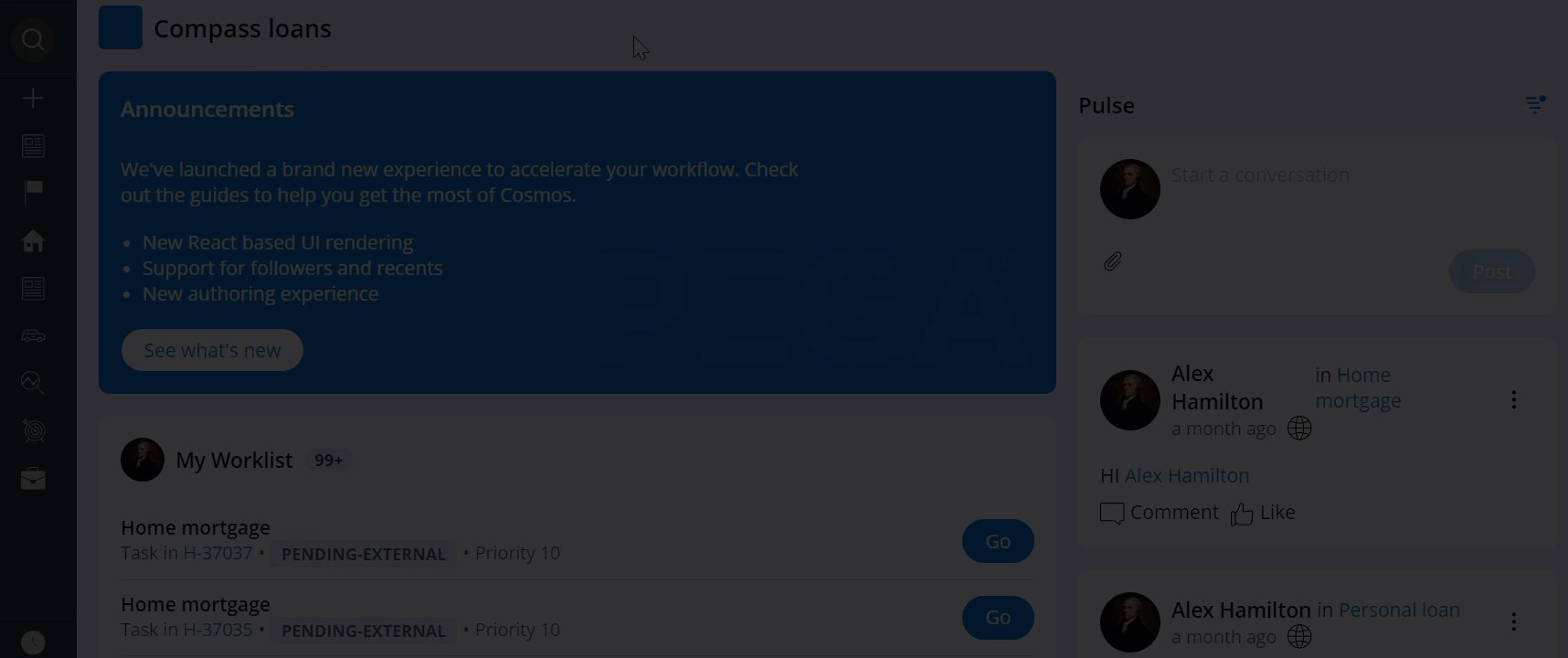
Organizing the contents of a portal
Help users increase productivity by populating your portal with tools that have the most relevance to user roles.
The portal in your application can include a mix of ready-to-use and custom components. For example, a portal for an HR Manager persona can include an out-of-the-box Dashboard page. You can then expand the portal further by adding a ready-made case status widget that provides quick insight into the number of pending applications. At the same time, you can set up a custom landing page that lists all the employees on the manager's team who are on leave in a given week, to help your other users plan their work with the resources they have at hand.
- Landing pages
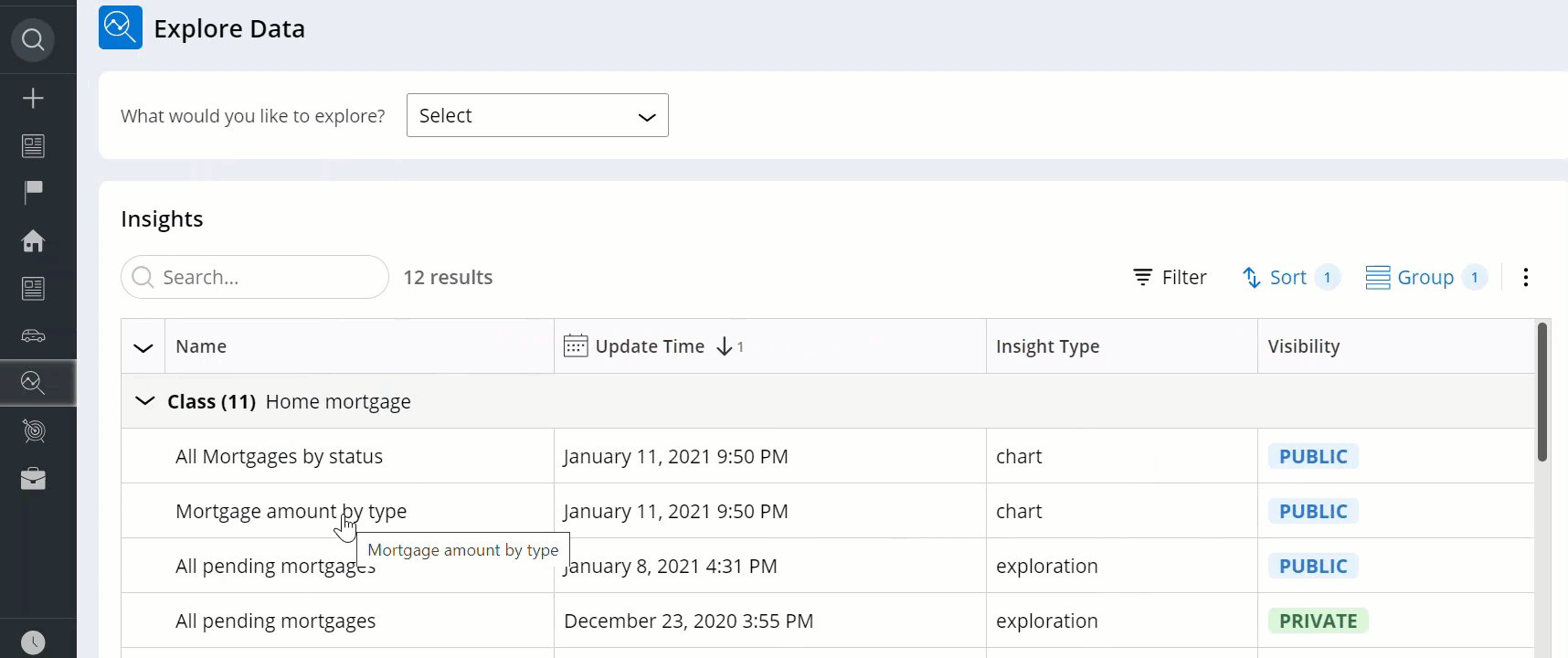
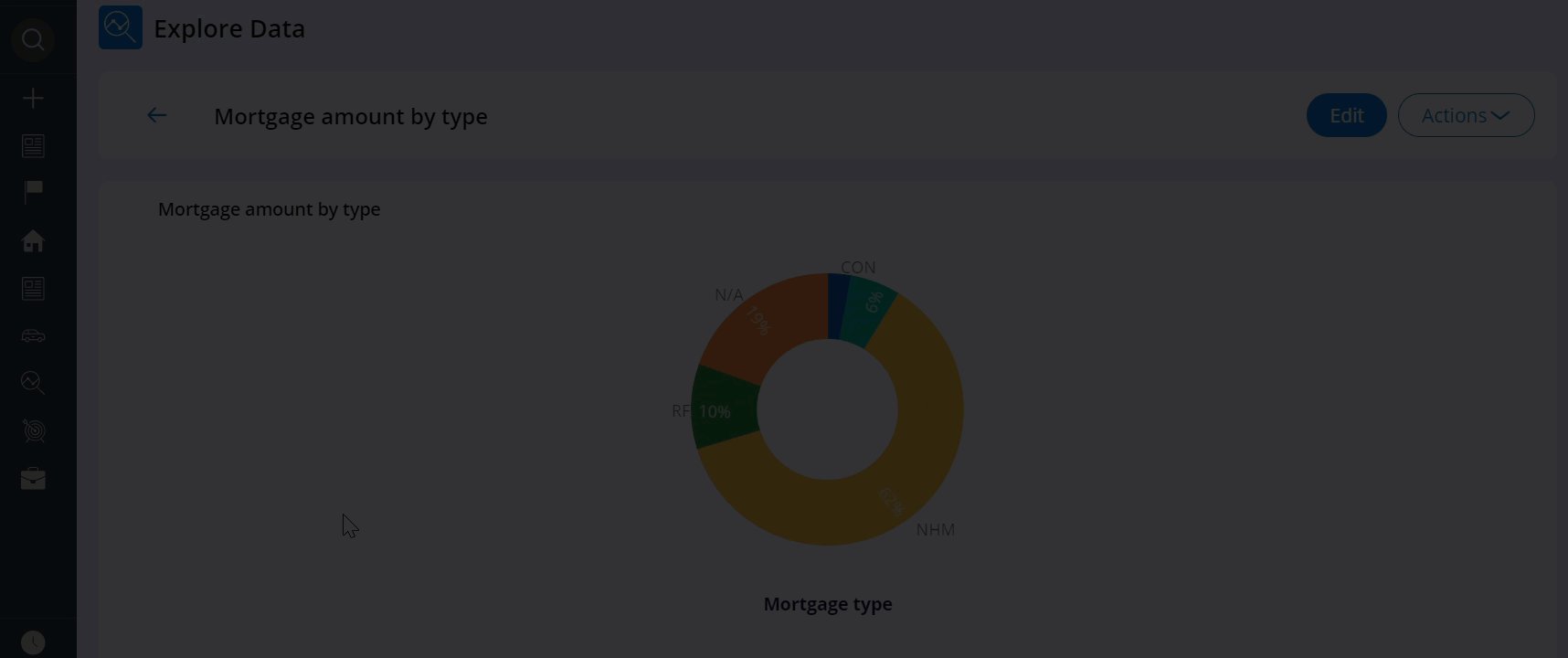
Pages in portals can help you provide users with the tools that they need to efficiently plan work and complete common management tasks. By using out-of-the box components, you can set up a functional work environment with minimal effort.
- Creating a landing page for an application
Build an application that matches the needs of your users by configuring landing pages. You can populate the pages with fields, controls, and resources that improve user efficiency and workflows.
- Removing a landing page from an application
Keep the content of your portal concise and relevant by removing obsolete pages. By disabling an existing landing page, you ensure that users cannot add it to their menus.
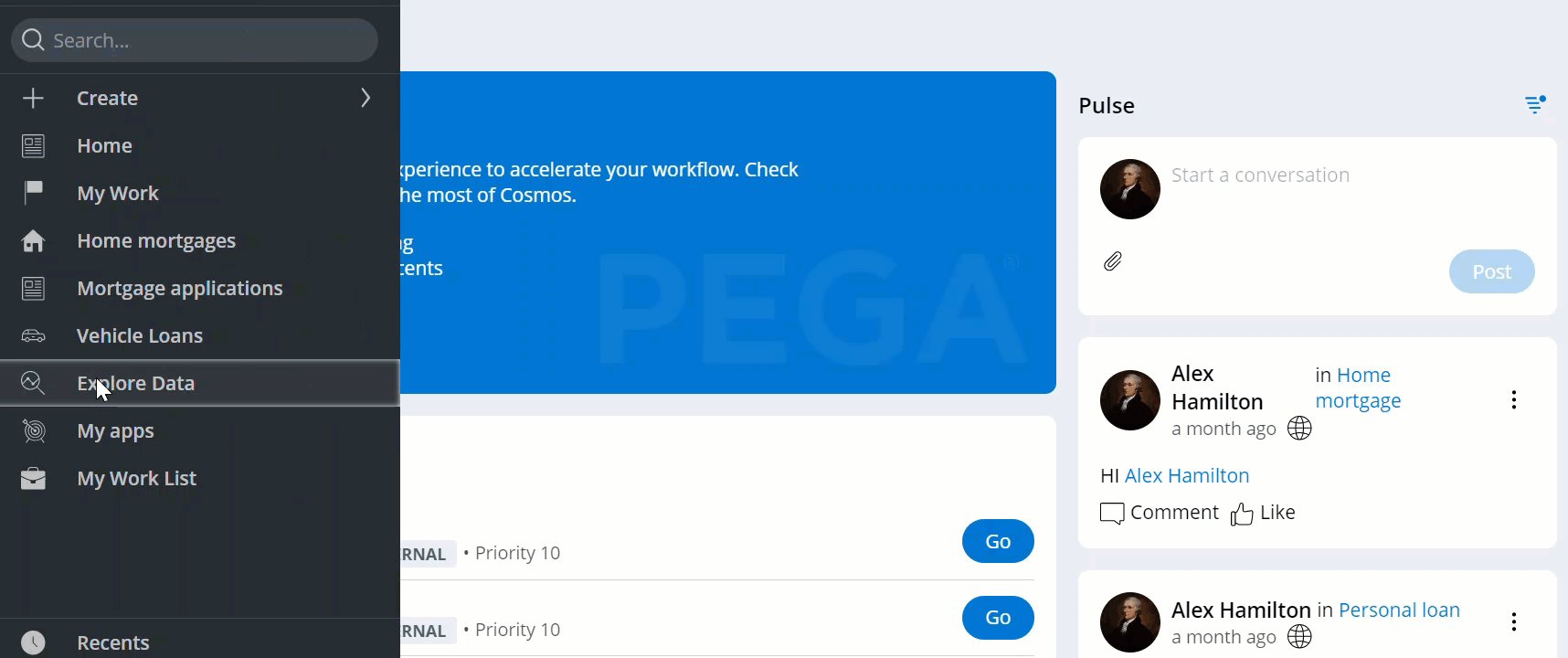
- Organizing the main navigation for a portal
Build a navigation menu that effectively organizes the content of your portal by adding pages to the menu and determining the available case types.
Previous topic Defining a portal header Next topic Landing pages
