Revamped view authoring in Cosmos React
Valid from Pega Version 8.6
Applications that use Cosmos React now feature updated case and portal authoring tools, including more templates, improved view editing, and more intuitive management of UI components.
This change empowers citizen developers to build applications through configuration as opposed to customization, and reduces development time while also providing a prescriptive environment for creating optimal customer experience.
For more information, see Configuring forms and views.
Add multiple attachments at once
Valid from Pega Version 7.1.7
You can now add more than one attachment to a requirement or specification at a time, without closing the Add/Edit Attachment modal dialog box. Use the traditional browse method to upload an attachment or drag and drop a local file, based on your needs. View and access your attachments from the Application Profile landing page, Requirement form, or Specification form.
Attach Content control
Valid from Pega Version 7.1.5
The Attach Content control assists with attaching and uploading media files for Pega 7 applications. When in a mobile web browser, this control is limited to attaching image files only. Using a desktop browser with this control enabled launches the file browser, allowing users to select a type of capture mechanism and/or utilize an "attach file(s)" file selection prompt directly from their desktop.
Attachment support for requirements
Valid from Pega Version 7.1.6
Requirements now support attachments. You can add attachments from the Designer Studio > Application > Profile > Requirements landing page, the Add/Edit Requirement modal, or the requirement rule form.
Use the UI Tree to view artifact hierarchy
Valid from Pega Version 7.1.6
The UI Tree tool allows developers and designers to view the hierarchy of Pega artifacts in an application, both when using Designer Studio and at runtime. Activating this tool displays a column on the right-hand side of the screen containing a list of the artifacts on the current page, including harnesses, panels, sections, layouts, flow actions, cells, and properties. Selecting any of these elements allows for read-only interaction with hierarchy information.
See How to use the UI Tree tool.
View agent activity and status more efficiently
Valid from Pega Version 7.1.7
The menu has been updated with several additional tabs detailing system information pertinent to an active server node running on a system, along with its requestors, log utilities, and purge/archive utilities. The link to the System Management Application tool has also been moved to the menu in this release.
Previously, to understand your system, you had to access every node on your system individually. With this update, the information available on these tabs allows you to view all agents across a cluster to determine if an agent is active and in-depth details about the agent in a more efficient manner.

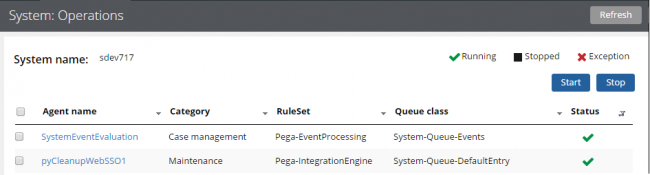
The System: Operations page displays agent information and status on a system
Access this menu by selecting . For more information, see the System Operations landing page.
Ability to view a PDF file while offline
Valid from Pega Version 7.1.9
Users of offline-enabled mobile apps can now tap a button to view a PDF file, regardless of whether the user is online or offline. The associated button, link, or icon must have a Run Script action defined that calls the pega.ui.pdf.view() function with two parameters: applicationName and pdfName. The PDF file itself must be uploaded to a Rule-File-Binary rule.
For more information, see How to set up viewing of PDF file while offline.
View external data entities in one location
Valid from Pega Version 7.2
The External Data Entities landing page provides a consolidated view of all the existing data entities in your product. You can access this page by clicking . Use this landing page to identify the data sources that are readily available to use and the sources that need to be replaced with production data sources.
Show multiple views of data in your application
Valid from Pega Version 7.2.2
You can now show multiple views of data in your application by adding the record editor (pxRecordsEditor) section to a layout, another section, or a cell in a layout. You can configure the section to customize the display and enable the search, import, and export capabilities of the record editor.
For more information, see Multiple views of data in the record editor section.
View application quality metrics by data type
Valid from Pega Version 8.3
You can now view application quality metrics by data type on the Application Quality landing page. The new Data Types tab displays metrics for data types grouped by data objects, which enables you to more quickly understand the overall coverage of the application's integrations and interfaces.
For more information about data type metrics, see Application Quality landing page.

