|
Identify your goal and the name of the resulting skin rule.GRP-260 v5.5
The fields on this form depend upon whether you have already created a skin rule in your RuleSet using the wizard.
To create a skin rule and its related text files:
WorkUser and
WorkManager portal rules and copy them into your
application. If you are designing the skin for a composite portal, you
do not need to check this box. (As of v5.5, composite portals named
User and Manager are included as
standard.)After you create a skin
Select one of the following in the I would like to: field:
modify an existing skin — To modify a skin rule
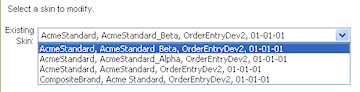
and related text file rules created earlier with this tool. Select a skin rule instance from those listed in the Existing Skin: drop-down. Instances are named using the convention skin name, short description, RuleSet and version. The list includes only
shows skins belonging to unlocked RuleSet versions in your RuleSet
list.copy an existing skin — To copy a skin rule
created earlier with this tool, select an existing skin to copy and
the name of the new skin to be created. Enter the RuleSet and Version
for the new skin. The related rules are copied for you in the new
RuleSet.create a new skin — To create another skin in your RuleSet.Circumstanced skins v6.1 proj-242 grp-5980
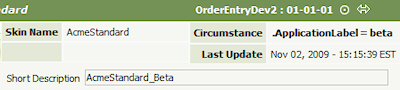
The system uses the short description to identify circumstanced skins as defined in the Short Description field in the instance's rule form:

In the example below, AcmeStandard_Alpha and AcmeStandard_Beta are circumstanced instances of AcmeStandard.

![]() To avoid accidentally modifying the wrong skin, enter a meaningful description in the field when you create the instance. See About Skin rules.
To avoid accidentally modifying the wrong skin, enter a meaningful description in the field when you create the instance. See About Skin rules.
The description does not affect branding — when a skin is circumstanced the system copies CSS text files from the base rule and gives them unique names (an identifier is appended to the text file names).
 If you a creating a skin for use with composite portal, as a best practice, copy the standard CompositeBrand skin as a starting point, and modify the copy using the wizard to meet your needs. If you are creating a skin for use with a traditional portal, copy the standard StandardBrand skin as a starting point.
If you a creating a skin for use with composite portal, as a best practice, copy the standard CompositeBrand skin as a starting point, and modify the copy using the wizard to meet your needs. If you are creating a skin for use with a traditional portal, copy the standard StandardBrand skin as a starting point.
Click Next>> to advance to the next wizard step and specify additional characteristics.
Click <<Back to return to the previous step.
Click Save to save your updates (or create a new skin).
Click Cancel to discard your updates and exit the wizard.
Click Finish to save your updates (or create
a new skin) and exit the wizard. This action opens a form comprising
the skin and its associated portal and text rules. Click the edit button
(![]() ) to open a rule. Click Reopen
Skin to return to the first step, or click Cancel to exit the wizard.
) to open a rule. Click Reopen
Skin to return to the first step, or click Cancel to exit the wizard.