Properties
The properties attribute in the component definition is an array of
objects, each representing a property definition. The property definitions represent the
component's configuration through a variety of formats. When authoring UI views, you use
these formats to display the configurable options, while also storing the values in the view
metadata.
Available properties
The following table shows the available properties, their descriptions, and some examples:
Available properties in DX Component Builder
| Name | Description | Example |
format | The object type to render in the property panel. Every object
in the For more information about the | TEXT
|
name | The name of the object. This attribute might not be required
for certain formats, such as CASCADE and
GROUP. The name corresponds to the
attribute key value as stored in the
configJSON of the view metadata. | viewPicker
|
label | The label associated with the object. This is the label that appears in the UI. | Registered email address Full name of the applicant |
required | A Boolean value that determines whether the property is required. Appears as an asterisk (*) in the UI. Applicable only to the Field and Widget component types. | true |
saveToReference | A Boolean value that controls where the property value is stored in a view. If the user drills into an embedded view,
Applicable only to the Template component type. | true |
visibility | Determines whether to dynamically show or hide a format based on an expression. For more information, see Expressions. | "$this.displayAs != 'table' && $this.mode!=
'readonly'" |
Special considerations
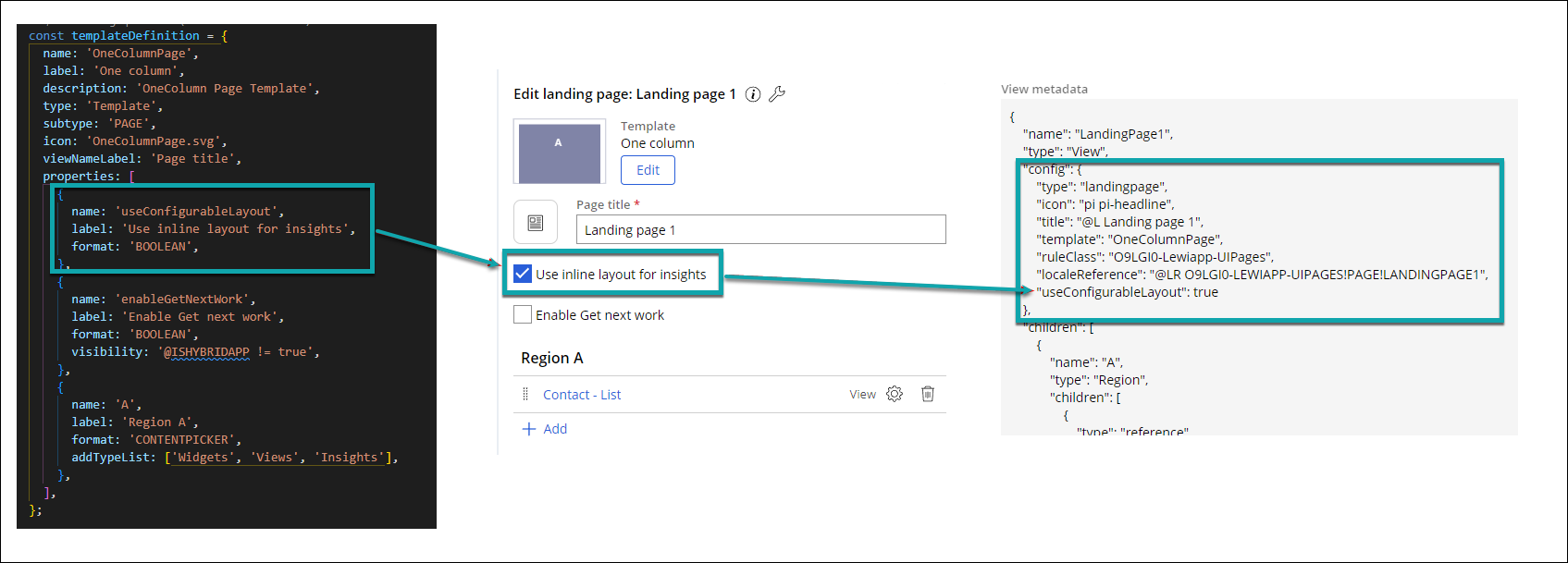
Properties in the Template definition are stored as attributes in the
viewMetadata.config JSON file. Field and Widget definitions, on the
other hand, update the corresponding children config JSON entry within
the Template definition region entry of viewMetadata.children. This is
shown in the following figure:

Configuration formats, such as LABEL, GROUP,
and CASCADE, must always have nested property definitions, meaning that
an inner properties array must be defined in the JSON file. For more information, see
Formats.
Previous topic Component definition Next topic Formats
