New dynamic setting to manage validation of hidden fields
Valid from Pega Version 8.6.4
Pega Platform™ version 8.6.4 introduces a new DSS setting for Theme Cosmos and other section-based applications. The validateHiddenField setting controls whether the application validates fields that you hide through visibility rules. By default, validateHiddenField is set to true, which means that the application fields are validated for completeness even if they are not displayed in the form. You can also switch off this functionality by changing the setting value to false.
For more information, see Managing field validation in hidden sections.
Internet Explorer 11 support
Valid from Pega Version 7.1.5
7.1.5 now provides support for Internet Explorer 11 (IE11). For those customers interested in information about IE11 support in previous releases, refer to the Platform Support Guide.
Customize your report headers
Valid from Pega Version 7.1.5
You can customize the way that the header for all of an application's reports will be displayed by overriding the section pyReportEditorHeader. Save a copy of this section into the application's ruleset, then edit it to display the information, images, and layout that you desire. Once changes are saved, each of your application's reports will automatically use the updated header.
Guardrails compliance score
Valid from Pega Version 7.1.5
The Application Guardrails landing page has been enhanced to help you build more guardrail-compliant applications. Increase transparency and accountability on your projects by responding to the following compliance score metrics:
- A weighted compliance score (0-100) based on warnings, severity, and justification
- A percentage of compliant rules in your application
- Total number of rules in your application
- Total number of rules in your application with warnings (justified and unjustified)
Additional metrics include alert and interaction count trends over the last four weeks.
For more information, see Guardrails compliance score.
Automatically remove all inline styles
Valid from Pega Version 7.1.5
To ensure reusability and ease of maintenance, you can remove inline styles from all sections in all unlocked ruleset versions in your application from thelanding page. In the Sections Using Inline Styles section, click the Remove inline styles from all sections button.
Automatically upgrade smart layouts to dynamic layouts
Valid from Pega Version 7.1.5
An automated command that upgrades from a smart layout to a dynamic layout is available in Designer Studio when creating new section layouts. Note that some smart layout configurations may not have a one-to-one correspondence with dynamic layouts, so these require some modification.
Advanced inline report filters
Valid from Pega Version 7.1.5
You can create a custom section and use it to display report filter controls at the top of the report, replacing the default display. The custom section can include basic controls (such as a drop-down menu or text entry field), and the controls can only provide values for the filter functions established in the Edit filters section of the Query tab for the Report Definition.
EAR support for JBoss EAP 6
Valid from Pega Version 7.1.5
PRPC deployment in JBoss EAP 6 as an EAR archive is now supported.
If you need to deploy the JBoss EAR file, go to My Support Portal and submit a Support Request. GCS can assist you with the procedure.
Format options in DateTime control
Valid from Pega Version 7.1.5
Several updates were made to the section and harness DateTime control.
First, this control now allows selection of both the MM/DD/YYYY and the DD/MM/YYYY format from the Date format dropdown menu.
Second, the number of characters used when inputting a date will be the same regardless of the date. For example, 1/1/2014 displays as 01/01/2014. In a data grid, this ensures that the date text in a column is aligned.
Third, you can now create a custom date format using the Java-supported custom date formats for both the Date or Date/Time types.
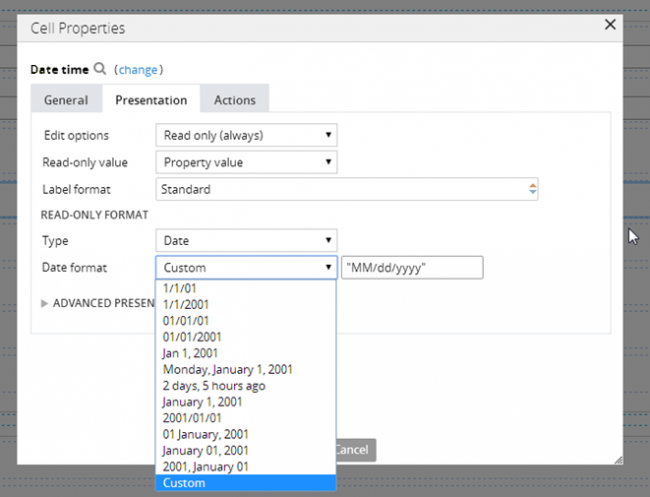
Following is an example of the new dropdown when selecting the type Date:

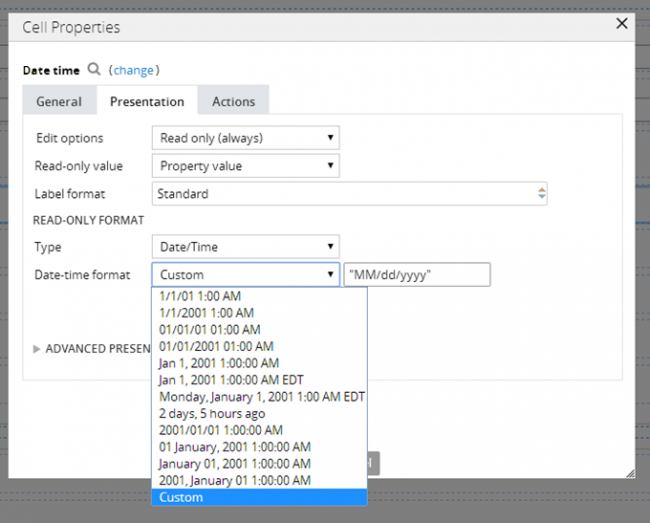
Following is an example of the new dropdown when selecting the type Date/Time:

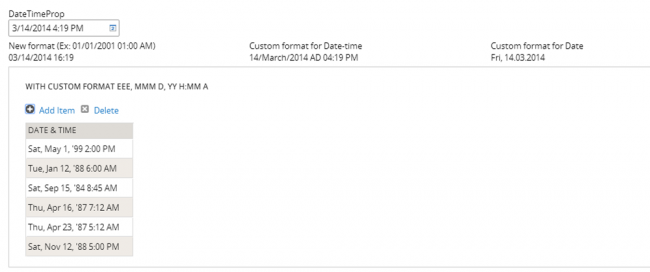
Finally, as an example of custom date and time formatting, entering EEE, MMM D, YY H:MM A in the "Custom" field displays as Sat, May 1, '99 2:00 PM, as shown below:

Specify control widths in the skin
Valid from Pega Version 7.1.5
This feature enables you to control the width of controls added to dynamic layouts instead of using the default 100% width of the dynamic layouts. You can now specify the widths as dynamic layout skin settings.

