Localizing mobile apps for international audiences
Make your mobile app more accessible for your international audiences by localizing the UI text for specific countries and regions.
For example, uPlus bank plans to open a new company branch in Spain. To ensure that employees can efficiently submit local expenses in their native language, uPlus bank translates the UI labels and messages of their Pega app into Spanish and uploads the compressed localization package to Pega Platform.
- Go to Branding assets templates for Pega Mobile Client and download the simplified assets
.zipfile that matches your version of Pega Mobile Client. - Extract the contents of the
.zipfile. - Open the folder with the extracted files.
- Translate the UI labels and messages:
Choices Actions Translate UI text for Android apps - Open the
androidfolder. - Create a copy of the
values-enfolder.The folder contains thestrings.xmlfile. Make sure that you copy the folder together with the file. - Rename the folder that you copied by replacing
enin the folder name with the ISO-639-1 code of the target language.For a list of ISO-639-1 codes, see Library of Congress: Codes for the Representation of Names of Languages. - In the folder that you copied and renamed, open the
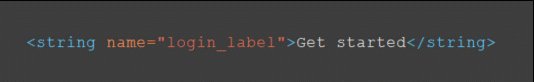
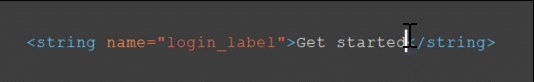
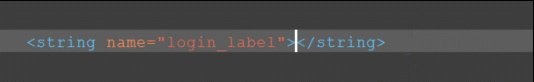
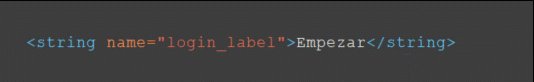
strings.xmlfile. - Translate the English UI text into the target
language.
Translating the English UI text into Spanish for Android apps 
- After translating the UI text, save the
strings.xmlfile. - If you want to include another localization pack, repeat the above steps for each new language.
Translate UI text for iOS apps - Open the
iosfolder. - Create a copy of the
en.lprojfolder.The folder contains thelocalizable.stringsfile. Make sure that you copy the folder together with the file. - Rename the folder that you copied by replacing
enin the folder name with the ISO-639-1 code of the target language.For a list of ISO-639-1 codes, see Library of Congress: Codes for the Representation of Names of Languages. - In the folder that you copied and renamed, open the
localizable.stringsfile. - Translate the English UI text into the target
language.
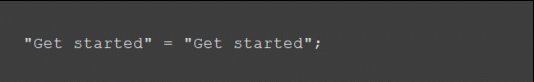
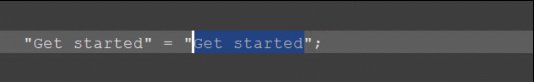
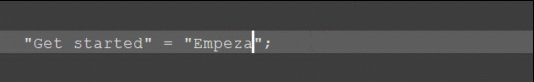
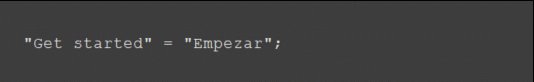
Translating the English UI text into Spanish for iOS apps 
- After translating the UI text, save the
localizable.stringsfile. - If you want to include another localization pack, repeat the above steps for each new language.
- Open the
- Select the folders that you extracted from the
.zipfile that now contain the localization files, and then compress them into a single.zipfile. - Open your mobile channel:
- In the navigation pane of App Studio, click Channels.
- In the Current channel interfaces section, click the tile that represents a mobile channel for your app.
- On the mobile channel page, on the Layout tab, click Branding.
- In the Branding section, click the Configure advanced branding icon, and then select the Advanced Branding check box.
- In the Upload custom branding file section, click
Choose file, and then select the
.zipfile that contains the localization files. - Confirm your selection by clicking OK.
- Click Save.
Downloading the template localization file
Creating localization files
Uploading the localization package to Pega Platform
Previous topic Enhancing a mobile app with the native header Next topic Generating native mobile apps
