Ability to deprecate a rule
Valid from Pega Version 7.1.6
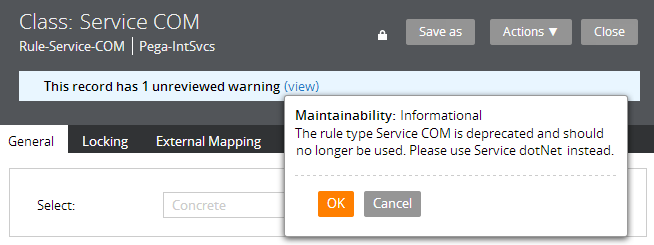
You can deprecate any Rule- instance to indicate that it is no longer supported.
Users are warned when they open or reference a deprecated rule instance.

Ability to deprecate a class
Valid from Pega Version 7.1.6
You can deprecate any Rule- class to block users from creating new rule instances.
Users are warned when they open the class rule form or any instance of the class.

Designer Studio responds to deprecated rules
Valid from Pega Version 7.1.6
Deprecated classes and rule instances in Pega- rulesets are excluded from:
- Search results
- Application Explorer results
- Lists launched from the Records Explorer
- +Create menus
These restrictions do not apply to classes and rule instances deprecated in your application rulesets.
Mobile Settings tab in Designer Studio
Valid from Pega Version 7.1.6
The Mobile Settings tab in Designer Studio is used when wrapping a mobile application (app) to create a hybrid mobile app. Building an app using this process customizes the app's user interface displayed to users who access the app via the Pega 7 mobile app, available as a free download in the Apple iTunes and Google Play app stores.
This tab also provides fields for managing mobile app distribution, including using a QR Code to quickly access an application's URL and
See How to build and brand a hybrid mobile application.
Custom shortcuts for mobile apps
Valid from Pega Version 7.1.6
When using a mobile web browser to access your mobile app, you can create a shortcut to a specific URL by selecting "add to home screen" from your web browser's menu when on the page. The shortcut icon displays showing the Pega 7 mobile app icon by default, but the icon can be customized in Designer Studio. When you tap the icon, the mobile device's default web browser opens directly to the saved URL.
See Using the Pega 7 mobile app.
Mobile Mashup SDK
Valid from Pega Version 7.1.6
The Mobile Mashup SDK, available as a part of the Pega Mobile 4.1.1 release, can be integrated into a new or existing Apple iOS or Android mobile application to provide for enhanced functionality and collaboration between the app and PRPC. The Mashup SDK is separately licensed from PRPC, and is available for an additional fee.
Use the UI Tree to view artifact hierarchy
Valid from Pega Version 7.1.6
The UI Tree tool allows developers and designers to view the hierarchy of Pega artifacts in an application, both when using Designer Studio and at runtime. Activating this tool displays a column on the right-hand side of the screen containing a list of the artifacts on the current page, including harnesses, panels, sections, layouts, flow actions, cells, and properties. Selecting any of these elements allows for read-only interaction with hierarchy information.
See How to use the UI Tree tool.
Address Map control
Valid from Pega Version 7.1.6
The Address Map control creates an instance of Google Maps in an application at runtime that can be used in both desktop applications and mobile apps that use the Pega 7 mobile application.
This control allows users to interact with multiple points on a map and see location details, and can display directions and distance between a current position and a specified address.
Access the Address Map control from the Advanced dropdown in Designer Studio.
See How to use the Address Map control.
Signature Capture control
Valid from Pega Version 7.1.6
The Signature Capture control allows you to capture a user's signature when using either a desktop application or a mobile app accessed from the Pega 7 mobile application. Once a user has input a signature, it is added to the work item as an image attachment.
Access the Signature Capture control from the Advanced dropdown in Designer Studio.
See How to use the Signature Capture control.
Top-level (named) pages may no longer be classless
Valid from Pega Version 7.1.1
Newly created top-level (named) pages may no longer be classless or have a blank pxObjClass property. This change can affect applications upgrading from versions prior to Pega 7 to the latest version, especially when:
- Application logic relies on a blank value in the pxObjClass property.
- An activity assumes a new top-level page is classless and explicitly sets pxObjClass in a Property-Set step.
- A data transform assumes a new top-level page is classless and explicitly sets pxObjClass using a Set action.
To avoid application failures, remove or update any logic that expects a blank pxObjClass. Where possible, use the new engine API that finds a page by both name and class:
findPageWithException(PageName, ClassName);
Activities and data transforms continue to create a top-level page when one does not exist. The class name is now derived from the Pages and Classes tab.

