Completed sprints and identified features are in bold text.
Proj-563 Nimbus Hyderabad unassigned
GRP-21348 Sprint 1 Streamline generation (performance)
GRP-22265 Sprint 2 Streamline generation
GRP-23206 Sprint 3
reduce characters sent to browser
remove redundant divs
GRP-23542 Sprint 4
optimize client validation onload
remove redundant tables
GRP-24711 Sprint 5
one CSS per skin: pzSkinRSH.css is a rule file text.
Rule Analyzer for custom JS that can cause upgrade issues
See Mesh
GRP-25256 Sprint 6
reduce the size of the login background image pxLoginDivBackground (was 600k)
GRP-26673 Sprint 7
New checkbox on Scripts and Styles - GRP-27427 See Harness rules - Completing the Scripts and Styles tab
Proj-564 Pixel Perfect Hyderabad Michael
GRP-21157 Sprint 1 — COMPLETED
- GRP-4336 Expand Pane edit mode — A new grid edit mode option (
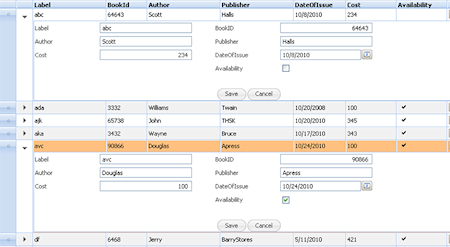
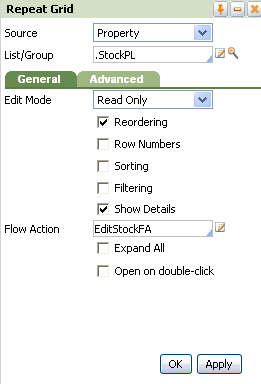
Expand Pane) in the Repeat Grid panel enables users to view and edit additional row properties. The user can simultaneously display details for multiple rows. If list contains work objects or assignments, only one row can be expanded at a time. When selected, you are prompted for a flow action. The flow action’s configuration determines whether the results are editable. The developer can add Express Actions to the grid layout or add a button to submit individual rows or choose to submit all rows at once. The Expand All option, when selected, displays all details when the form is opened. A repeating list may contain another repeating list t (i.e. a repeating list in the expand/collapse panel of the row).

Runtime

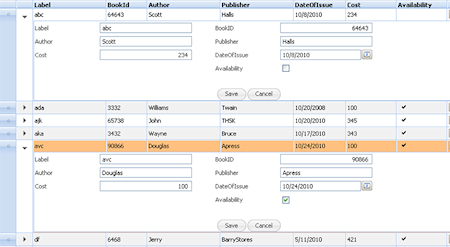
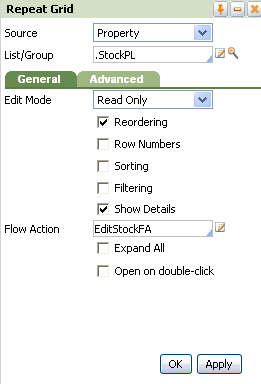
- GRP-2025 Show Details option — A new grid and tree grid option (Show Details) in the Repeat Grid panel enables users to display row details in read-only mode. The rows are opened individually by default. A user can expand multiple rows at the same time.The Expand All option, when selected, displays all details when the form is opened.

Runtime

GRP-22524 Sprint 2 — COMPLETED
GRP-15908 Column Filtering gadget — You can add a gadget to grid or tree grid repeating areas that enables users to filter items in all grid columns. Filter criteria include text strings, or a date or numeric ranges. The user can also filter the column by selecting individual items. The setting (Filtering) is located in the Repeat Grid and Tree Grid property panels:

You can enable or disable filtering at the individual column level (which overrides the above global grid setting) using the
Enable Filtering checkbox in the Column Properties panel.
 Users can filter only parent nodes in a tree grid. The filter option can be used with Report Definitions.
Users can filter only parent nodes in a tree grid. The filter option can be used with Report Definitions.
If the filtering option is available, either of two icons appear to the right of the columns header cell. A down arrow indicates that the filter has not been configured. A sprite icon indicates that the filter is configured.

The icons are brandable.
The user's filter configuration is based upon on the property type in the column: , as follows:
Date types (Date and DateTime) — Define a date range in From and To fields.

Text — Enter free-form text in the abc field.

Numeric types (Integer, Decimal, Double) — Define a range by entering numeric values in the greater than and less than fields.

By selecting one or more checkboxes, the user can filter individual items in a column regardless of property type.
Property types that cannot be filtered include:
- TextEncrypted
- Password
- TimeOfDay
- Identifier
Columns containing buttons, icons, subsections, and so on cannot be filtered. The Enable Filtering option is hidden in the Column Properties panel.
- GRP-21885 Filtering supported using pagination or sorting —
Filtering operates as designed when sorting, paging, or both are enabled. Filters the data present on the clipboard.
- GRP-21886 Filtering supported in other operations —
Filtering operates as designed for append, deleted, reordering, and edit operations.
GRP-23743 Sprint 3 Completed
- GRP-21887 Filtering supported beyond clipboard data —
Filtering is supported beyond clipboard data. For customized data sources (RD and pyPaginateActivity <> “”) the entire data structure exists onto the clipboard to which filtering algorithm can be applied.
GRP-24574 Sprint 4 Completed
- GRP-23358 Support for Summary view as Tree Grid — Report Definition with summarized data can be dragged from App Explorer and gets added to the canvas as a Tree Grid. Enhance Tree Grid property panel to have a Source dropdown (like Grid) with choices of Property and Report Definition. Show aggregated data as a property on the parent node (as opposed to a separate sub-total row like normal Summary View). Clicking on a title or count pops up the existing Report Viewer showing details for that item.
- GRP-23669 Support for drill down in Summary view —
Clicking on a title or count pops up the existing Report Viewer showing details for that item
- GRP-23670 Design view for Summary view as Tree Grid —
support for dropping RD into design view. Use smartprompt which invokes lookuplist to show Summary view limited RD prompt. Report Definition with summarized data can be dragged from Application Explorer and gets added to the canvas as a Tree Grid
- GRP-19650 Disable row resizing —Turn off resizing of rows in px and % layouts. Retain it in px-fixed layout. Applies to Grid, Tree Grid, and Tree
GRP-25841 Sprint 5 Completed
- GRP-25163-1 Display latest flow action detail data in modal, embedded pane, and extended pane modes — Rejected. Resolved in GRP-25163-1.
- GRP-25614 Generate list of assignment actions —
Case management functionality
- GRP-16827 Express Action on read-only pages — Enable Express Actions on grids using Report Definition data sources even if list is read only.
- GRP-23116 Hide paging gadget if only one page — If only grid results comprise one page, turn off paging gadget.
GRP-26939 Sprint 6 Completed
- GRP-25163-1 Display latest flow action detail data in modal, embedded pane, and extended pane modes— Display latest information when displaying flow action detail in a row's modal dialog, embedded pane, and expanded pane. If flow is open by another user, show a message that it is locked, who has the lock, and populate fields with content in other current' user's Perform harness. A Release Lock button available on detail area to unlock work and make it available to repeating layout user.
- GRP-25693 Select Row on Load option for embedded pane—
Select first row and open detail when loading a grid in Embedded Pane mode.
 Help Home
Help Home

 What's new — User Interface
What's new — User Interface




![]() Users can filter only parent nodes in a tree grid. The filter option can be used with Report Definitions.
Users can filter only parent nodes in a tree grid. The filter option can be used with Report Definitions. ![]()


