Enhanced layout groups
Valid from Pega Version 7.1.6
Layout groups have been improved with the following features:
- Added "Stacked" layout group that makes it possible for each item to be stacked under the other, with a completely customizable format that can responsively change to other types.
- Include a section as a direct child without the need to wrap it in a dynamic layout.
- Expand multiple accordion panes, allowing users to open any number of panes.
UI Kit for building and customizing UI
Valid from Pega Version 7.1.6
The UI Kit ruleset (UI-Kit-7) contains rules and skin for building or customizing user interfaces with the latest standard Pega UI, designed to ensure a responsive mobile-friendly UI.
By default, Application Express adds this ruleset to new applications built on the PegaRULES application. To use this ruleset in existing applications, or any applications built on a framework, add it to the Application ruleset list on your application form's Definition tab. Updating the UI Kit with the latest version allows you to take advantage of the latest features and styling. At the same time, this delivery mechanism of the UI Kit will ensure backward compatibility, providing a non-disruptive upgrade.
The UI Kit is delivered as a locked ruleset, and you can customize the rules by copying them into your application ruleset.
Fixed portal type deprecated
Valid from Pega Version 7.1.6
Existing portals configured as fixed still work, but there is no longer an option to create a new fixed portal type.
Set X-UA-Compatible mode on harness
Valid from Pega Version 7.1.6
Because Internet Explorer (IE) compatibility mode can adversely affect the standards mode in the Pega 7 UI, harness browser mode settings now expose the X-UA-Compatibility mode on a harness.
In previous versions of PRPC, this setting was hidden behind a when rule.
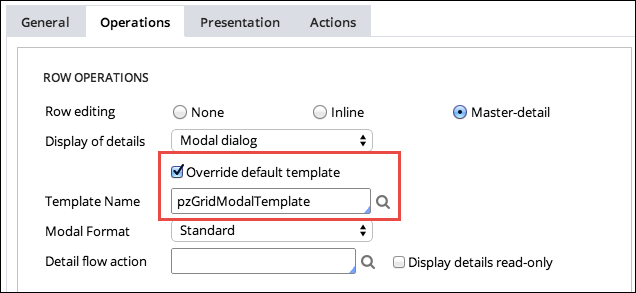
Pick modal dialog templates
Valid from Pega Version 7.1.6
Improved modal templates can be customized and used wherever a modal dialog is launched.

Mobile Mashup SDK
Valid from Pega Version 7.1.6
The Mobile Mashup SDK, available as a part of the Pega Mobile 4.1.1 release, can be integrated into a new or existing Apple iOS or Android mobile application to provide for enhanced functionality and collaboration between the app and PRPC. The Mashup SDK is separately licensed from PRPC, and is available for an additional fee.
Mobile Settings tab in Designer Studio
Valid from Pega Version 7.1.6
The Mobile Settings tab in Designer Studio is used when wrapping a mobile application (app) to create a hybrid mobile app. Building an app using this process customizes the app's user interface displayed to users who access the app via the Pega 7 mobile app, available as a free download in the Apple iTunes and Google Play app stores.
This tab also provides fields for managing mobile app distribution, including using a QR Code to quickly access an application's URL and
See How to build and brand a hybrid mobile application.
Use the UI Tree to view artifact hierarchy
Valid from Pega Version 7.1.6
The UI Tree tool allows developers and designers to view the hierarchy of Pega artifacts in an application, both when using Designer Studio and at runtime. Activating this tool displays a column on the right-hand side of the screen containing a list of the artifacts on the current page, including harnesses, panels, sections, layouts, flow actions, cells, and properties. Selecting any of these elements allows for read-only interaction with hierarchy information.
See How to use the UI Tree tool.
Address Map control
Valid from Pega Version 7.1.6
The Address Map control creates an instance of Google Maps in an application at runtime that can be used in both desktop applications and mobile apps that use the Pega 7 mobile application.
This control allows users to interact with multiple points on a map and see location details, and can display directions and distance between a current position and a specified address.
Access the Address Map control from the Advanced dropdown in Designer Studio.
See How to use the Address Map control.
Signature Capture control
Valid from Pega Version 7.1.6
The Signature Capture control allows you to capture a user's signature when using either a desktop application or a mobile app accessed from the Pega 7 mobile application. Once a user has input a signature, it is added to the work item as an image attachment.
Access the Signature Capture control from the Advanced dropdown in Designer Studio.
See How to use the Signature Capture control.

