Paragraph rule responsive images
Valid from Pega Version 7.1.7
Images inserted in a paragraph rule can be configured to resize in response to the browser size, allowing an end-user to view the entire image without scrolling. Select the Auto resize check box in the paragraph rule Image Properties dialog to enable image responsiveness.
Most Recently Used order
Valid from Pega Version 7.1.7
The order of the Most Recently Used (MRU) tabs or documents persists after a browser crash or refresh. Time stamps of the tabs in the MRU cache are maintained in the clipboard on the server and are reviewed in the event of a crash or refresh. If the existing MRU state is empty or not present, the MRU order is based on time stamps from the clipboard. This means that in the event of a crash you can get back to work more quickly.
Updated usability and style
Valid from Pega Version 7.1.7
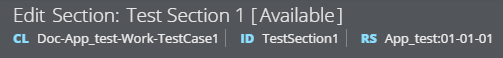
Designer Studio in Pega 7.1.7 features several consistency and usability improvements. Throughout the user interface are new vector-based icons, new fonts, CSS transition effects, and improved grid and tab styles. The header and footer include new icons, and the identifier, class, and ruleset are clearly specified in the rule header.

The class, identifier, and ruleset display in the rule header.
Additionally, a new dirty icon indicates any unsaved rules in the Explorer panel.

Unsaved rules are indicated in the Explorer panel.
Updates to the Attach Content control
Valid from Pega Version 7.1.7
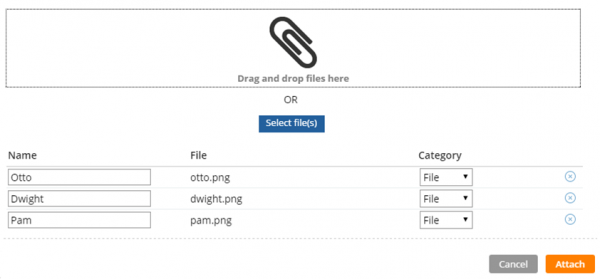
Several updates have been made to the Attach Content (pxAttachContent) control, resulting in a faster and more efficient file attachment process. New features include:
- Responsive UI that allows the control attachment screen to conform to various UI sizes across any device accessing the application
- A bigger drop-zone for adding files
- The option to simultaneously add multiple files when using either the file browser or drag-and-drop functionality
- The ability to display the control as either a button, link, or as an icon within an application
- Built-in camera integration on mobile devices, which supports the selection of image files directly from a mobile device’s camera roll
- Safeguards that halt the attachment process upon cancelling an attach action
For more information, see PDN article: How to use the Attach Content control.

Drag and drop or add multiple files at once
Configure a Barcode/QR code scanner in a mobile application
Valid from Pega Version 7.1.7
You can configure the Scan Barcode/QR Code action in a mobile application to launch the native Barcode/QR code scanner on a mobile device. In addition to barcode scanning functionality for e-commerce purposes, QR codes can also be used to quickly access a designated URL to download an application or access a website.
Using this action requires that the mobile app either is accessed using the Pega 7 mobile app or is built as a hybrid mobile application in Designer Studio. For more information, see PDN article: How to use the Scan Barcode/QR Code mobile control.
Responsive UI works with the Mobile Mashup SDK
Valid from Pega Version 7.1.7
Responsive UI elements now work inside of a mobile application that has been integrated with the Mobile Mashup SDK for either an iOS or Android mobile device. Using a responsive UI with your mobile application reduces development costs, since one UI functions in a similar manner when accessed from both desktop and mobile devices, making it easier to deploy an application across multiple device types.
See Mobile Mashup SDK integration for iOS and Mobile Mashup SDK integration for Android for more information on using the Mobile Mashup SDK.
Push Notifications for Android mobile applications
Valid from Pega Version 7.1.7
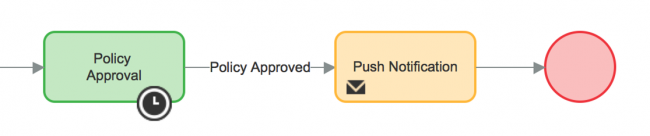
Push notifications can now be configured for Android mobile applications (push notifications previously only worked with iOS mobile applications). Use the Push Notification Smart Shape within a workflow to indicate when to trigger the notification.
If using a hybrid mobile application, in addition to using a Push Notification Smart Shape, you must also enable push notifications using the check box and appropriate fields on the Mobile tab (formerly the Mobile Settings tab) in Designer Studio. Note that using these custom fields when building a hybrid mobile application requires a Pega Mobile license.
For more information, see How to use push notifications with an Android hybrid mobile application.

Add a Push Notification Smart Shape in a workflow when using push notifications with an Android mobile application.
Mobile tab UI updates
Valid from Pega Version 7.1.7
The Mobile tab (formerly the Mobile Settings tab) on the Application Definition in Designer Studio includes an updated UI and enhanced functionality in this release. This includes:
- When using the default options on the Mobile tab, URLs and QR codes display that link to the Pega 7 mobile application download page on the Apple iTunes and Google Play app stores, providing easier direct access to this app.
- Push notifications can be enabled and configured for both iOS and Android hybrid mobile applications (previously, only iOS apps could use this feature).

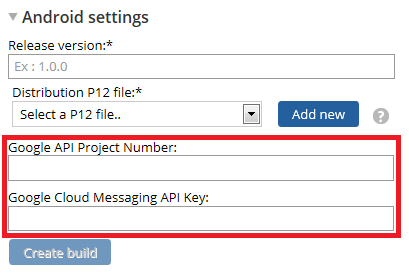
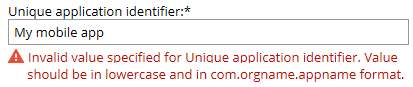
Configure push notifications for a hybrid mobile application using the updated fields on the Mobile tab - Warning messages display when building a hybrid mobile application to assist users if any incorrect or incomplete information is entered into a required field.

An example of an error message
For more information, see PDN article How to build and brand a hybrid mobile application.
Updated Pega 7 mobile application
Valid from Pega Version 7.1.7
The Pega 7 mobile application, available for download in the Apple iTunes and Google Play stores, has been updated in this release. New features and enhancements include:
- iOS 8.0 support
- Android 5.0 Lollipop support (once released)
- App size reduced by over 30%
- Faster app download
- Improved logging
- New Javascript APIs available, including:
- Native SQL API for custom offline app development
- File transfer capability for background photo and video upload

Use the QR codes on the Mobile tab in Designer Studio to quickly access the Pega 7 mobile app download page.
Test ID added for unique identification of UI elements during testing
Valid from Pega Version 7.1.7
A unique Test ID property has been added to support automated testing, enabling you to write dependable automated tests against any Pega application. By including this unique identifier in your automated testing, you ensure a higher level of productivity and reliability within your applications. For more information see Test ID and Tour ID for unique identification of UI elements.

