Life cycle of a Cosmos DX component
Learn to create and use a custom Cosmos digital experience (DX) component in your application. Understanding all steps of the process helps you successfully build and deploy custom components to adapt and extend the UI of your application.
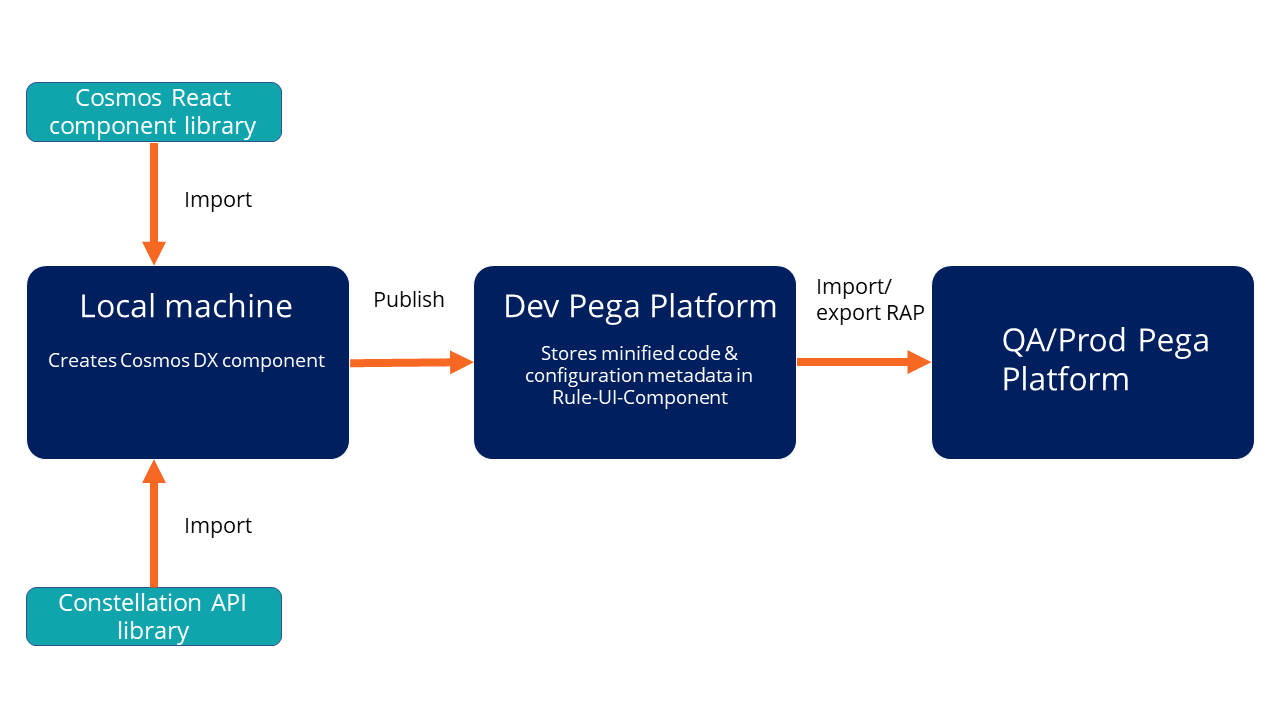
The three stages in the life cycle of a Cosmos DX component are:
- Create the component locally.
- Publish the component.
- Deploy the component.

Create the component locally
Build a component locally by using web development tools, such as npm, storybook, and writing JavaScript inside a code editor. Create the code of the component using the Cosmos React component library and ConstellationJS API library.
Import these libraries into your application to use the styling and theming of the Cosmos React component library and the data from the ConstellationJS API library for creating your component.
After you test the component locally, you can publish it to the Pega developer platform.
Publish the component
Publish the created component to a ruleset or version in the Pega developer platform.
A Rule-UI-Component contains the minified code and the
configuration metadata of the component. The configuration metadata that is stored
in a config.json file is used to render the parameters of the
component such as a constant, property, or picklist.
Deploy the component
Use the published component in your application by using App Studio.
Import or export the component as a RAP file by using the Dev Ops manager to a Pega QA or production platform.
For detailed information on each stage in the life cycle of a Cosmos DX component, see the following topics:
- Initializing a project
Set up an environment to work with Cosmos digital experience (DX) components.
- Creating Cosmos DX components
Create unique components to extend your UI features.
- Authenticating Pega Infinity Server user access
To publish, list, or delete a Cosmos digital experience (DX) component, you require authentication to access the resources on the Pega Infinity Server.
- Viewing existing Cosmos DX components in Storybook
View how the existing Cosmos digital experience (DX) components are displayed to customers by opening the components in Storybook. Open the project and then start Storybook in development mode so that you can view each component separately.
- Publishing Cosmos DX components
Publish your Cosmos digital experience (DX) components to the Pega Infinity Server so that the component is discoverable as you author in the component palette. As a result, you can use the components while building the UI of your application.
- Listing Cosmos DX components
View the available components on the local machine or the Pega Infinity Server. You can list the components to see what is already available to the authenticated application or to verify if the publish or delete process completed successfully.
- Deleting Cosmos DX components
Free up space and make the navigation easier by deleting unused or obsolete custom components either locally or on the Pega Infinity Server. You can delete both published and unpublished components.
Previous topic Structure of a Cosmos DX component Next topic Initializing a project
