Responsive UI works with the Mobile Mashup SDK
Valid from Pega Version 7.1.7
Responsive UI elements now work inside of a mobile application that has been integrated with the Mobile Mashup SDK for either an iOS or Android mobile device. Using a responsive UI with your mobile application reduces development costs, since one UI functions in a similar manner when accessed from both desktop and mobile devices, making it easier to deploy an application across multiple device types.
See Mobile Mashup SDK integration for iOS and Mobile Mashup SDK integration for Android for more information on using the Mobile Mashup SDK.
Service levels for case stages
Valid from Pega Version 7.1.5
Service levels are available for stages in stage-based case management applications.
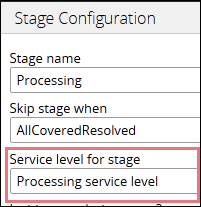
The service level starts when a case enters a stage and stops when it exits. The service level is defined in the Service level for stage field on the "Stage Configuration" dialog, which is accessed on the Case Designer Stages and Processes tab.

Alternatively, you can add a stage service level on the case type record's Stages tab.
Data APIs support data exploration in React UI tables
Valid from Pega Version 8.5
Data APIs have been enhanced to support filtering, sorting, paging, and aggregation in React UI tables. You can use that functionality to access your data quickly and intuitively. For example, by using paging, you can query a data page to retrieve the second page of an employee contact list and specify the number of results that are displayed on the page.
For more information, see Data API performance and limitations.
Enhancements to token lifetime limits
Valid from Pega Version 8.5
Pega Platform™ uses OAuth 2.0 authorization codes, access tokens, and refresh tokens to provide flexible token-based security for applications. Expiration settings for these codes and tokens now adhere to certain strict value range based on industry leading practices. For example, the lifetime specified for the authorization code must be in the range 1-600 seconds.
These can be configured in the OAuth2 Client registration rule form.
For more information, see OAuth 2.0 Management Services.
DCO and PMF integration is unavailable
Valid from Pega Version 7.1.5
DCO and PMF integration functionality is not available in this release. Related project management controls have been removed from the following:
- System Settings landing page ()
- Application Profile landing page ()
- Add/Edit Specification dialog
Improved view authoring
Valid from Pega Version 8.5
Case authoring in Cosmos React UI now features updated view authoring tools. The redesigned view tab and overlay provide a more intuitive interface for creating views, applying design templates, and adding fields and controls. This enhanced work environment improves the user experience and reduces context switching, which contributes to a lower development effort.
For more information, see Editing views in a case type.
Redesigned Attachment Categories tab
Valid from Pega Version 7.1.5
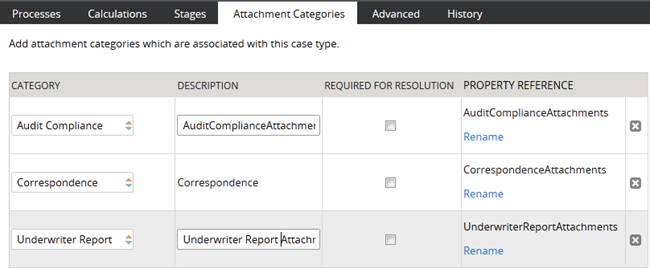
The Attachment Categories tab on the case type record has been redesigned as follows:
- In the Category field, you can associate case types with a case by selecting one in the application ruleset stack, or create a new one by typing a name in the field.
When you add a category to the list and save the record, the system automatically generates a page list property that that can be used to easily reference attachments by category.
In the example shown below, the page list property AuditComplianceAttachments can be used to access a list of attachments in the Audit Compliance category.
For ease of use during your design session, you can access this functionality using the "Attachments" option on the Case Designer Details tab.
The new function alias pxIsAttachmentOfCategoryInCase checks if an attachment of a particular category is attached to a case.
- Auto-Attach capabilities are deprecated but still supported. The tab displays a read-only list of attachments that were configured with this feature in previous releases.
- To remove this capability, delete the item.
- For new development, use the Attach Content smart shape in your process diagram.
Quickly see what's new in Pega 7.1.7
Valid from Pega Version 7.1.7
A new home page panel gives you centralized access to Help and the PDN, eliminating the need to leave Designer Studio. Use the buttons in this panel to learn about new features quickly and stay connected to product announcements.

What’s new panel as it appears on the Designer Studio home page
After you are finished reviewing new features and enhancements, you can dismiss the What’s new panel. This hides the panel from your operator in future sessions without impacting the home page for other application users.
Failed Robotic Assignments work queue type changed to Standard
Valid from Pega Version 8.5
The default Failed Robotic Assignments work queue type is now Standard. In previous releases, the default type was Robotic. For usage information, see Configuring a work queue for robotic automation.
Upgrade impact
After upgrading to Pega Platform 8.5 and later, you cannot save case types in which you configure the Queue for robot smart shape to route new assignments to the Failed Robotic Assignments work queue. Existing assignments that you routed to the Failed Robotic Assignments work queue are not affected.
How do I update my application to be compatible with this change?
As a best practice, do not use the Failed Robotic Assignments work queue in your custom implementations. Instead, configure the Queue for robot smart shape to route new assignments to a Robotic work queue. When possible, update existing case types to use the robotic work queues that you created in your application.
Savable data pages support loading pages individually from a page list
Valid from Pega Version 8.5
You can now load individual pages in a page list from single object data pages to your case and data types. This functionality allows you to save autopopulated properties with the Load each page individually option using a flow action, save data page smart shape, or the activity method.
For more information, see Saving data in a data page as part of a flow.

