Organizing your view
Give your view a consistent structure by using design templates. Design templates represent common user interface patterns and specify regions in which you add user interface elements, such as fields, actionable elements, and reusable components.
For example, a Card with image template provides a space for a large image at the top of the form and a space for fields and controls below.- Open the view that you want to edit.For more information, see Accessing views in your application.
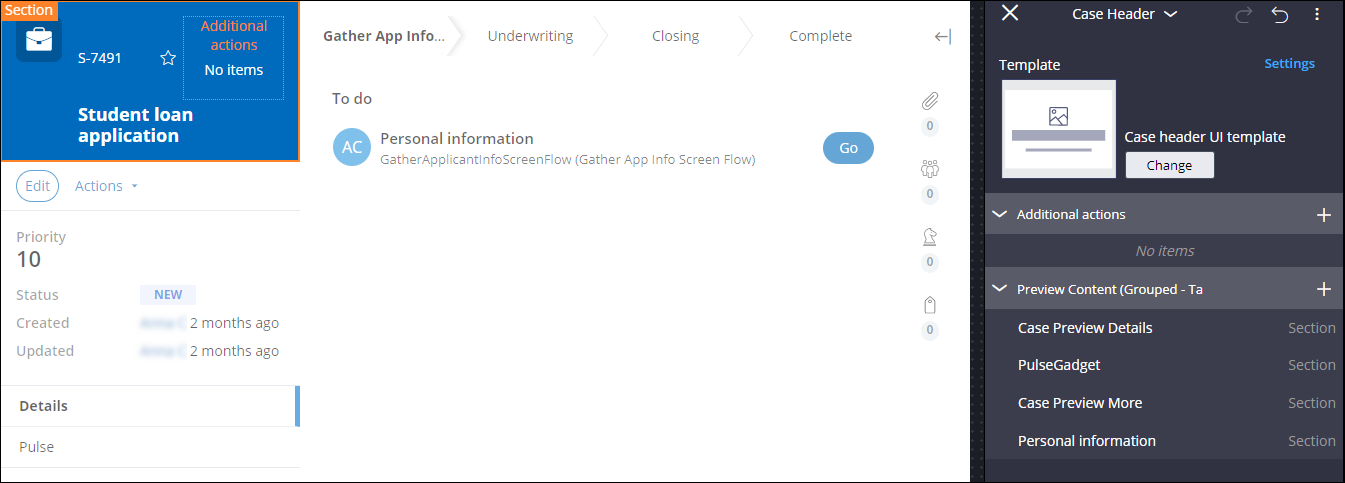
- In the configuration pane, click Change template.
- In the Select a template window, click the template that you want to apply to the view.
- In the configuration pane, add fields, sections, and controls to the
template:
- In the header of the area to which you want to add the UI component, click the Add icon.
- In the Add list, hover over the component that you want to add, such as a text field, and then click the Add icon.
- Optional: To remove a component from the template, hover over the component name, and then click .
- Save the configuration by closing the configuration pane.
- Adding tables to views
Help users access and compare data by setting up a form with a table. Tables are a basic component that you can use to create a clear interface in information-heavy contexts.
Previous topic Accessing views in your application Next topic Adding tables to views