Extended currency control
Valid from Pega Version 7.1.4
The currency control can now display a different currency than the locale currency. This means a user in one country can view amounts that are designated in a foreign currency, using that currency's international conventions. For example, a credit card transaction in Germany might need to be posted in US dollars.
Responsive layout groups and grids
Valid from Pega Version 7.1.4
The Responsive UI was introduced in Version 7.1, and has now been enhanced in two areas, to create an entirely responsive UI.
PRPC 7.1.4 introduces the Layout Group control, which can render its contents as “tabs,” “accordions,” or as a “menu.” The rendering choice is driven through the presentation layout (the skin), which presents the information responsively: a “tab” at a certain breakpoint can turn into an “accordion” or a dropdown-style menu, depending upon what format would be most appropriate for the device/screen size being used.
The grid functionality has also been enhanced, so that grids may be displayed on a tablet or a phone without the need for horizontal scrolling, offering the optimum experience on a mobile device. A PRPC Grid Layout now supports responsive breakpoints in the skin definition in which columns can drop off or be consolidated according to screen size.
Designers will be able to mark columns in the grid by importance, and at the first breakpoint, the columns marked as “less important” will be dropped off first. At the second breakpoint, the grid turns into a “fat list,” with the most important column displaying as a heading for each item in the “fat list.” Styling options can be associated with these breakpoints.
Improved accessibility support
Valid from Pega Version 7.1.4
PRPC support for accessibility has been enhanced to allow applications to better meet the standards of the Web Content Accessibility Guidelines (WCAG), 2.0 AA.
Input Method Editor (IME) support
Valid from Pega Version 7.1.4
PRPC has added support for the Microsoft Windows Input Method Editor (IME), to allow developers to enter complex characters in four different East Asian languages using the standard keyboard. The IME is a way to create input using a keyboard, by using additional windows for character editing or selection, in order to facilitate entry of alternate writing systems.
User Interface
Valid from Pega Version 7.1.4
This release had a focus around improving support for accessibility for all the PRPC UI Components as well as extending capabilities for responsive design with grids and tabs. A series of cosmetic changes and fixes are included.
- Improvements have been made for action items being opened in a dynamic container.
- Row repeat functionality in sections has been improved to better handle source properties.
- Screen layouts have been optimized for the iPhone platform
- The display on dynamic containers has been enhanced to provide the same behavior for both single-mode and multi-mode.
- The Launch Harness feature has been improved to launch into a pop-up window.
- The operator menu will now display from the Case Manager portal.
- The Primary Page functionality has been enhanced for control-defined Repeating Tab Headers.
- Using local actions defined as modal windows has been enhanced to work in an iPAD using a Safari browser.
- When using a modal dialog to open a flow action in a repeat grid, to add an item to the list, users may now cancel out of this dialog if no changes are needed.
Display read-only formatting
Valid from Pega Version 7.1.7
When an editable field is in focus, date and text inputs display unformatted numerical values if the Display value using read-only formatting check box is selected. Unformatted text allows users to enter numerical values without adding currency symbols or decimal separators. The read-only formatting option appears for the Currency, Date Time, Integer, Number and Percentage control types when the Editable field is not in focus.
New menu design options with the auto-generated menu control
Valid from Pega Version 7.1.7
Usability and responsive capabilities have been enhanced with a new auto-generated menu control offering multiple design options and configurations. New display options include text, descriptions, badges, and responsive vertical in-line menus. Loading options include:
- At screen load
- Defer load
- On first use
- On every use
Show menu controls for existing applications can be upgraded using the Upgrade Show Menu button in the HTML5 Readiness feature.

Menu created using the auto-generated menu control
Dynamic container improvements
Valid from Pega Version 7.1.7
Dynamic containers no longer take up excessive screen space when placed in a dynamic layout or in a section. Dynamic containers placed in a layout inherit the styling and positioning of the dynamic layout. Dynamic containers can also be dragged and dropped or copied and pasted between layouts.
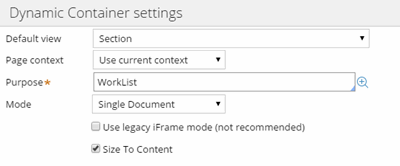
Selecting the Size To Content check box when configuring a dynamic container resizes the container at runtime to fit the harness content.

Enable Dynamic container responsiveness with the Size To Content setting.
Mobile optimized date and time controls
Valid from Pega Version 7.1.7
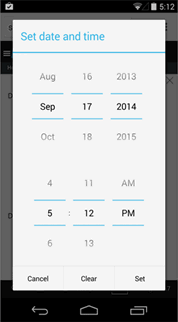
Date and time controls now support mobile browser-native date and time pickers on Android and iOS, making date and time selections easier for the end-user. This option is enabled in the Presentation tab of the Text input control Cell properties panel.

Native date and time selection on Android
Paragraph rule responsive images
Valid from Pega Version 7.1.7
Images inserted in a paragraph rule can be configured to resize in response to the browser size, allowing an end-user to view the entire image without scrolling. Select the Auto resize check box in the paragraph rule Image Properties dialog to enable image responsiveness.

