Tracked changes persist between client sessions
Valid from Pega Version 7.1.7
The Microsoft Word native change tracking feature persists between client sessions for specifications. Enable this feature to facilitate collaborative reviews of your specifications with project stakeholders.
Inserting your specification updates as tracked changes allows you to:
- Provide visible markup to the next reviewer.
- Correlate edits to a specific user and time.
- Generate documents that include markup and comments.
Local settings, such as the colors you specify for markup, do not persist between clients.
For instructions on how to prevent markup and comments from appearing in generated documents, see Advanced options for editing specifications.
Add multiple attachments at once
Valid from Pega Version 7.1.7
You can now add more than one attachment to a requirement or specification at a time, without closing the Add/Edit Attachment modal dialog box. Use the traditional browse method to upload an attachment or drag and drop a local file, based on your needs. View and access your attachments from the Application Profile landing page, Requirement form, or Specification form.
Plan projects using release data
Valid from Pega Version 7.1.7
Requirements and specifications can now be mapped to a target release and iteration within a specific release. Populating these fields allows you to set and publish a release schedule through worksheets generated by the Sizing wizard. Access these fields from the Application Profile landing page or by opening any requirement or specification.

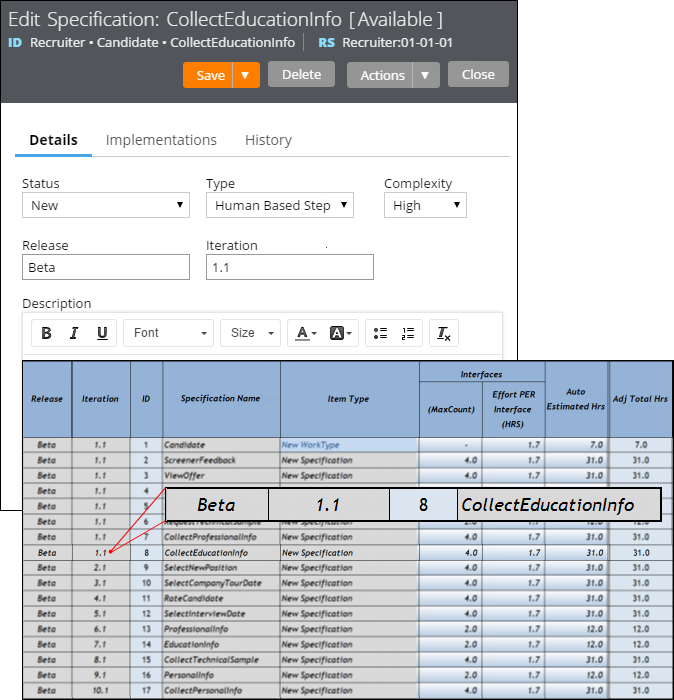
The Release and Iteration fields as they appear in a specification and a corresponding worksheet
The Sizing wizard incorporates values from the Release and Iteration fields for specifications only.
Specification type extended for decisioning users
Valid from Pega Version 7.1.7
Specifications now support a Decision Strategy Manager (DSM) type. This allows you to map your specifications to a decisioning component, such as a strategy or model. After you select an appropriate subtype and provide relevant metadata, you can run the Sizing wizard to incorporate these details into project sizing worksheets.

DSM specification details as they appear in the Specification form and Sizing wizard output
You must have access to Decision Management rulesets to create DSM specifications. For more information on specification types, refer to the Details tab of the Specification form. To view all specifications in your application, filtered by type, refer to the Application Profile landing page.
Add collections as linked implementations
Valid from Pega Version 7.1.7
You can now identify a collection or individual steps within a collection as an implementation of a specification. Linking specifications to rules allows you to more accurately convey your application design to project stakeholders. Use the Specifications tab on the Collection form to create these links.
To see all implementations for a given specification, refer to the Application Profile landing page or the Implementations tab of the Specification form.
Add project branding to generated documents
Valid from Pega Version 7.1.7
The standard Word Template for specification descriptions is now extensible. Using a customized template allows you to brand your generated documents with project-specific elements.
Specialize the Rule-Application-UseCase.pySpecificationDescription rule to:
- Include relevant images such as company logos.
- Define static text.
- Insert dynamic elements by merging clipboard values into field codes.

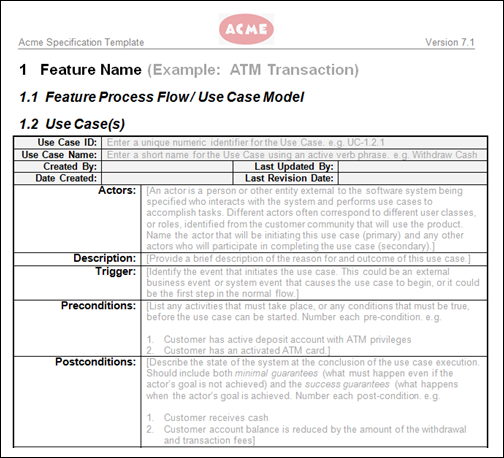
Generated document with custom company logo
Refer to Advanced options for editing specifications for instructions on how to override this template.
Offline mobile apps require Dynamic Container to use frameless Single Document mode
Valid from Pega Version 7.1.7
You can add a Dynamic Container (DC) directly into a Dynamic Layout cell. When creating a custom mobile app with offline capability, you must use the frameless Single Document mode of DC.
Note that mobile offline capability does not support using a framed Single Document mode.
Low-code authoring of case pages
Valid from Pega Version 8.6
Mobile authoring for Cosmos React applications now supports the configuration of native mobile pages that include case details. Your mobile channel automatically generates these pages for each case type in your application. This enhancement improves the user experience in your app by providing users with native pages that you can adjust to best suit your business process. For example, you can highlight specific views on a page by modifying which tabs appear on the page, or add a floating action button to help your users edit the case.
For more information, see Authoring mobile case pages for Cosmos React applications.
In Pega Platform™ version 8.6, mobile features in Cosmos React applications are available only as a preview, with limited support for various interface elements and features, such as offline mode. The recommended production design system for Pega Mobile in Pega Platform 8.6 is Theme Cosmos.
For more information about the Cosmos React design system, see Cosmos React and UI architecture comparison.
Automatic packaging of cases for offline use
Valid from Pega Version 8.6
Newly created mobile channels now support automatic packaging of cases for use in offline mode. The packaging process includes case data from all native list pages that you create from offline-enabled case types and add to the navigation of your mobile app. Previously, automatic packaging was limited to assignments in the work list (and their related work items), and cases that were listed in the data page that you manually designated for packaging.
This enhancement improves the user experience for mobile app developers by ensuring that the data that is referenced in list pages for offline-enabled case types is automatically available for the users of your offline app.
Improved user experience for Cosmos React mobile apps
Valid from Pega Version 8.6
Mobile apps that you build for Cosmos React applications now feature a highly performant and responsive user interface that improves the overall user experience.
Native case pages
Prescriptive mobile case pages are now faster and more reliable. Mobile case pages display views and widgets as cards and group the cards into user-friendly tabs. Users can navigate the tabs by swiping left or right. From the case page, users can also edit case page details by selecting the floating action button, or choose an optional action from the case header drop-down menu.
To improve collaboration, prescriptive mobile case pages support the Pulse widget, as well as uploading, viewing, and downloading case attachments.
Improved case processing
The case processing interface on mobile devices is now more reliable and ensures a smooth experience for case workers. After users complete an assignment, Cosmos React apps display the task that is next in the flow that you define for the case type. Optional actions open in an overlay drawer component that users can minimize when they need to multitask while processing cases.
Form validation in real time
Validation of user input for mobile forms is now highly responsive thanks to real-time validation. To ensure that users enter data correctly, forms support validation expressions that you define in App Studio. Expressions are processed on the client side to further improve app performance.
Native Android and iOS controls
Cosmos React apps use a selection of native Android and iOS controls that make mobile apps faster and more intuitive to use. The native controls include map and location controls, date and time pickers, and controls for adding attachments.
In Pega Platform™ version 8.6, mobile features in Cosmos React applications are available only as a preview, with limited support for various interface elements and features, such as offline mode. The recommended production design system for Pega Mobile in Pega Platform 8.6 is Theme Cosmos.

