Advanced inline report filters
Valid from Pega Version 7.1.5
You can create a custom section and use it to display report filter controls at the top of the report, replacing the default display. The custom section can include basic controls (such as a drop-down menu or text entry field), and the controls can only provide values for the filter functions established in the Edit filters section of the Query tab for the Report Definition.
Automatically remove all inline styles
Valid from Pega Version 7.1.5
To ensure reusability and ease of maintenance, you can remove inline styles from all sections in all unlocked ruleset versions in your application from thelanding page. In the Sections Using Inline Styles section, click the Remove inline styles from all sections button.
Directed inheritance view in Application Explorer
Valid from Pega Version 7.1.5
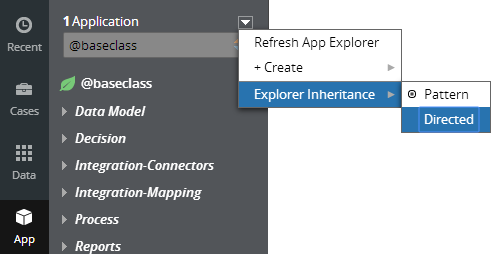
You can now specify which inheritance model is used to populate classes in the Application Explorer. From the top level menu, use the “Explorer Inheritance” option to choose between:
- Pattern: only display class names whose prefix matches the root node class name.
- Directed: first display classes that explicitly name the root node as the parent class; then display classes with pattern inheritance.

By default, the Application Explorer loads using Pattern inheritance.
Revamped view authoring in Cosmos React
Valid from Pega Version 8.6
Applications that use Cosmos React now feature updated case and portal authoring tools, including more templates, improved view editing, and more intuitive management of UI components.
This change empowers citizen developers to build applications through configuration as opposed to customization, and reduces development time while also providing a prescriptive environment for creating optimal customer experience.
For more information, see Configuring forms and views.
Attach Content control
Valid from Pega Version 7.1.5
The Attach Content control assists with attaching and uploading media files for Pega 7 applications. When in a mobile web browser, this control is limited to attaching image files only. Using a desktop browser with this control enabled launches the file browser, allowing users to select a type of capture mechanism and/or utilize an "attach file(s)" file selection prompt directly from their desktop.
Standard page lists for attachments
Valid from Pega Version 7.1.5
The following new standard page lists allow you to easily reference attachments in your designs:
- pyAttachments — Holds a list of attachments of the current case.
- pyAttachmentCategoriesList — Holds a list of attachment categories of the current case. This property can be used to fetch the attachment information by category (pyAttachmentsByCategory).
- pyAttachmentsByCategory — Holds a list of attachments for the category set in the pyAttachmentCategory property in the current case.
When a user or system adds an attachment, the system automatically associates the page lists with the case, and populates them when the properties are referred to.
Creating an attachment category in a case type record automatically creates a property reference. See Redesigned Attachment Categories tab on Case Type record.
In addition, you validate the existence of an attachment by referencing the new function alias pxIsAttachmentOfCategoryInCase in a validate record. For example, you can use the properties and a validate record for building when logic that makes it necessary for a user to attach a document of category "SECCompliance" before the case can enter a stage.
Redesigned Attachment Categories tab
Valid from Pega Version 7.1.5
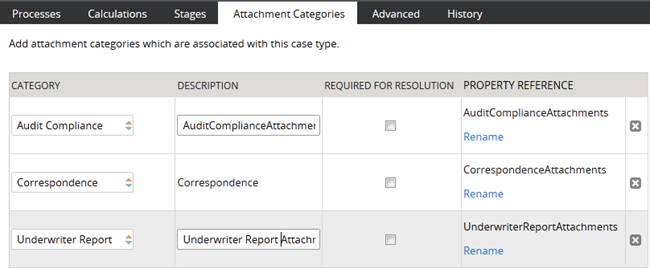
The Attachment Categories tab on the case type record has been redesigned as follows:
- In the Category field, you can associate case types with a case by selecting one in the application ruleset stack, or create a new one by typing a name in the field.
When you add a category to the list and save the record, the system automatically generates a page list property that that can be used to easily reference attachments by category.
In the example shown below, the page list property AuditComplianceAttachments can be used to access a list of attachments in the Audit Compliance category.
For ease of use during your design session, you can access this functionality using the "Attachments" option on the Case Designer Details tab.
The new function alias pxIsAttachmentOfCategoryInCase checks if an attachment of a particular category is attached to a case.
- Auto-Attach capabilities are deprecated but still supported. The tab displays a read-only list of attachments that were configured with this feature in previous releases.
- To remove this capability, delete the item.
- For new development, use the Attach Content smart shape in your process diagram.
Enhancements in list view authoring and run-time editing of Cosmos React tables
Valid from Pega Version 8.6
Cosmos React tables now offer an enriched and more convenient way of authoring and editing. You can now achieve the following results:
- Enable editing in the list view template that holds your table so that users can instantly change values inline or preview and edit a referenced object from the table in a pop-up window.
- Change the label, format, or helper text for a column at design time.
- Create multiple preset views with different filters, and switch between these views at run time.
- Perform a variety of optional actions on a table row, such as update, change stage, preview, and open a row in a new tab.
These enhancements result in a better user experience by making tables more customizable, intuitive, and interactive.
For more information, see Enhance the user experience with new Cosmos React tables (8.6), Configuring a React table in a section (for Theme Cosmos applications), and Configuring lists (for Cosmos React applications).
Ability to train the text analytics model based on email attachments
Valid from Pega Version 8.6
You can now train the text analytics model for Pega Email Bot™ based on training data from email attachments. As a result, you improve the natural language processing (NLP) analysis for your email bot so that your system detects the correct language, sentiment, topics, and entities from both the body of emails and their attachments. By default, you train the text analytics model based only on training data from the body of emails.
For more information, see Enabling training the model based on email attachments.
Enhanced Pulse gadget for Cosmos React
Valid from Pega Version 8.6
Together with the DX API, the Cosmos React component now provides an overlay in which users can quickly view and select the feed sources from which to view Pulse messages. Users can also add attachments to their messages, and remove the messages that they post. These enhancements improve collaboration and speed up case resolution. For example, a case worker can view only posts from particular cases, to quickly find a request for additional information about a case, and then provide necessary details by attaching a relevant document.
For more information, see Configuring Pulse feed sources for Cosmos React and Posting a message in Pulse.

