View attachments inline
Valid from Pega Version 7.4
You can now view thumbnails of PDF file and image attachments and icons of video attachments in Pulse, cases, and other areas of the application that allow you to attach files. Thumbnails provide a preview of your attachments inline. You can also play video attachments and expand the thumbnails of PDF file and image attachments to view them in readable formats.
For more information, see Inline preview of attachments.
Advanced inline report filters
Valid from Pega Version 7.1.5
You can create a custom section and use it to display report filter controls at the top of the report, replacing the default display. The custom section can include basic controls (such as a drop-down menu or text entry field), and the controls can only provide values for the filter functions established in the Edit filters section of the Query tab for the Report Definition.
Automatically remove all inline styles
Valid from Pega Version 7.1.5
To ensure reusability and ease of maintenance, you can remove inline styles from all sections in all unlocked ruleset versions in your application from thelanding page. In the Sections Using Inline Styles section, click the Remove inline styles from all sections button.
Support for inline helper text for editable form fields
Valid from Pega Version 8.1
You can now configure inline helper text for editable form fields. The helper text is always visible on the form, and you can style the text to override the helper-text CSS class in the Override CSS file in the skin.
Providing helper text in editable form fields helps users complete forms more quickly and efficiently.
For more information, see Adding a Text Input control.
Personalized table views
Valid from Pega Version 8.1
You can now configure tables so that users can personalize table views at run time. Users can specify which columns to display, resize and reorder columns, and set an initial sort order and initial column filter. When users save these personalized settings, the table displays the personalized view each time that users access the table.
Personalizing table views can help users work more efficiently by providing greater control over what data they see and how it is presented.
For more information, see Configuring a table for personalization.
Improved view authoring
Valid from Pega Version 8.5
Case authoring in Cosmos React UI now features updated view authoring tools. The redesigned view tab and overlay provide a more intuitive interface for creating views, applying design templates, and adding fields and controls. This enhanced work environment improves the user experience and reduces context switching, which contributes to a lower development effort.
For more information, see Editing views in a case type.
Access views in one location
Valid from Pega Version 7.2
You can access the relevant views for your case type in one place. By using the Views tab in Case Designer, you can review and edit views that are used in your case life cycle. You can also configure standard views to quickly customize the fields that are displayed when a user creates, edits, or reviews a case.
For more information, see Views in a case type.
Access views in one location
Valid from Pega Version 7.2
You can access the relevant views for your case type in one place. By using the Viewstab in Case Designer, you can review and edit views that are used in your case life cycle. You can also configure standard views to quickly customize the fields that are displayed when a user creates, edits, or reviews a case.
For more information, see Views in a case type.
View PegaUnit test reports
Valid from Pega Version 7.3.1
The Reports tab on the Automated Testing landing page contains tables and charts that display the percentage of rules on which PegaUnit test cases are configured, and the results of PegaUnit test execution. By looking at the data on this tab, you can see which tests failed and investigate them.
For more information, see Viewing PegaUnit reports.
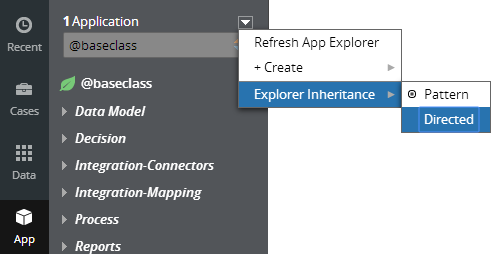
Directed inheritance view in Application Explorer
Valid from Pega Version 7.1.5
You can now specify which inheritance model is used to populate classes in the Application Explorer. From the top level menu, use the “Explorer Inheritance” option to choose between:
- Pattern: only display class names whose prefix matches the root node class name.
- Directed: first display classes that explicitly name the root node as the parent class; then display classes with pattern inheritance.

By default, the Application Explorer loads using Pattern inheritance.

