Build contextual help for user interfaces with guided tour rules
Valid from Pega Version 7.1.7
The guided tour rule is now available, enabling you to showcase the key features on user forms or portals by providing users with information, instructions, or controls in a sequence of pop-up windows called tour stops. The rule allows you to configure the sequence, format, and location in which they are displayed. The content of each tour stop is defined in a referenced section.

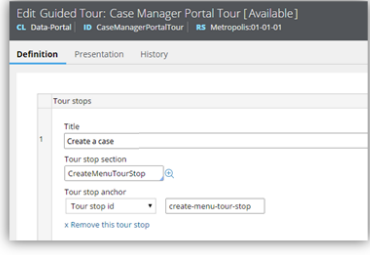
Guided tour rule form
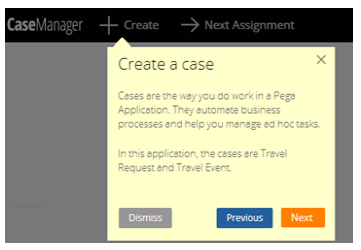
This is what the users see when they click a control that links to the guided tour rule.

Guided tour pop-up
Style UI elements based on their state
Valid from Pega Version 7.3
You can style a control or component based on its state to give users a visual indication of an element's current state, without overriding the CSS file. The styles that you specified for each state (hover, focus, or active) are applied at run time.
For more information, see Styling UI elements based on their state.
Responsive UI works with the Mobile Mashup SDK
Valid from Pega Version 7.1.7
Responsive UI elements now work inside of a mobile application that has been integrated with the Mobile Mashup SDK for either an iOS or Android mobile device. Using a responsive UI with your mobile application reduces development costs, since one UI functions in a similar manner when accessed from both desktop and mobile devices, making it easier to deploy an application across multiple device types.
See Mobile Mashup SDK integration for iOS and Mobile Mashup SDK integration for Android for more information on using the Mobile Mashup SDK.
Delegation experience in revision management
Valid from Pega Version 7.3
Revision managers can now control rule authoring by assigning a delegation experience to any rule that is part of a revision management change request. Delegation experience types offer different rule authoring capabilities, so the revision manager can select the appropriate delegation experience for the task and the strategy designer’s experience.
Supported artifacts section removed from repository rule form
Valid from Pega Version 8.1
The Supported artifacts check box has been removed from the repository rule form. Developers can use repositories to provide centralized storage, versioning, and metadata support for application artifacts.
For information about repository connections, see Creating a repository for file storage and knowledge management.
Data pages can source information from a robotic desktop automation
Valid from Pega Version 8.1
You can now configure data pages to source information from robotic desktop automations (RDA). Using an RDA to source a data page allows you to connect your Pega Platform™ application to any application that is accessible from an end-user's desktop. By using automations to retrieve data and load it into a data page, you can use data virtualization to separate your Pega Platform data model from the physical interface of a legacy system against which the automation is running.
For more information, see Obtaining information from robotic automations.
Support for multiple custom mobile apps for a Pega Platform application
Valid from Pega Version 8.1
To enhance the user experience and provide support for native mobile components, you can create multiple custom mobile apps for a Pega Platform™ application. For each custom mobile app, you must create a different mobile channel interface. In addition, you can configure each custom mobile app to run only in a specific portal for an application. The custom mobile app uses this portal regardless of which default portal is defined for the access group.
For more information, see Selecting a portal for a custom mobile app.
Data APIs support data exploration in React UI tables
Valid from Pega Version 8.5
Data APIs have been enhanced to support filtering, sorting, paging, and aggregation in React UI tables. You can use that functionality to access your data quickly and intuitively. For example, by using paging, you can query a data page to retrieve the second page of an employee contact list and specify the number of results that are displayed on the page.
For more information, see Data API performance and limitations.
Enhancements to token lifetime limits
Valid from Pega Version 8.5
Pega Platform™ uses OAuth 2.0 authorization codes, access tokens, and refresh tokens to provide flexible token-based security for applications. Expiration settings for these codes and tokens now adhere to certain strict value range based on industry leading practices. For example, the lifetime specified for the authorization code must be in the range 1-600 seconds.
These can be configured in the OAuth2 Client registration rule form.
For more information, see OAuth 2.0 Management Services.
Support for inline helper text for editable form fields
Valid from Pega Version 8.1
You can now configure inline helper text for editable form fields. The helper text is always visible on the form, and you can style the text to override the helper-text CSS class in the Override CSS file in the skin.
Providing helper text in editable form fields helps users complete forms more quickly and efficiently.
For more information, see Adding a Text Input control.

