Summary panel views
The summary panel displays critical information about the case, such as case priority, and provides convenient access to more detailed case information in tabs. Once you populate the views that make up the panel with fields and widgets, the panel is generated automatically.
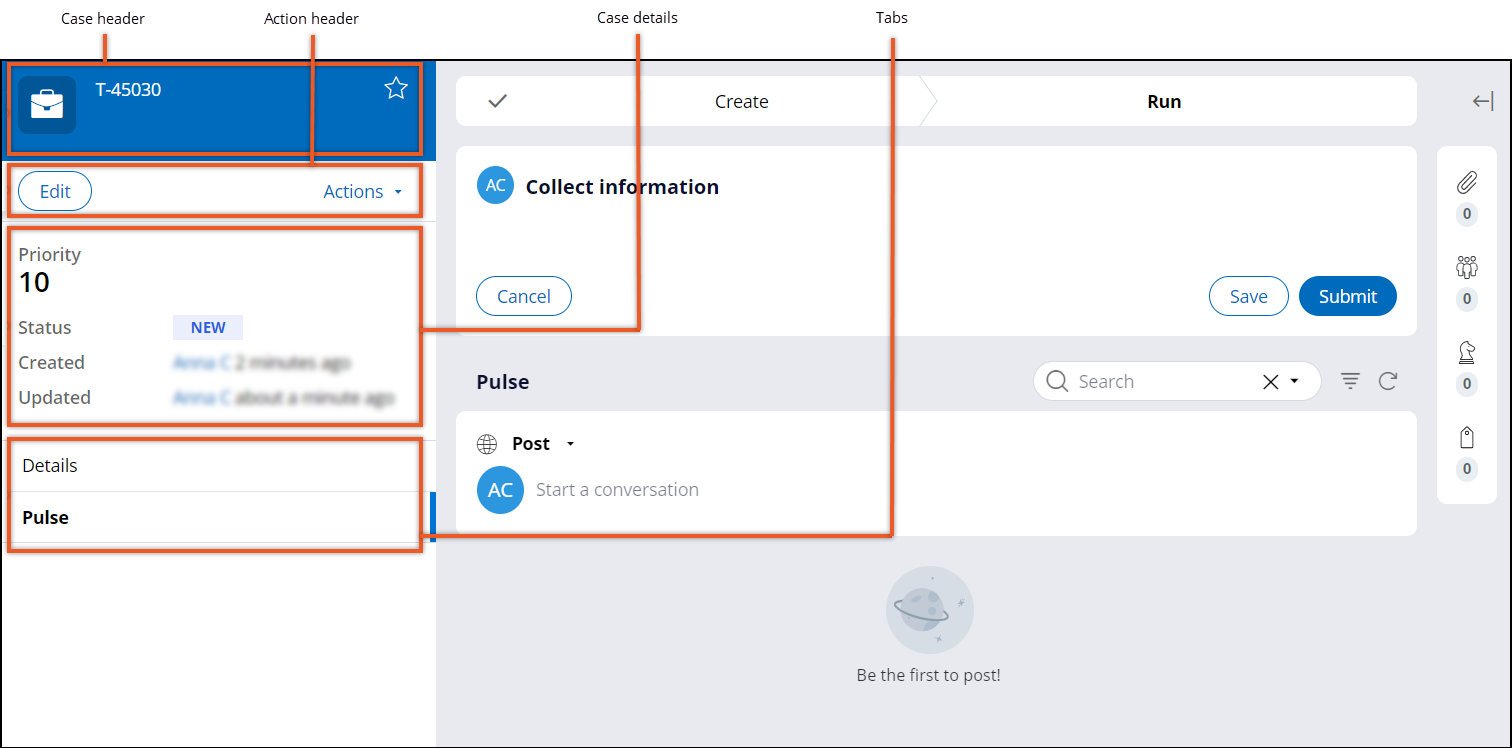
This is in line with the paradigm of prioritizing configuration over customization, which helps you deliver business-optimized applications with less development and maintenance effort.The following figure shows a sample summary panel and its components:

You configure the summary panel views at case level. The views do not change when you progress the case through subsequent steps. Pega Platform provides the following ready-to-use views that you can customize to meet your business needs:
- Case details
- Contains critical data about the case, including its priority level, operator
ID, and status. The case details view is a part of the case preview panel.
For more information, see Customizing the case details section.
- Tabs
- Provides convenient access to views that hold supplementary case information,
such as the Pulse feed.
For more information, see Adding tabs to the summary panel.
- Headers
- Contains information that helps the user identify the case at first glance. The
case header displays information such as the case number, while the action
header includes a shortcut to frequently used operations, for example, the add
to favorites action.
For more information, see Adding action buttons to a case header and Adding buttons to the case action header.
For more information about views, see the Pega Academy article Pega Cosmos essential anatomy.
For more information on views, see the Pega Academy article Pega Cosmos essential anatomy.
- Customizing the case details section
Improve the usefulness of the case summary pane by adjusting the number of case details to include only necessary fields.
- Adding tabs to the summary panel
Help users gain instant access to case-relevant information in applications that are built on a traditional UI architecture by adding supplementary tabs to the summary panel.
- Adding action buttons to a case header
Create shortcuts to frequently performed actions in a case, by adding more action buttons to a case header.
- Adding buttons to the case action header
Enhance the case management experience by adding more action buttons to a case action header, to help users perform frequent actions without having to go through a number of menus.
Previous topic Validating character patterns Next topic Customizing the case details section
