using the Java-supported custom date formats for both the Date or Date/Time types.
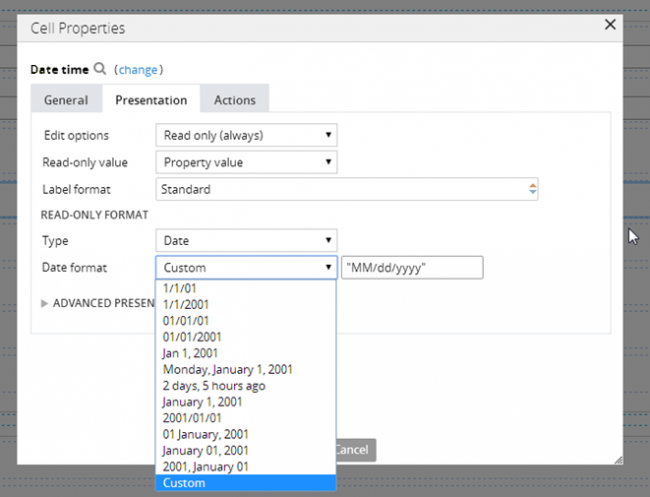
Following is an example of the new dropdown when selecting the type Date:

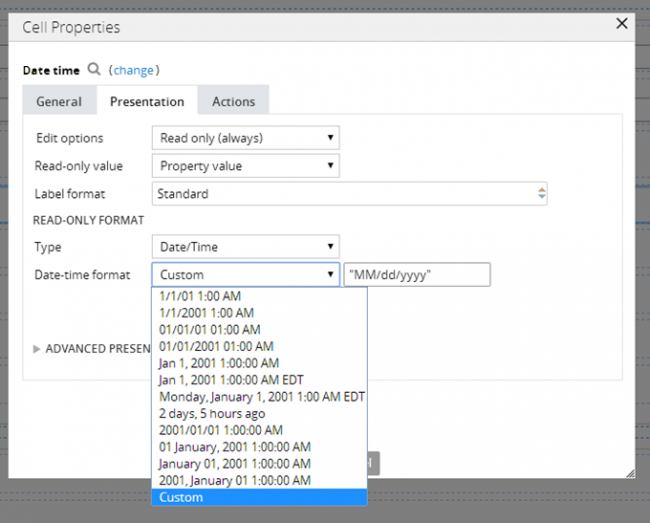
Following is an example of the new dropdown when selecting the type Date/Time:

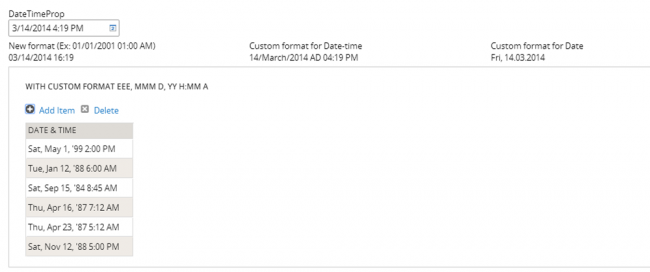
Finally, as an example of custom date and time formatting, entering EEE, MMM D, YY H:MM A in the "Custom" field displays as Sat, May 1, '99 2:00 PM, as shown below:

Specify control widths in the skin
Valid from Pega Version 7.1.5
This feature enables you to control the width of controls added to dynamic layouts instead of using the default 100% width of the dynamic layouts. You can now specify the widths as dynamic layout skin settings.
Service levels for case stages
Valid from Pega Version 7.1.5
Service levels are available for stages in stage-based case management applications.
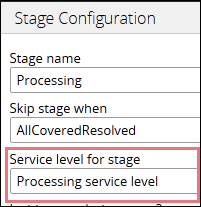
The service level starts when a case enters a stage and stops when it exits. The service level is defined in the Service level for stage field on the "Stage Configuration" dialog, which is accessed on the Case Designer Stages and Processes tab.

Alternatively, you can add a stage service level on the case type record's Stages tab.
Customize your starting flow list
Valid from Pega Version 7.1.5
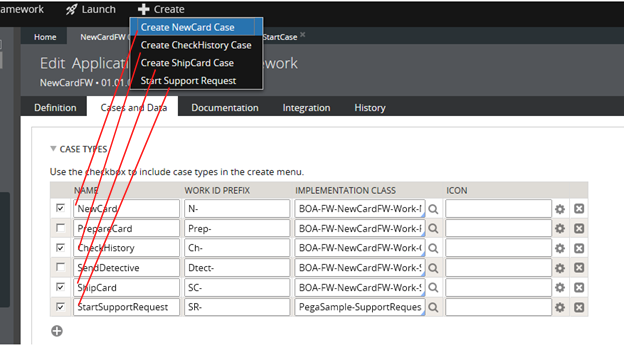
The Designer Studio menu now populates the list of starting flows by referencing the case types that you select (including case types in Create Menu checkbox) on the application form's Cases and Data tab. The order of the case types on the tab dictates the order of flows that appear on the menu.

Previously, the menu displayed all starting flows in the current workpool. This new feature enables you to control which flows appear on the menu.
You can change the sort order by customizing the extension activity pySortStartingFlows. For example, you can sort the flows by their short descriptions.
Where-Am-I? includes stage and step progress
Valid from Pega Version 7.1.5
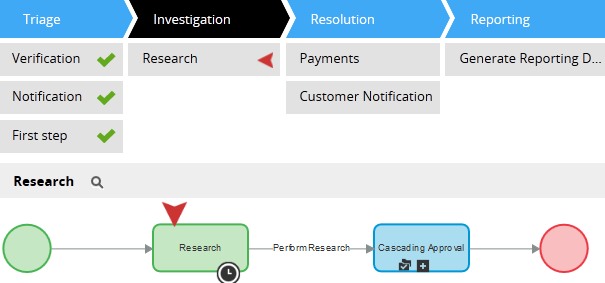
In stage-based case management applications, the Where-Am-I? display includes a read-only presentation of primary stage and step shapes. Green checkmarks indicate completed steps. A red arrow indicates the current step.

Stop active processes on stage exit
Valid from Pega Version 7.1.5
The Change Stage smart shape provides a "Remove processes on exit stage" option that stops all active processes in a stage when a case leaves it. The system removes the stage's open assignments from user forms.
Standard page lists for attachments
Valid from Pega Version 7.1.5
The following new standard page lists allow you to easily reference attachments in your designs:
- pyAttachments — Holds a list of attachments of the current case.
- pyAttachmentCategoriesList — Holds a list of attachment categories of the current case. This property can be used to fetch the attachment information by category (pyAttachmentsByCategory).
- pyAttachmentsByCategory — Holds a list of attachments for the category set in the pyAttachmentCategory property in the current case.
When a user or system adds an attachment, the system automatically associates the page lists with the case, and populates them when the properties are referred to.
Creating an attachment category in a case type record automatically creates a property reference. See Redesigned Attachment Categories tab on Case Type record.
In addition, you validate the existence of an attachment by referencing the new function alias pxIsAttachmentOfCategoryInCase in a validate record. For example, you can use the properties and a validate record for building when logic that makes it necessary for a user to attach a document of category "SECCompliance" before the case can enter a stage.

