Support for React-based components in Pega Infinity applications
Valid from Pega Version 8.5
React-based components can now conveniently be enabled in any existing Pega Infinity™ application without the need to migrate the application to the full React UI. By selecting a single option, you can enable and experience some of the most modern functionalities, such as intuitive and comfortable landing page authoring, or the more efficient React-based tables.
For more information, see Enabling Cosmos React UI for landing pages.
Better support for custom PDF fonts
Valid from Pega Version 8.5
Pega Platform™ now supports loading custom fonts for PDF files from a binary file by using the CSS @font-face rule. With this enhancement, your application can generate PDF files that use custom fonts without relying on a dedicated font folder or a cloud bundle. As Pega moves away from folder-based solutions, you can migrate font management to a binary rule for quicker development and improved maintenance.
For more information, see Generating PDFs from your UI.
PegaWAI ruleset deprecated in 8.5
Valid from Pega Version 8.5
Accessibility functions that were contained in the PegaWAI ruleset are now integrated into the main Pega Platform™. Consequently, the user interface in your applications now features accessibility functions out of the box, so you no longer need to use the PegaWAI ruleset to ensure accessible behavior in your application.
For more information, see Building an accessible UI.
Tags disappear from Rich Text Editor source mode
Valid from Pega Version 8.5
When you use Rich Text Editor in HTML source mode, some tags disappear from the markup, which causes backward compatibility issues and data loss.
Cause
Pega Platform™ version 8.5.5 introduced the DOM Purifier security plugin. The plugin removes potentially vulnerable tags, including custom tags, from the raw HTML code in the Rich Text Editor source mode.
Workaround
You can disable the DOM Purifier plugin by adding the the window.disableDomPurifier = true markup to the userWorkForm HTML fragment rule.
Alternatively, as of Pega Platform version 8.5.6, you can add a tag to the allow list by including the window.rteCustomAllowedTags = ['myCustomTag'] snippet in the userWorkForm HTML fragment rule.
In Pega Platform versions 8.5.6 to 8.6, the iframe tag is added to the allow list by default.
Dynamic layout improvements
Valid from Pega Version 7.1.6
The following usability improvements have been made to dynamic layouts:
- Refresh conditions can be specified on a dynamic layout. You no longer need to create sections to create refresh boundaries.
- Labels on an included section or nested dynamic layout can be specified with label-positioning specified in the skin.
- Validation errors in a dynamic layout now display below the field.
- Use natural label width for inline dynamic layouts so only necessary space is used.

Enhanced layout groups
Valid from Pega Version 7.1.6
Layout groups have been improved with the following features:
- Added "Stacked" layout group that makes it possible for each item to be stacked under the other, with a completely customizable format that can responsively change to other types.
- Include a section as a direct child without the need to wrap it in a dynamic layout.
- Expand multiple accordion panes, allowing users to open any number of panes.
UI Kit for building and customizing UI
Valid from Pega Version 7.1.6
The UI Kit ruleset (UI-Kit-7) contains rules and skin for building or customizing user interfaces with the latest standard Pega UI, designed to ensure a responsive mobile-friendly UI.
By default, Application Express adds this ruleset to new applications built on the PegaRULES application. To use this ruleset in existing applications, or any applications built on a framework, add it to the Application ruleset list on your application form's Definition tab. Updating the UI Kit with the latest version allows you to take advantage of the latest features and styling. At the same time, this delivery mechanism of the UI Kit will ensure backward compatibility, providing a non-disruptive upgrade.
The UI Kit is delivered as a locked ruleset, and you can customize the rules by copying them into your application ruleset.
Fixed portal type deprecated
Valid from Pega Version 7.1.6
Existing portals configured as fixed still work, but there is no longer an option to create a new fixed portal type.
Set X-UA-Compatible mode on harness
Valid from Pega Version 7.1.6
Because Internet Explorer (IE) compatibility mode can adversely affect the standards mode in the Pega 7 UI, harness browser mode settings now expose the X-UA-Compatibility mode on a harness.
In previous versions of PRPC, this setting was hidden behind a when rule.
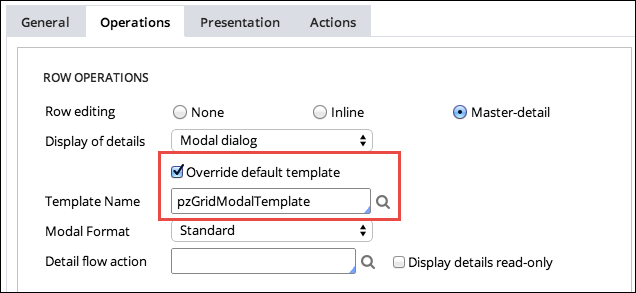
Pick modal dialog templates
Valid from Pega Version 7.1.6
Improved modal templates can be customized and used wherever a modal dialog is launched.