Attachment support for requirements
Valid from Pega Version 7.1.6
Requirements now support attachments. You can add attachments from the Designer Studio > Application > Profile > Requirements landing page, the Add/Edit Requirement modal, or the requirement rule form.
Enhanced document generation
Valid from Pega Version 7.1.6
The following usability improvements have been made to documents generated by the Application Document Wizard:
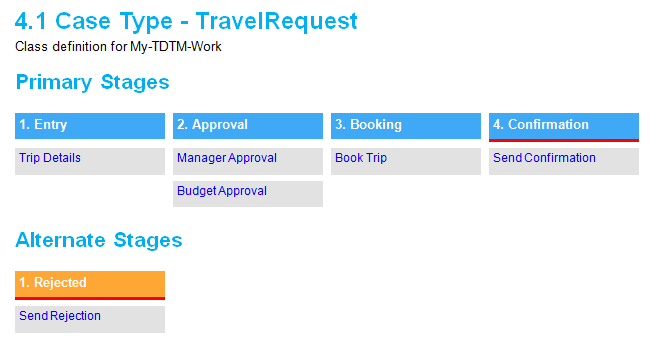
- Stages and Processes now appear for case types that use Case Lifecycle Management. This diagram includes hyperlinks to corresponding sections in the document and is scoped to top-level processes only.

- All flows (excluding pyStartCase) referenced by a case type now appear in documents. This removes previous constraints on non-starting, draft, and checked out flows.
- Entity Relationship Diagrams (ERDs) are now embedded in documents as Visio objects.
- Sections without content are omitted from the generated document.
- Screenshots are labeled.
- Requirement text (Long Description) is included in the Requirements Matrix section.
- Linked requirements appear in context beneath their associated specification.
- Acceptance Criteria appears in context beneath the associated specification, report, or correspondence item.
Stage-related audit notes
Valid from Pega Version 7.1.6
History notes for the following stage-related process steps appear on the user form's Audit tab:
- Automatic Stage Transition
- Manual Stage Transition
- Process Stage Transition
- Stage Skipped
- Stage Started
You can select the ones you want to turn off for a given case type by copying the standard decision tree Work-.FilterHistory to your application ruleset and updating the above parameter entries.
Redesigned Process Modeler property panels
Valid from Pega Version 7.1.6
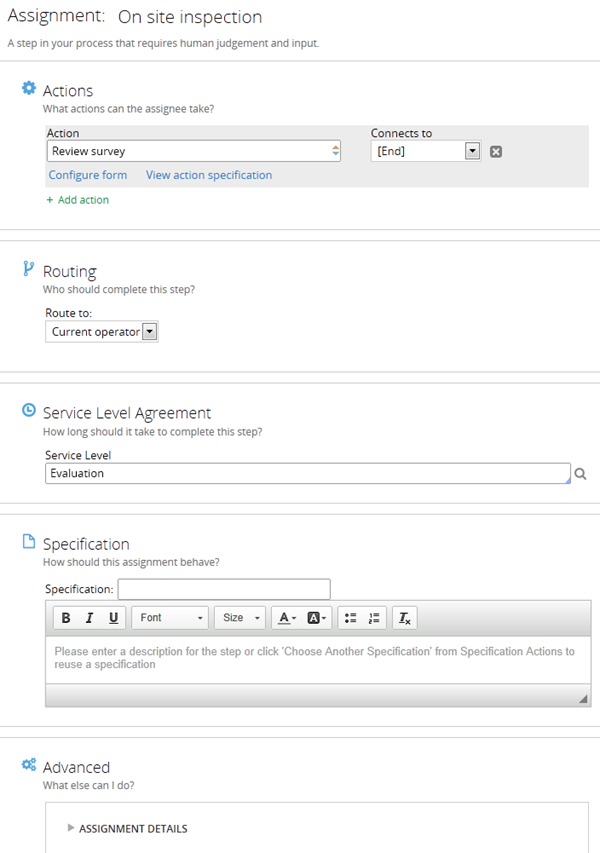
Process Modeler property panels have been reorganized so that it's easier to find the properties and fields you're likely to want, and quickly create the configuration you need. To enhance ease of use:
- Tabs were eliminated.
- All fields are located on a single panel and are grouped by their function.
- The most commonly used fields appear at the top of the panel and are clearly visible.
- Field and functionality of interest to advanced users are organized into an expandable Advanced section positioned at the bottom of the panel.
- Business-friendly labels and headings, and instructional text make it easier for non-technical users to quickly understand the meaning and purpose of each field.

Dynamic layout improvements
Valid from Pega Version 7.1.6
The following usability improvements have been made to dynamic layouts:
- Refresh conditions can be specified on a dynamic layout. You no longer need to create sections to create refresh boundaries.
- Labels on an included section or nested dynamic layout can be specified with label-positioning specified in the skin.
- Validation errors in a dynamic layout now display below the field.
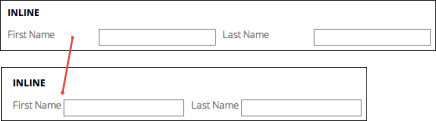
- Use natural label width for inline dynamic layouts so only necessary space is used.

Enhanced layout groups
Valid from Pega Version 7.1.6
Layout groups have been improved with the following features:
- Added "Stacked" layout group that makes it possible for each item to be stacked under the other, with a completely customizable format that can responsively change to other types.
- Include a section as a direct child without the need to wrap it in a dynamic layout.
- Expand multiple accordion panes, allowing users to open any number of panes.
UI Kit for building and customizing UI
Valid from Pega Version 7.1.6
The UI Kit ruleset (UI-Kit-7) contains rules and skin for building or customizing user interfaces with the latest standard Pega UI, designed to ensure a responsive mobile-friendly UI.
By default, Application Express adds this ruleset to new applications built on the PegaRULES application. To use this ruleset in existing applications, or any applications built on a framework, add it to the Application ruleset list on your application form's Definition tab. Updating the UI Kit with the latest version allows you to take advantage of the latest features and styling. At the same time, this delivery mechanism of the UI Kit will ensure backward compatibility, providing a non-disruptive upgrade.
The UI Kit is delivered as a locked ruleset, and you can customize the rules by copying them into your application ruleset.
Fixed portal type deprecated
Valid from Pega Version 7.1.6
Existing portals configured as fixed still work, but there is no longer an option to create a new fixed portal type.
Set X-UA-Compatible mode on harness
Valid from Pega Version 7.1.6
Because Internet Explorer (IE) compatibility mode can adversely affect the standards mode in the Pega 7 UI, harness browser mode settings now expose the X-UA-Compatibility mode on a harness.
In previous versions of PRPC, this setting was hidden behind a when rule.
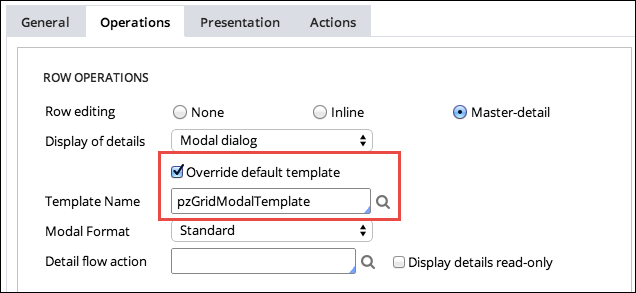
Pick modal dialog templates
Valid from Pega Version 7.1.6
Improved modal templates can be customized and used wherever a modal dialog is launched.