Pega Sales Automation Hybrid Client mobile app deployment (7.4-8.4)
You can extend the availability of the Pega Sales Automation application by implementing and distributing the application as a mobile app. The Pega Sales Automation mobile app supports most application functionality, and users can access the mobile app in both online and offline modes.
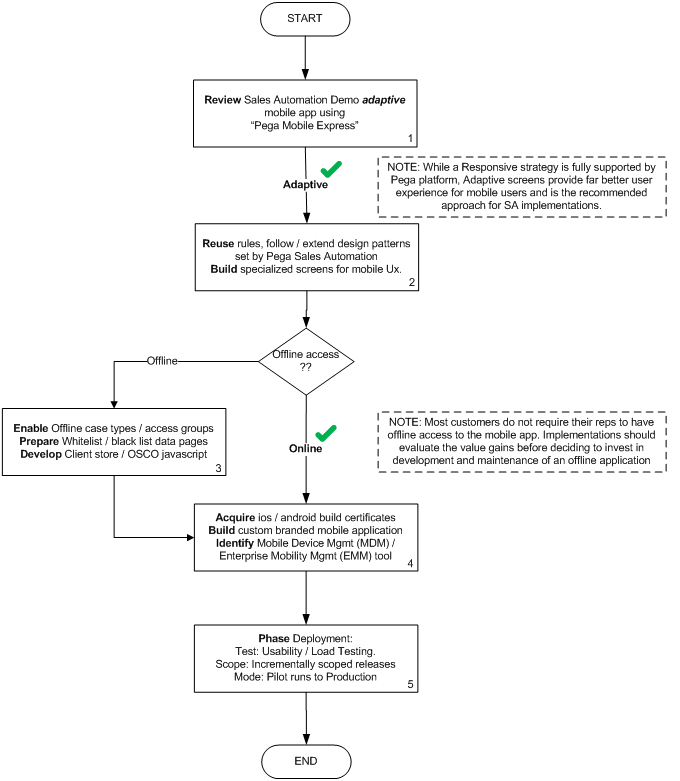
The following flowchart shows a snapshot of the steps that are required to download and deploy the Pega Sales Automation mobile app.

To deploy Pega Sales Automation mobile app, complete the following steps:
- Review app features in the Pega Sales Automation sample application
- Review Pega Sales Automation rules and patterns for reuse in the mobile app
- Enable offline access
- Build and brand your mobile app
- Test and deploy your mobile app
Reviewing app features in the Pega Sales Automation sample application
Before you deploy the Pega Sales Automation mobile app, install the Pega Sales Automation sample application to explore the mobile app features. For more information, see Importing the Pega Sales Automation sample application package.
When you are ready to begin your deployment, download the Pega Mobile Express app from the App Store (for iOS devices) or the Play Store (for Android devices).
Reviewing Pega Sales Automation rules and patterns for reuse in the mobile app
Reuse or extend the following Pega Sales Automation rules and patterns to control the appearance of your mobile app:
- Specialized portal harness – Use the SFAPortalWorkspace harness, circumstanced by device type (tablet or mobile) using the single document mode dynamic container control to render the adaptive mobile app screens.
- Mobile app screens – The mobile app screens are optimized and locked for operating in portrait mode. For more information about updating custom properties, see Overriding Mobile Apps form settings with Pega Mobile Client properties in Pega 7.2.2.
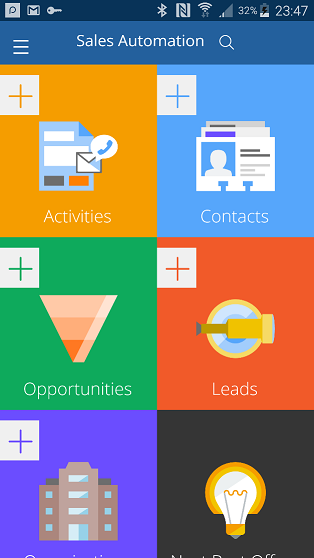
- Mobile app launchpad – The mobile app launchpad is a screen layout with tiles. Click a tile to open the associated landing page in the app. The following figure shows the Pega Sales Automation mobile app launchpad:

- Mobile app navigation pane – The navigation pane displays along the left side of the mobile app.
- Use the navigation pane to move between landing pages in the app.
- Use the Global Search option on the navigation pane to search across all objects in Pega Sales Automation.
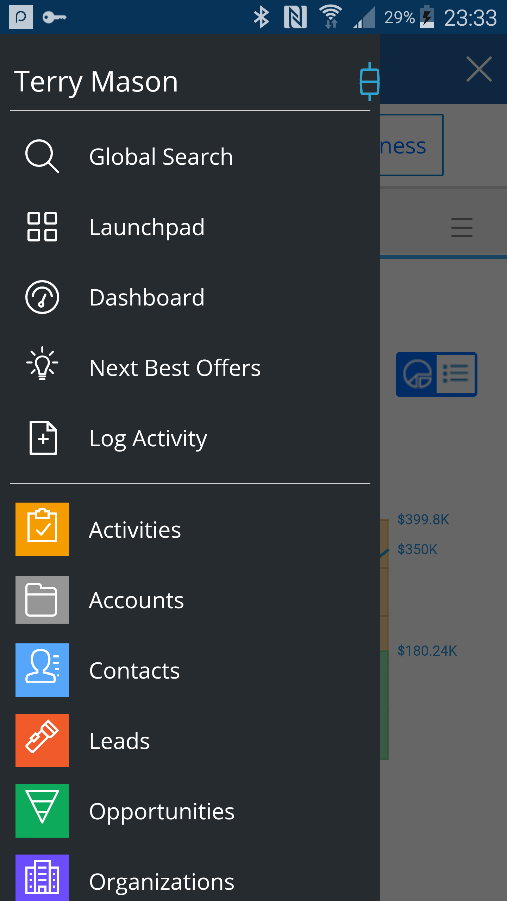
The following figure shows the Pega Sales Automation mobile app navigation pane:

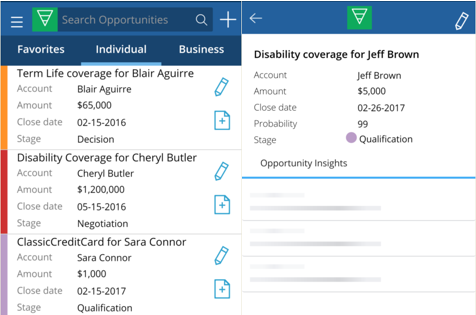
- Landing pages – Each landing page includes a Search field and a Favorites tab (an aggregate of recently viewed and followed items). The following figure shows the Opportunities landing page:
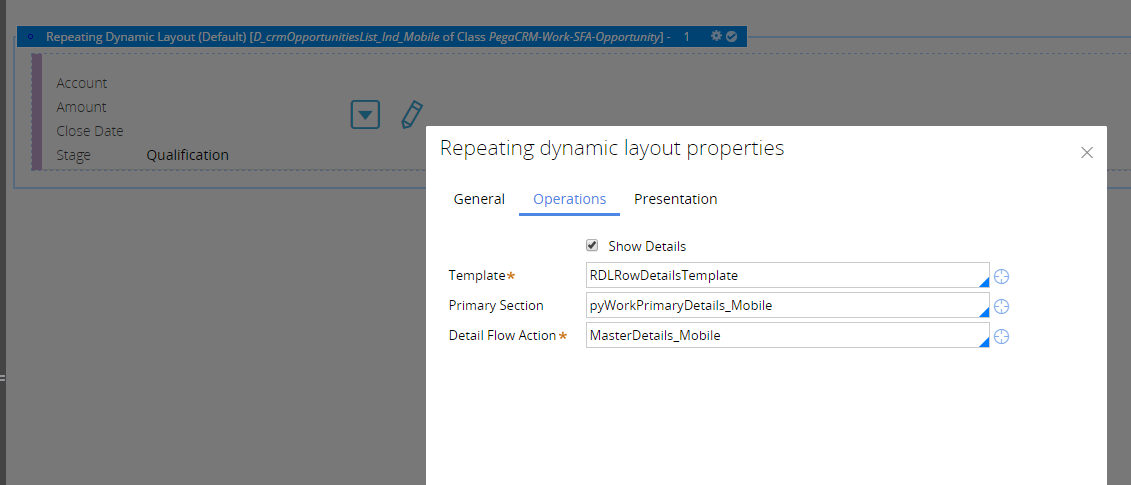
- Native page transitions – On the Repeating dynamic layout properties screen, in the Detail Flow Action field, enter MasterDetails_Mobile to allow transitions as native mobile apps. The following figure shows the Repeating dynamic layout properties screen:

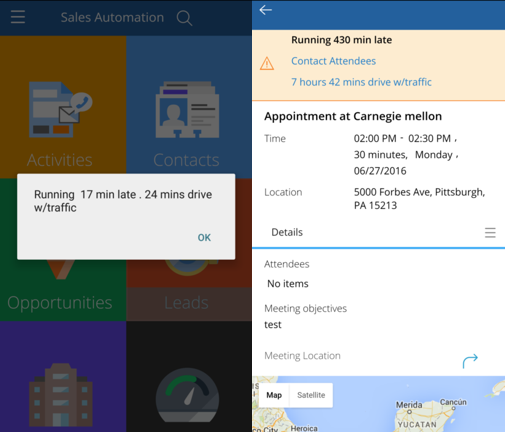
- Late for meeting notification – The late for meeting notification automatically sends a notification to the meeting attendees if the meeting organizer is going to be late. The following image shows a late meeting notification on the mobile app:
Enabling offline access
You can access the Pega Sales Automation mobile app in either online or offline mode. You must configure the following settings for offline access:
- Identify access groups for the roles that require offline access and enable offline access for those groups.
- Allow list data pages and binary files (such as images, icons, and font files) that need to be packaged and downloaded to the user's device.
- Implement JavaScript functions to load data pages (parameterized) from the client cache.
- Identify the harnesses that are disabled when a user is offline and configure those harnesses accordingly. Certain tiles, such as Dashboard and Next best offers are automatically disabled when users are offline.
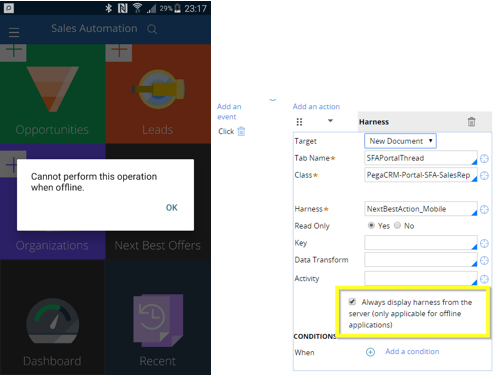
The following figure shows the offline disabled message on the mobile app and the Harness rule to allow offline access:
- Identify and flag the case types that need to be accessed or created when a user is offline. The customer activity and opportunity case types are automatically enabled for offline access.
To enable a case type for offline access, the related data transforms and flow actions should adhere to the guidelines for building offline apps. For more information, see the following topics:
- Offline mobility
- Offline mobility guidelines in Pega 7.2.2
- CallActivity action as an extension
- Troubleshooting offline-enabledapplications
Building and branding your mobile app
Pega Sales Automation implementation applications are typically branded with customer logos. In addition, for use cases that involve pushing notifications to mobile devices, you must build a custom mobile app with valid licenses.
- Review the PegaCRM-SFA:Unauthenticated ruleset for the code related to the customized login screen (web login and CSS) in Pega Sales Automation.
- To enable touchID on iOS, set the weblogin/mobile/enabletouchid dynamic system setting to true.


For instructions on how to build a custom mobile app and generate mobile certificates, see the following topics:
- How to build and brand a hybrid mobile application
- Building custom mobile apps
- Generating mobile certificates for the iOS platform
Testing and deploying your mobile app
Your testing and deployment plan should address all of the following best practices:
- Identify load testing requirements. For more information, see Load testing an offline-enabled mobile application.
- Release features incrementally. For example, release a few widgets or one offline case type at a time.
- Test usability through pilot test runs.
- Determine strategies for production deployment and mobile app distribution.
- Measure user adoption and review user feedback.
- Review Windows devices. For more information, see Pega Client for Windows features.
Previous topic Configuring role-based page access in App Studio (8.3-8.4) Next topic Permission access templates in Pega Sales Automation (8.3-8.4)