Mixins
Mixins are reusable style patterns that define the typography, border, and background styles of UI components in your application. By using mixins, you can ensure consistency across the user interface, maximize re-use, and minimize future development effort.
Mixins help you create incremental styling changes through reuse and inheritance. While component styles contain a cluster of formats that define the appearance of a particular UI element, such as a button, mixins store only simple style patterns, such as a background color, that you can reuse in different contexts. For example you can use the same mixin in several component styles, or set up mixins to inherit from other mixins. If you base your styling decisions on a system of mixins, any formatting update automatically cascades to all elements in the skin that use the affected mixins, which improves the visual coherence of your interface.
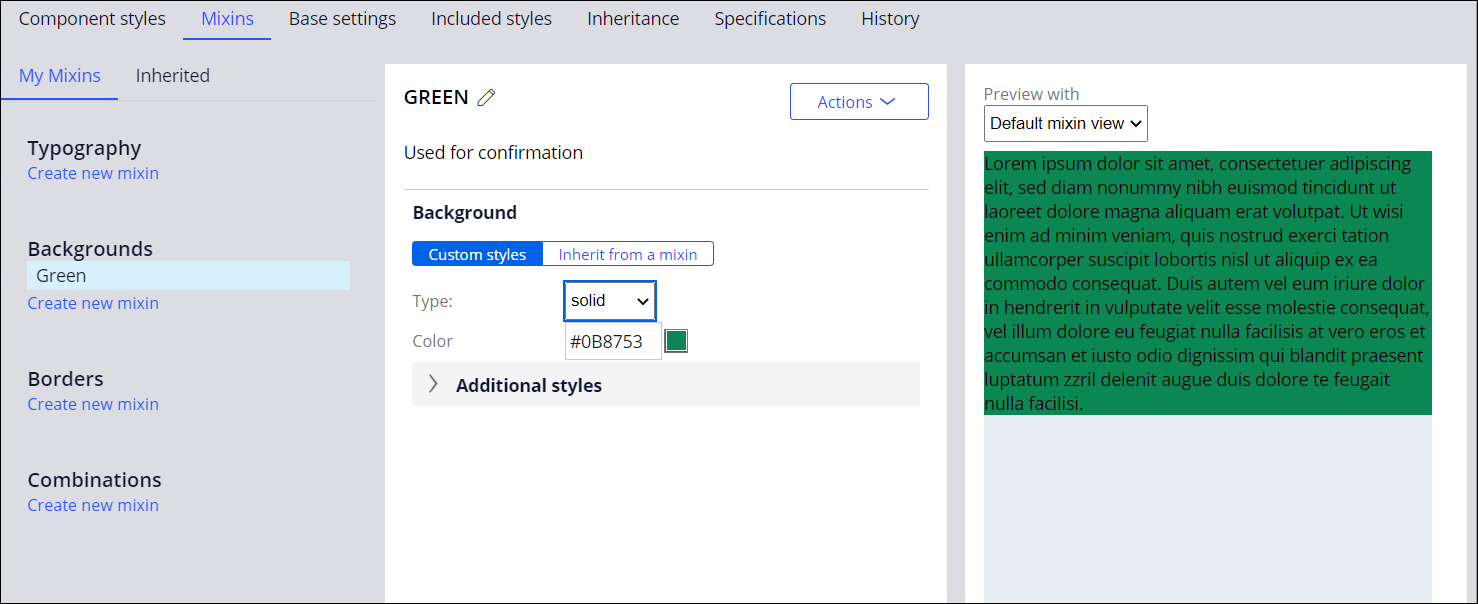
For example, you can set up a green background mixin that you want to associate with the act of confirming an action. To this end, you use it in the OK button style format, as well as the format for tooltips that inform the user about the decision that they are about to confirm. If you decide to change the green mixin at any point, both style formats update automatically.
You can create mixins of the following types:
- Typography
- Inherit from other mixins that contain text settings.
- Backgrounds
- Inherit from other mixins that contain background styling.
- Borders
- Inherit from other mixins that contain border styling.
- Combinations
- Inherit from all mixins.

For more information about mixins, see Styling the UI: Why do mixins matter?
- Creating mixins
Build a system of style patterns that you can reuse across the user interface for improved design consistency. By using mixins, you can store the visual characteristics of your interface in small, complementary clusters, and define formatting not only for individual components, but also for scenarios that extend to many contexts.
- Modifying existing mixins
Change the visual style of your application by modifying mixins. After you make a change, the reusable style patterns that you define in a mixin automatically cascade throughout all elements in the skin that use the mixin, which improves the visual coherence of your interface.
- Deleting a mixin
Remove mixins that you no longer use to keep the skin of your application better organized and more convenient to navigate. When you delete a mixin, you must update the mixins that reference it manually.
Previous topic Finding sections that use a specific format Next topic Creating mixins
