Offline capability in mobile applications
Valid from Pega Version 7.1.7
With Pega 7, mobile applications (apps) can be built with the offline capability enabled. Enabling the offline capability for an app means that a user can create a new case or complete any assignments from their worklist. Changes performed offline are automatically synchronized when the mobile app comes back online.
For more information, see Mobile offline capability.
Auto-complete functionality optimized for mobile applications
Valid from Pega Version 7.1.7
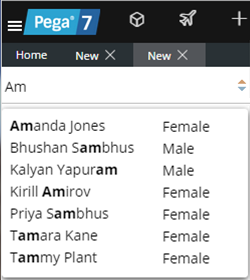
When typing within a field in a mobile application, once a specified minimum number of search characters is entered, auto-complete functionality (pxAutoComplete) populates the entire screen with a list of suggestions. Tap an item in the list to select it for the specified field, or continue typing to ignore the suggestions.
This feature is only available for mobile applications running in Pega 7.1.7. Any previously created applications can utilize this auto-complete functionality if they are upgraded to run in Pega 7.1.7.

Start typing and auto-complete displays a list of suggested results
Unclear error message when saving shared class instance in tenant layer
Valid from Pega Version 7.1.5
If you attempt to save a shared class instance from the tenant layer, Pega 7 displays this message:
This record has x errors. Save Failed: There was a problem saving an instance of class: Error Code: <none> SQL State: <none> Message: <none>
You cannot save a shared instance from the tenant layer if that instance cannot be overridden.
Microsof Internet Explorer 9 (IE9) may display a script error when clicking a Help button
Valid from Pega Version 7.1.6
A script error may be displayed when clicking a Help button when script error notification is turned on in the browser. As a work around, uncheck the Display a notification about every script error option in the Advanced tab of the Options dialog box in Microsoft Internet Explorer 9.
Derby databases are no longer supported
Valid from Pega Version 7.1.8
Previously, an embedded Derby database could be used as a file system. This setup was configured by setting storage/class/<<filesystem>>/type to "embedded" in the prconfig file.
After upgrading, storage types that are specified as "embedded" now default to the local file system.
Cannot create new data tables after update
Valid from Pega Version 7.1.7
Data tables have been replaced by a new local data storage format. You can upgrade old-style data tables to use the new local data storage format, but the new format is not compatible with earlier versions of Pega 7 in which data tables could be created.
You can still edit legacy data tables by using the old data table functionality. However, to create new data tables, you must use the Data Explorer and Data Designer.
Grid cascading filtering
Valid from Pega Version 7.1.8
At run time, filtering a grid by column yields accurate results as filter criteria cascade down when filtering by column heading. The filter panel displays only those values that apply based on other filter criteria. Values are filtered on both value and range.
Internet Application Composer mashup code generation
Valid from Pega Version 7.1.8
Case types can be added to an external web page by using the mashup code created in Case Designer. The mashup code is custom HTML that can be added to Internet Application Composer (IAC) codes.
The Actions menu in Case Designer includes the ability to automatically generate IAC HTML from a case type. The HTML is then copied and pasted into the target web page through standard IAC options.
The generated code is optimized for responsive web sites and responsive Pega applications. See Generating a mashup code in case configuration.
Edit application elements at run time by using Live UI
Valid from Pega Version 7.1.8
Live UI supports the addition, deletion, or reordering of UI elements within the run-time portal. Move elements by dragging and dropping within the tree. Elements can be added, deleted, and moved within or between dynamic layouts at run time by using Live UI.
Full-screen menus improve mobile navigation
Valid from Pega Version 7.1.8
A new full-screen menu setting for enhanced mobile functionality provides a smooth and seamless mobile navigation experience. Previously, regular drop-down menus were difficult to navigate on a mobile device. Select Component styles > Menus > Menu Bar > Display "Show Menu" as full screen menu to enable and configure this setting in a Skin form.

