DX API Version 2
DX API Version 2 focuses on view-based authoring and requires that your application uses the React-based UI runtime. Learn how to access, use, and successfully implement DX APIs in your application.
DX APIs provide UI metadata that helps you develop a seamless user experience within your chosen front-end framework, while using the power of Pega’s case management capability. The difference between a DX API and a traditional API is that the case or assignment UX information in the DX API’s response includes information on UI elements, layout, actions, and styling.
DX API Version 2 improves upon v1 by providing a significantly different approach that optimizes the number of messages (chattiness) and their structure. However, only applications that use the new view-based approach can fully benefit from DX API v2

Learn about DX API v2 in the following articles:
- Adding fields while creating cases in DX API v2
Define the initial fields that users see when they create new cases in your DX API-based application by configuring the appropriate data transform in Pega Platform. For example, you can specify that new loan cases include fields that capture account details.
- Attachment management with DX API v2
DX API provides means of managing attachments for cases in your custom application. For example, you can use API endpoints to enable end users to attach receipts to expense reports in a non-Pega application.
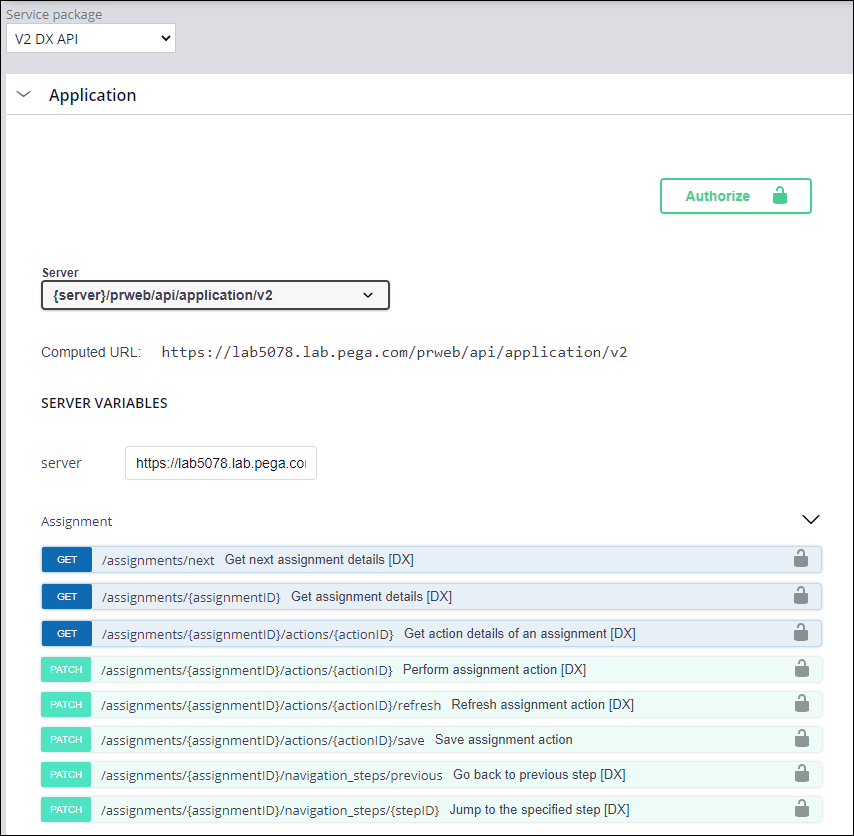
- Accessing and testing Pega DX API Version 2
Familiarize yourself with Pega DX API Version 2 (v2) and learn to use it successfully by exploring what you can achieve with individual endpoints.
- Data view endpoints
DX API lets you manage data views in your custom application. For example, you can use API endpoints to explore metadata and retrieve specific fields, filtered values, and more.
Previous topic Security Settings for DX API Next topic Adding fields while creating cases in DX API v2
