Improving basic access control
Valid from Pega Version 8.5
Pega Platform™ has implemented a new basic access control (BAC) to protect your application from unauthorized server calls from otherwise authenticated users.
For more information, see Access Control Checks.
Upgrade impact
After you upgrade to Pega 8.5, all the functionality in the model configurations that use auto-generated controls and actions continues to work as before. However, you must secure any customized JavaScript in your application layer that makes AJAX (server) calls by using registration or encryption mechanisms.
What steps are required to update the application to be compatible with this change?
After upgrade, to migrate custom JavaScript functionality, see Access Control Checks.
New JWT access token format: Authorized Access Token
Valid from Pega Version 8.5
Pega Platform™ is changing from using opaque tokens to using JSON Web (JWT) tokens and the JWT access token format: Authorized Access Token (AAT). An AAT enables a client application to validate the server for user permissions and authorizes a specific application to access specific parts of a user’s data.
The major benefits to using the JWT format are:
- The JWT is a self-contained token that has authentication information, expire time information, and other user-defined claims digitally signed.
- A single token can be used with multiple applications.
- The tokens are short-lived and can minimize damage if transport security is compromised, as the token signature is verified.
- As the token is verified with the signature, there is no need to verify against a database, thus reducing latency (usually important for Web APIs).
For more information, see Understanding authorized access tokens.
Updates to the Attach Content control
Valid from Pega Version 7.1.7
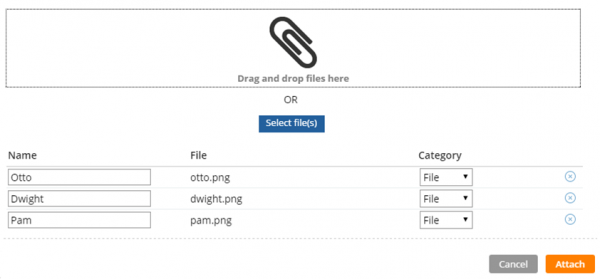
Several updates have been made to the Attach Content (pxAttachContent) control, resulting in a faster and more efficient file attachment process. New features include:
- Responsive UI that allows the control attachment screen to conform to various UI sizes across any device accessing the application
- A bigger drop-zone for adding files
- The option to simultaneously add multiple files when using either the file browser or drag-and-drop functionality
- The ability to display the control as either a button, link, or as an icon within an application
- Built-in camera integration on mobile devices, which supports the selection of image files directly from a mobile device’s camera roll
- Safeguards that halt the attachment process upon cancelling an attach action
For more information, see PDN article: How to use the Attach Content control.

Drag and drop or add multiple files at once
References to parameters in text control
Valid from Pega Version 8.3
The enhanced Text control now supports referencing the parameters in the Property field, and a more flexible application of the Field Value, that you can now use in the Value field. As a result, you can now use more development options, increase reuse, and more accurately reference specific data.
For more information, see Adding a Text control.
Control group configuration for predictions
Valid from Pega Version 8.5
You can now configure a control group for your predictions in Prediction Studio. Based on the control group, Prediction Studio calculates a lift score for each prediction that you can later use to monitor the success rate of your predictions.
For more information, see Customizing predictions.
Enhanced chart control improves displaying data as a chart
Valid from Pega Version 7.1.7
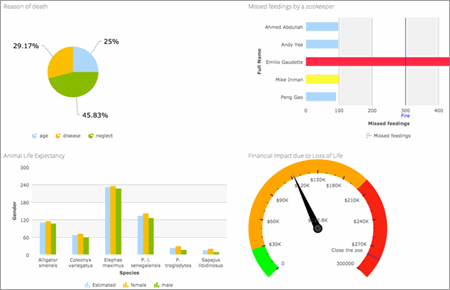
The renewed chart control has an improved properties panel and provides HTML5-compliant pie, column, bar, area, line, and gauge charts. The chart source can be a report definition, a clipboard page, or a data page. You can customize basic and threshold colors, borders, line widths, labels, and other chart elements. A preview on the property panel instantly displays the effects on the chart of property changes you make.
For more information, see Harness and section forms - Adding a chart.

HTML5-compliant chart types
Mobile optimized date and time controls
Valid from Pega Version 7.1.7
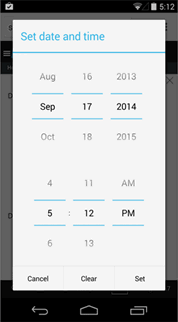
Date and time controls now support mobile browser-native date and time pickers on Android and iOS, making date and time selections easier for the end-user. This option is enabled in the Presentation tab of the Text input control Cell properties panel.

Native date and time selection on Android
Set a time zone for the DateTime control
Valid from Pega Version 8.3
The DateTime control now supports the selection of a specific time zone. Apart from the default local time zone, you can choose a Java-supported time zone or enter a property. For example, you can make it easier for a manager working in New York to schedule a task for a worker in London by configuring a calendar picker on user forms to show a date and time for Europe/London.
Beginning with this release, the calendar picker defaults to the current time in the time zone that is defined in the operator record. Previously, it defaulted to the local time zone of the system.
For more information, see Specifying a time zone for a DateTime control.
Upgrade impact
After a successful upgrade, the DateTime gadget displays the time in the current operator's locale, which is defined on the operator rule form or in the browser.
What steps are required to update the application to be compatible with this change?
If you need to display the system time from which the user has logged in, and if this is not the same as the time in the user's locale (based on the browser setting), set the Locale field in the operator ID to be blank so that the browser-based setting and the displayed time are the same as the system time.
Support for controlling simulations in Integration Designer
Valid from Pega Version 8.3
Integration Designer now supports toggling an existing simulation for a data source on and off, and supports creating a simulation when a data source does not have a simulation configured. By simulating a data source, you can continue developing an application when your integration is not available, and test an application independently from the integration.
For more information, see Managing data and integrations with the Integration Designer.
Improved access to Cosmos UI settings
Valid from Pega Version 8.5
The Settings tab in the App Studio case designer now includes tools for configuring Cosmos UI. With this enhancement, you can adjust design system settings without the need to specialize individual When rules in Dev Studio, which simplifies UI creation and saves development time.
For more information, see Managing Cosmos UI settings in case designer.

