Changes to the Attach Content control in Pega Client for Windows
Valid from Pega Version 8.2
Users who access offline-enabled Pega Platform™ applications from Pega Client for Windows can now use the Attach Content control within a case view to attach files with a native file picker control or take screenshots with a device camera. Images are immediately attached to the case, and image file names are based on a time stamp. If a device has no camera, the client skips the source selection step and the native file picker control opens.
For more information, see Harness and Sections forms – Adding an Attach Content control.
Enhancements in list view authoring and run-time editing of Cosmos React tables
Valid from Pega Version 8.6
Cosmos React tables now offer an enriched and more convenient way of authoring and editing. You can now achieve the following results:
- Enable editing in the list view template that holds your table so that users can instantly change values inline or preview and edit a referenced object from the table in a pop-up window.
- Change the label, format, or helper text for a column at design time.
- Create multiple preset views with different filters, and switch between these views at run time.
- Perform a variety of optional actions on a table row, such as update, change stage, preview, and open a row in a new tab.
These enhancements result in a better user experience by making tables more customizable, intuitive, and interactive.
For more information, see Enhance the user experience with new Cosmos React tables (8.6), Configuring a React table in a section (for Theme Cosmos applications), and Configuring lists (for Cosmos React applications).
Support for large binary data item storage in Pega Mobile Client and offline case attachments in Pega Platform
Valid from Pega Version 7.4
Pega® Mobile Client can now store and synchronize large binary data items and their corresponding actions from the action queue on Android and iOS devices. As a result, custom mobile app users can view, attach, and delete data files, whether the device is online or offline. For this function to work, you must enable offline case attachment support, which allows your custom mobile apps to synchronize case attachments between the Pega Platform and the mobile device.
For more information, see Enabling offline case attachments support and Client Store API.
File sharing improvements in custom mobile apps
Valid from Pega Version 8.3
Case management in custom mobile apps that are built for Android and iOS using Pega Infinity Mobile Client™ is now improved with the enhanced Attach content control. You can now attach files of any type from the device storage and from cloud services, for example, Google Drive or iCloud, or from other mobile apps that are installed on the device. Additionally, you can share any file attachments, except for signature files, in external mobile apps.
For more information, see Enabling attaching files to an application.
Empty properties are not included in snapshot
Valid from Pega Version 7.2.2
History records are smaller and more efficient, because empty properties are no longer included in the snapshot. However, as a result, the history snapshot for sections might present a distorted view of the section.
Web portal reuse removed from the mobile channel
Valid from Pega Version 8.5
The reuse of web portals for creating mobile apps with a single web view is no longer supported. You can conveniently update your existing channels that reuse web portals to take advantage of the multiple-views experience and native mobile capabilities, such as native mobile list views or floating action buttons.
Upgrade impact
The Reuse web portal option is removed from Pega Platform 8.5 and later.
What steps are required to update the application to be compatible with this change?
App developers need to use the migration tool available on the mobile channel to move their apps to the recommended new navigation designer. When users open existing mobile channel with the Reuse web portal option configured, they are prompted to run through the wizard to upgrade the mobile channel to the latest Pega Mobile Client based configuration. When this is done, app developers should rebuild the app.
Extended support for Cosmos React tables in Pega Infinity applications
Valid from Pega Version 8.6
Cosmos React tables are now available to Pega Infinity™ pages. Previously, when you enabled Cosmos React UI for landing pages in your application, you could add the React-based tables only to landing pages. With this enhancement, you can also embed tables in a section that is part of your case view or dashboard page.
For more information, see Adding a React table to a section.
Update to UI-Kit-7:02-01-01 for latest features and mobile-ready Case Worker portal
Valid from Pega Version 7.1.7
The UI Kit ruleset (UI-Kit-7:02-01-01) contains the latest rules and a skin (pyEndUser71) for use in building or customizing Pega 7 user interfaces. Updating to this version allows you to take advantage of the newest features and styling, including a new responsive Case Worker portal.

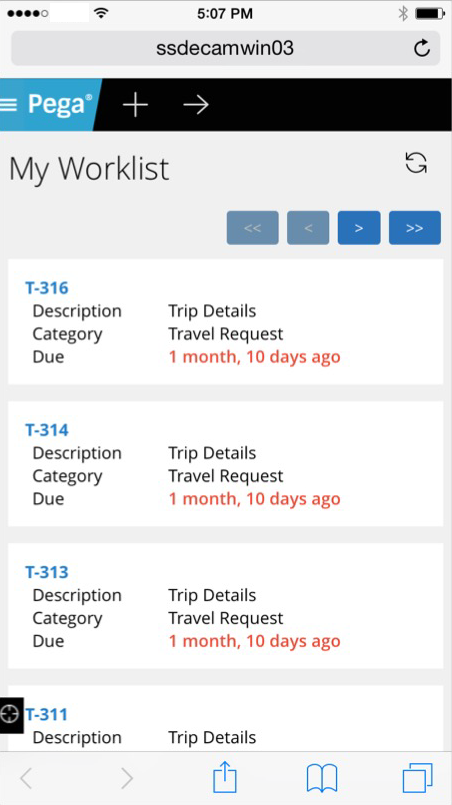
Mobile view of the Case Worker portal
Like the Case Manager portal, the Case Worker portal is mobile-ready and provides case workers with a standard user interface for:
- Displaying a worklist of all open cases
- Viewing information about cases associated with case types defined in the Case Explorer
- Displaying a calendar view of work assignments
- Updating the user's profile
For more information, see Using the UI Kit ruleset.
Improved user experience for Cosmos React mobile apps
Valid from Pega Version 8.6
Mobile apps that you build for Cosmos React applications now feature a highly performant and responsive user interface that improves the overall user experience.
Native case pages
Prescriptive mobile case pages are now faster and more reliable. Mobile case pages display views and widgets as cards and group the cards into user-friendly tabs. Users can navigate the tabs by swiping left or right. From the case page, users can also edit case page details by selecting the floating action button, or choose an optional action from the case header drop-down menu.
To improve collaboration, prescriptive mobile case pages support the Pulse widget, as well as uploading, viewing, and downloading case attachments.
Improved case processing
The case processing interface on mobile devices is now more reliable and ensures a smooth experience for case workers. After users complete an assignment, Cosmos React apps display the task that is next in the flow that you define for the case type. Optional actions open in an overlay drawer component that users can minimize when they need to multitask while processing cases.
Form validation in real time
Validation of user input for mobile forms is now highly responsive thanks to real-time validation. To ensure that users enter data correctly, forms support validation expressions that you define in App Studio. Expressions are processed on the client side to further improve app performance.
Native Android and iOS controls
Cosmos React apps use a selection of native Android and iOS controls that make mobile apps faster and more intuitive to use. The native controls include map and location controls, date and time pickers, and controls for adding attachments.
In Pega Platform™ version 8.6, mobile features in Cosmos React applications are available only as a preview, with limited support for various interface elements and features, such as offline mode. The recommended production design system for Pega Mobile in Pega Platform 8.6 is Theme Cosmos.
Extended currency control
Valid from Pega Version 7.1.4
The currency control can now display a different currency than the locale currency. This means a user in one country can view amounts that are designated in a foreign currency, using that currency's international conventions. For example, a credit card transaction in Germany might need to be posted in US dollars.

