Replacement for window.showModalDialog
Valid from Pega Version 7.1.7
With Google Chrome disabling showModalDialog in Chrome 37, it is recommended to upgrade your application to use auto-generated local actions. To make it easy to identify where showModalDialog is used in your application, an alert window displays when the window.showModalDialog API is used in your application.

An alert window provides better feedback than a JavaScript exception.
Offline capability in mobile applications
Valid from Pega Version 7.1.7
With Pega 7, mobile applications (apps) can be built with the offline capability enabled. Enabling the offline capability for an app means that a user can create a new case or complete any assignments from their worklist. Changes performed offline are automatically synchronized when the mobile app comes back online.
For more information, see Mobile offline capability.
Application Validation boosts productivity without ruleset prerequisites
Valid from Pega Version 7.1.7
By default, Application Express leverages the new Application-Based Validation (ABV) mode for a more flexible development experience without having to use ruleset prerequisites as is required with Ruleset Prerequisite-Based Validation (RSP) mode, which remains available and supported.
With RSP mode, a list of prerequisites might differ from your runtime list, which could lead to behavior differences between validation and runtime. This prerequisites list was hard to maintain and could change unintentionally, often leading to unpredictable results. With the addition of ABV rulesets, however, you now have the ability to reference all rules in rulesets defined in the same application and rulesets belonging to any built-on application.

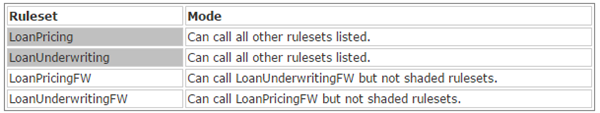
In this example of an ABV ruleset, each shaded or unshaded cell represents an application, and each name represents a ruleset. With ABV, you have the ability to call rules both above and below the designated ruleset.
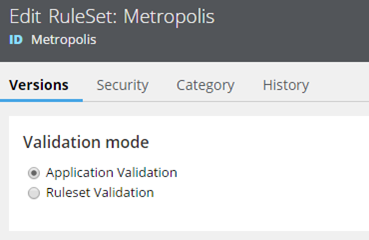
Select Application Validation mode to validate rules without having to specify prerequisites.

By default, the generated framework and implementation rulesets use Application Validation instead of explicit ruleset prerequisites.
For details on how ABV determines which rules are valid to reference at design time, see Understanding Application-Based Validation mode.
Check validity of rules in application with Validation tool
Valid from Pega Version 7.1.7
When you update your application definition, there are certain changes that can invalidate some of your rules. Use the new Validation tool regularly to ensure that all rules referenced in an application have valid rule references based on the application context.
This simple tool can quickly help you improve the quality of your application and should be used regularly. For example, if you delete or change the return type of a rule, by running the Validation tool, you will know how many rules became invalid by that change.

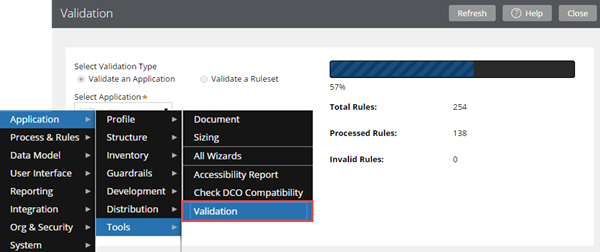
When you run the Validation tool from the Designer Studio menu, a progress bar indicates your progress.
For more information about when to run the Validation tool and how this solution can confirm that rules pass current validation requirements, see About the Validation tool.
Enhanced chart control improves displaying data as a chart
Valid from Pega Version 7.1.7
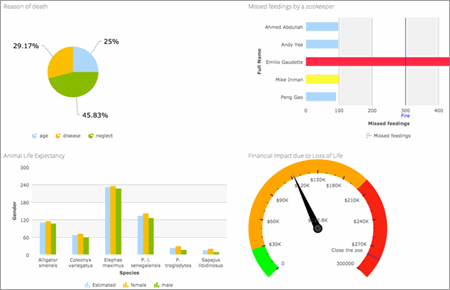
The renewed chart control has an improved properties panel and provides HTML5-compliant pie, column, bar, area, line, and gauge charts. The chart source can be a report definition, a clipboard page, or a data page. You can customize basic and threshold colors, borders, line widths, labels, and other chart elements. A preview on the property panel instantly displays the effects on the chart of property changes you make.
For more information, see Harness and section forms - Adding a chart.

HTML5-compliant chart types
Noticeable differences between work objects created in the Decision Manager portal when compared to Designer Studio
Valid from Pega Version 7.1.7
In the Decision Manager portal, you create work objects by running flows in the enterprise application that serves as the base application for the application overlay. If the enterprise application does not include the UI-Kit-7 in its application rulesets, work objects can display differently in the Decision Manager portal when compared to Designer Studio because an application overlay is always configured to include the UI-Kit-7 ruleset.
Recommendation:
- Add the UI-Kit-7 ruleset dependency to the enterprise application.
- Redesign the user interface to comply with the UI-Kit-7 ruleset.
Auto-complete functionality optimized for mobile applications
Valid from Pega Version 7.1.7
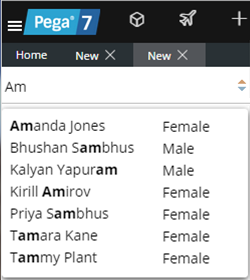
When typing within a field in a mobile application, once a specified minimum number of search characters is entered, auto-complete functionality (pxAutoComplete) populates the entire screen with a list of suggestions. Tap an item in the list to select it for the specified field, or continue typing to ignore the suggestions.
This feature is only available for mobile applications running in Pega 7.1.7. Any previously created applications can utilize this auto-complete functionality if they are upgraded to run in Pega 7.1.7.

Start typing and auto-complete displays a list of suggested results
View a record of Case Designer updates on the case type rule History tab
Valid from Pega Version 7.1.7
The History tab on case type rules now automatically records a history of rules edited or created from the Case Designer Stages & Processes tab. This feature allows system architects to review updates made by business analysts and other developers. It also allows business analysts to easily convey to fellow team members a record of configuration changes.
See More about Case Type rules.
Optionally reverse update to return to original version
Valid from Pega Version 7.1.7
You can now roll back to a prior release after performing an out-of-place, split-schema update on a Pega 7.1.7 development system. For example, you can update from Pega 7.1.5 to 7.1.7, and then reverse the update to return to 7.1.5.
For more information, see the Maintenance Level Update - Deployment Guide.
Offline mobile apps require Dynamic Container to use frameless Single Document mode
Valid from Pega Version 7.1.7
You can add a Dynamic Container (DC) directly into a Dynamic Layout cell. When creating a custom mobile app with offline capability, you must use the frameless Single Document mode of DC.
Note that mobile offline capability does not support using a framed Single Document mode.

